Hexo静态博客之整体搭建流程
第一节:写在前面
静态博客框架 Hexo 的基本原理:使用特定的主题,将以 Markdown 语法编写的文章转为 HTML 文件,并配合一些 CSS 和 JS 文件,一起部署到服务器上(当然也不一定非是服务器,现在有很多提供静态网站托管的第三方 Pages 服务,比如 Github Pages 和 Gitee Pages),最后用户通过访问这些静态资源来访问博客网站!
Hexo 博客的整体搭建流程主要分为下面三步:
- 第一步:本地安装,在本地安装 Hexo 程序,是用来生成和管理静态资源的;
- 第二步:远程部署,将本地静态资源部署到静态资源托管平台或者服务器上;
- 第三步:绑定域名(非必要),绑定域名后,可以实现使用域名直接访问博客(逼格拉满);
我这篇博文就是详细记录如何从零开始搭建一个基本可以使用的 Hexo 博客网站,网站是部署在 Github 上的,不包括博客网站的基本设置(关于网站的主题替换、外观美化、性能优化等操作,我会在后续的几篇博文中详细记录和说明)。
友情提示:该系列的 Hexo 博客搭建文章记录的都比较详细,主要是为了照顾一些零基础的小伙伴,此外对一些基本概念性的内容进行了详细解释和我的一些个人理解(包括但不局限于 Github 和 Gitee 的对比、使用 Git 推送的注意项、域名的解析配置等),对于一些有计算机基础的小伙伴可以自行跳跃查看!
第二节:本地安装
2.1:前提条件
在本地安装 Hexo 程序,首先需安装 Git 和 Nodejs,安装 Git 有两个用处:
在使用 hexo-cli 初始化本地 Hexo 程序文件时,会默认使用 Git 从 Github 下载 Hexo 程序源文件;
本地安装 Hexo 程序后,还需要使用 Git 将本地 Hexo 生成的静态博客文件上传到服务器或代码托管平台;
安装 Nodejs 也有两个用处:
Hexo 程序是基于 Nodejs 的,Hexo 的运行要依赖 Nodejs 环境;
Nodejs 自带的 npm 是安装 hexo-cli 的工具,而且后续 Hexo 程序需要的插件都要依赖 npm 下载;
关于 Git 和 Nodejs 的介绍、安装和使用,不是这篇博文的重点,本身也很简单,我这里就不赘述了~~
2.2:全局安装 hexo-cli
hexo-cli 是一个 npm 软件包,封装了一些命令,它并不是 Hexo 程序,安装完 hexo-cli 后,再通过它来安装 Hexo!
安装 hexo-cli 一定要使用全局安装!只有这样,我们才可以在本机的任何目录都能使用 hexo-cli,这样我们就可以自由地选择在哪个目录下初始化我们的 Hexo 程序(就可以任意选择将我们的博客工程放在哪个目录下)!
打开终端,执行如下命令来全局安装 hexo-cli:
1 | npm install -g hexo-cli |
安装完成以后使用命令npm list -g查看是否安装成功:

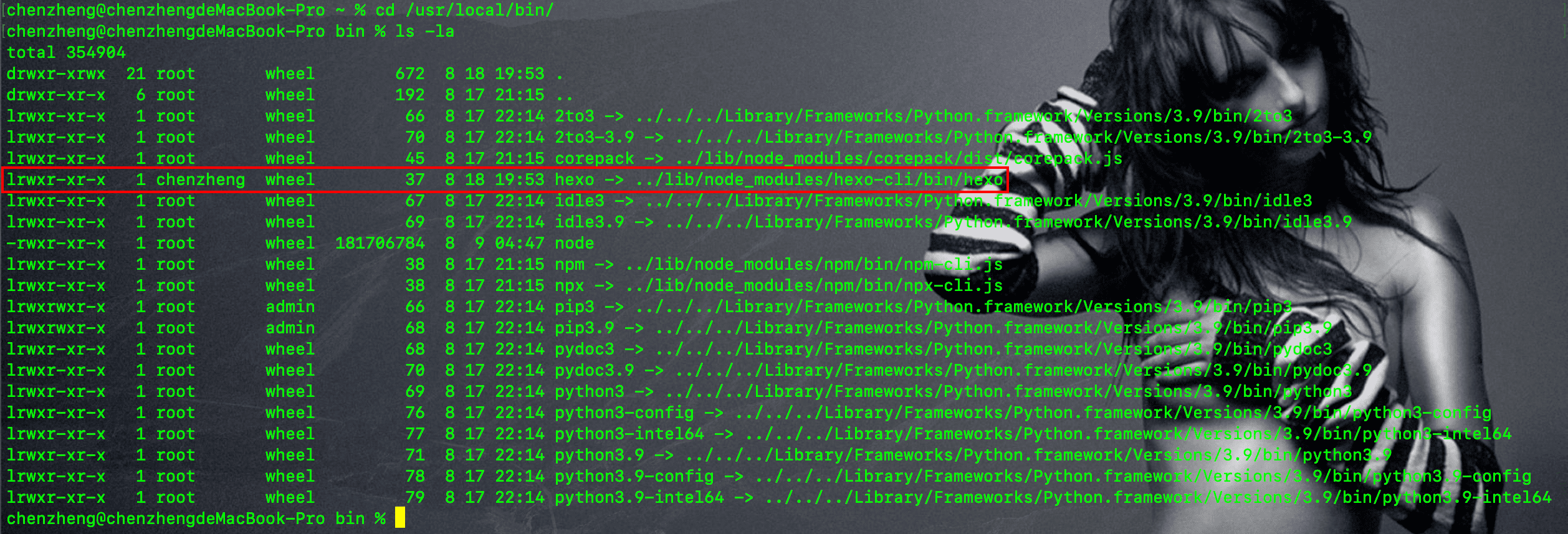
成功安装后会在/usr/local/bin/目录中创建名为hexo的软链接并指向hexo-cli/bin下面的hexo命令:

因为/usr/local/bin目录在系统环境变量 PATH 里面,因此此时我们可以在任意目录下直接执行这里的hexo命令,并且这个命令就是我们前面全局安装的/usr/local/lib/node_modules/npm-cli.js!这就是为什么我们一定要全局安装 hexo-cli 的原因!
2.3:下载安装 Hexo
初始化 Hexo 可以理解为下载 Hexo 程序,也就相当于安装了一个免安装的程序,类似于安装 Maven 一样。
打开终端,切换到你想安装 Hexo 程序(博客工程)的目录下,执行如下命令:
1 | hexo init 自定义文件夹名 |
注意:
- 这里使用的
hexo命令是前面安装的hexo-cli包中自带的命令,也就是/usr/local/bin/hexo; - 执行这条命令时,计算机会使用 Git 从 Github 上下载 Hexo 程序到本地(所以之前一定要先安装 Git);
- 下载下来的 Hexo 程序会被重命名为命令中指定的文件夹名称,这个目录就是博客工程的根目录;
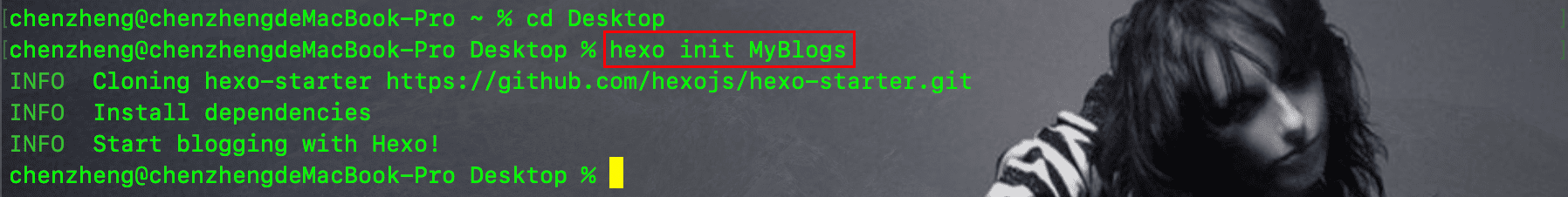
比如我打算把博客工程直接放在我的桌面上,并将其命名为MyBlogs,那么就这么操作:

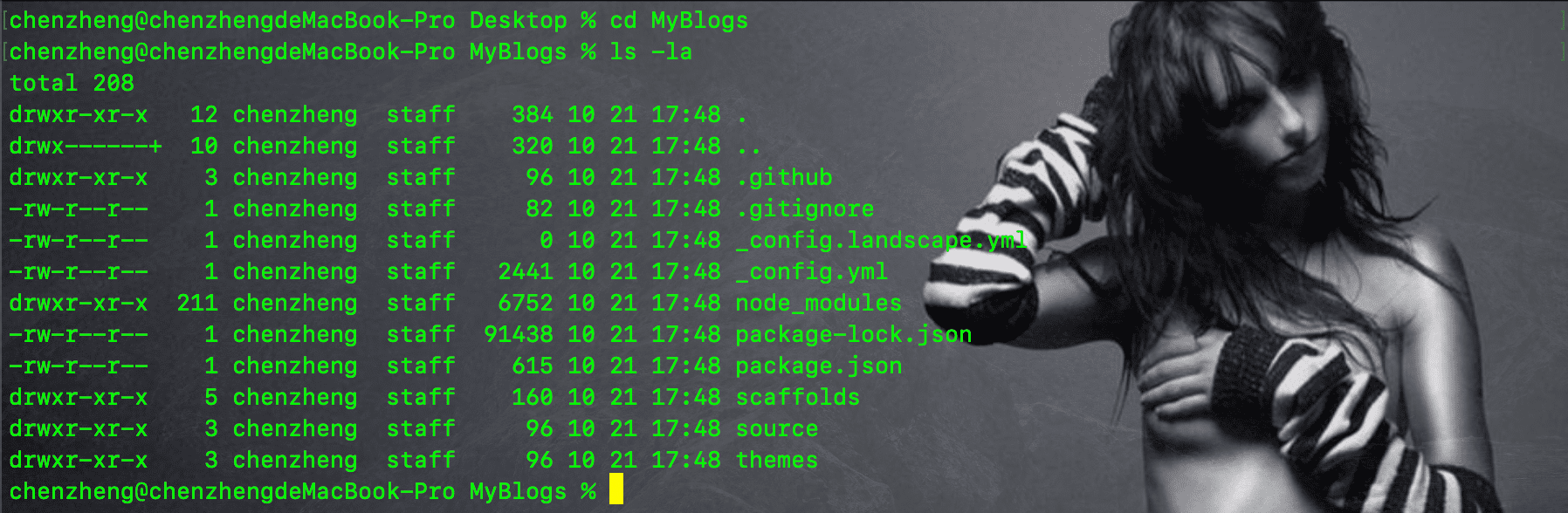
命令执行成功以后,就会在桌面生成名为MyBlogs的文件夹,其初始内容如下:

注意:从现在开始,我们再使用hexo命令,就要切换到博客根目录下,否则使用的依然是/usr/local/bin/hexo,也就是/usr/local/bin/hexo(2.2 中全局安装的hexo-cli中的hexo命令),会发生意料之外的错误!
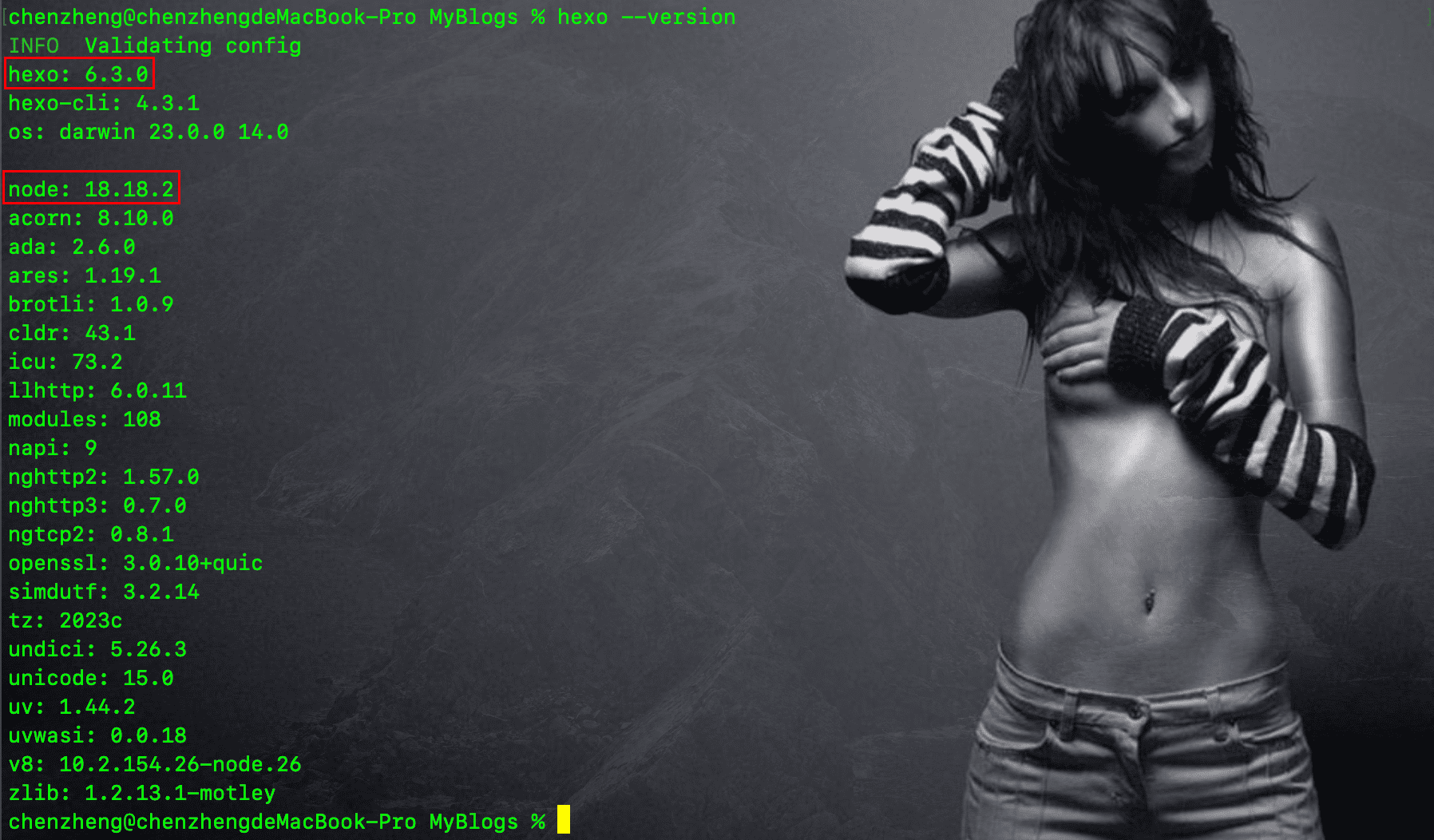
然后,切换到本地博客工程根目录下,执行hexo --version来查看安装的 Hexo 和 Nodejs 的版本信息:

此外,刚下载的 Hexo 程序,其中自带的 npm 包如下:

2.4:本地预览 Hexo
安装了 Hexo 程序后,我们就可以使用它来生成静态博客文件了,也可以在本地预览此时的博客是什么样子的
打开终端,切换到本地博客工程根目录下,执行如下命令:
1 | hexo server # 也可简写成"hexo s" |
执行成功时,终端中应该是这个样子:

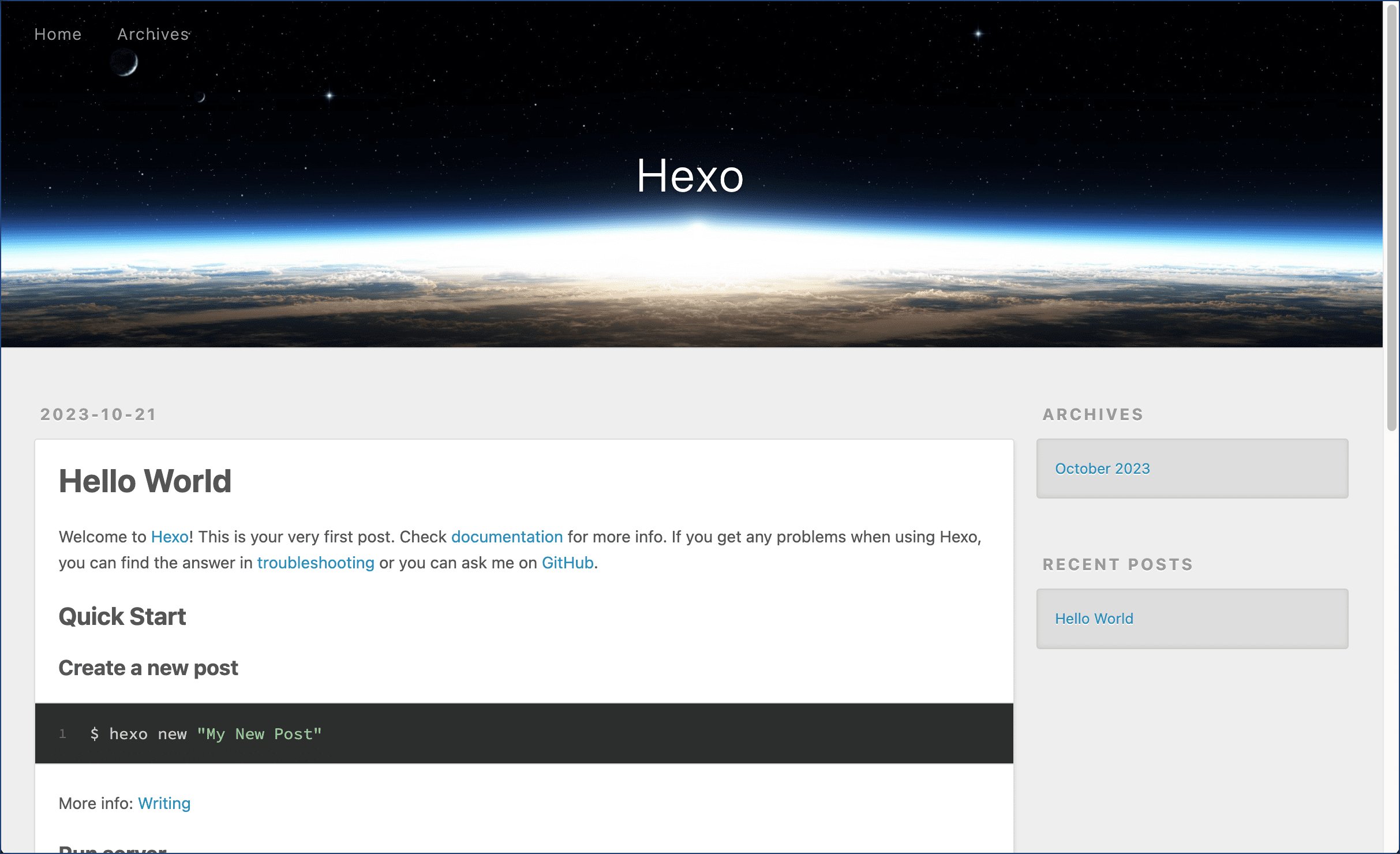
此时不要关闭终端,接着打开浏览器访问http://localhost:4000/,可以看到此时博客的样子:

这就是目前本地的 Hexo 程序生成的博客网站的样子!若想停止预览,可在之前的终端窗口中用快捷键Ctrl+C来停止。
友情提示:此时 Hexo 博客网站使用的是默认的主题landscape,并且在博客工程根目录下的source/_post/中下有一篇默认的博文《hello-world.md》,也就是上图中展示的这篇博文!
第三节:远程部署
经过第一步,我们已经在本地安装了 Hexo 程序,并可以在本地通过浏览器来预览我们的博客网站了。但是要想让其他人也能看到这个博客网站的话,就需要将本地生成的静态博客资源部署到静态资源托管平台或者服务器上!
3.1:我的选择
部署静态博客网站,目前只有两个选择,一是服务器,二是静态资源托管平台。关于如何选择部署平台,可以参考我之前发布的一篇文章—-《静态博客托管平台》。其中详细描述了各种不同部署平台以及它们的优劣,我选择使用 Github 来做演示,因为 Gitee 的各种实名认证是真的逃也逃不掉,这是由国内的政策决定的,而且完成这些实名认证不仅费时,还费财(网站备案需要购买一台云服务器,真无语)!而 Github 建站简单、维护简单、完全免费(只需要自己购买域名,配套的 Vercel 也是免费的)!相比之下,选哪个比较合适不言而喻。
3.2:创建仓库
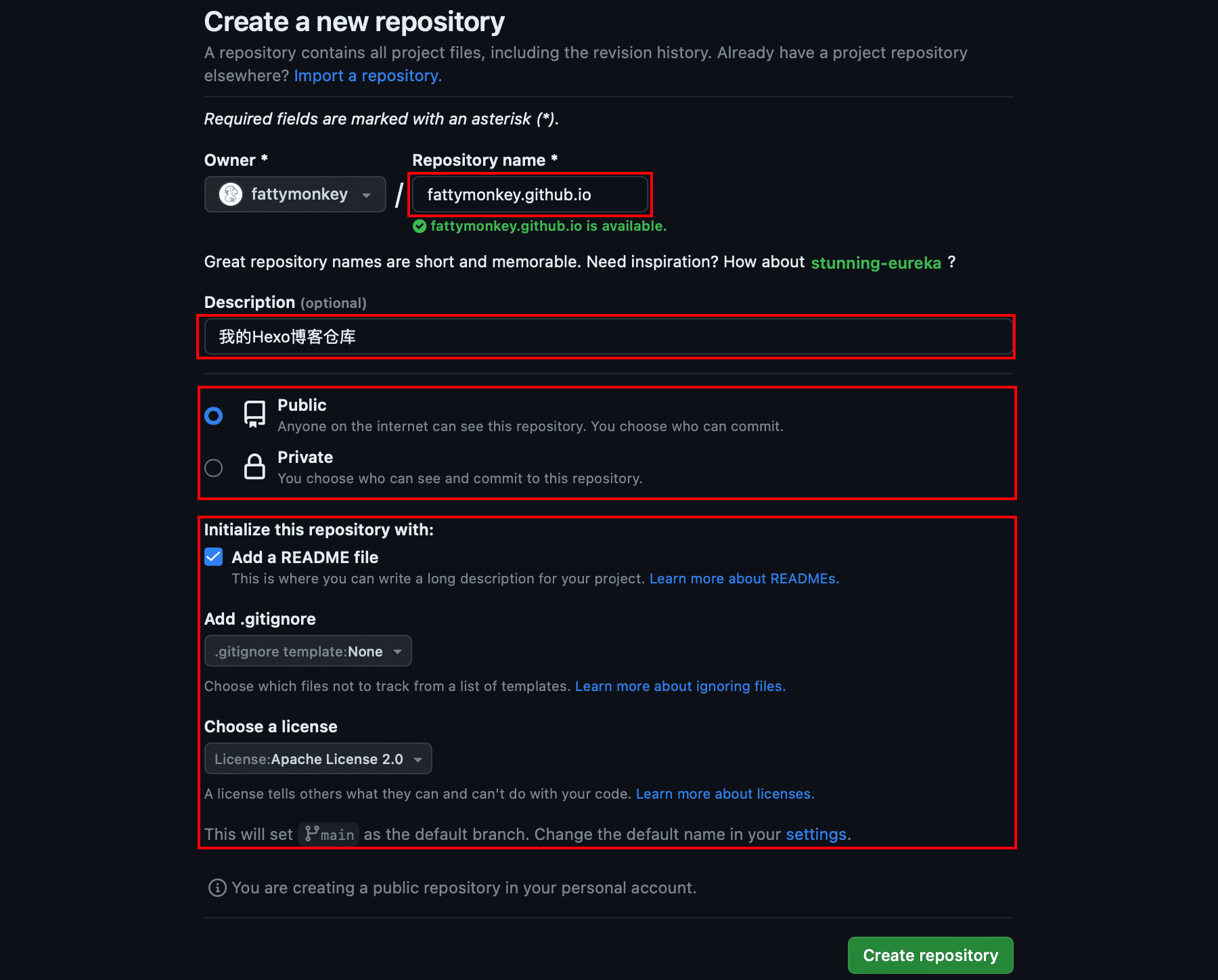
首先,你需要注册 Github 账号,并创建一个仓库:

友情提醒:
- 仓库名称建议使用
username.github.io的形式,这样最后生成的博客网站的网址最简洁,当然你也可以使用其他的名称,但是不仅最后生成的网址不够简洁,而且在在对你的网站进行个性化设置的时候,还会出现各种和路径相关的问题,最常见的就是加载不到网站的 CSS 和 JS 文件,所以,强烈建议这种命名方式,这里的 username 指的是你的 Github 的用户名; - 仓库必须选择 Public,公开的意思仅仅是公开给别人看和下载,假如别人想要提交代码到你的仓库,是需要经过你的同意的,不用担心自己的博客被别人修改;
- 建议添加 README 文件,不然后续你在 Github 网页查看自己的仓库时,总会有要你添加该文件的提示;
- 不需要添加
.gitignore文件,因为 Hexo 程序生成的静态文件中就有这个文件,后续我们可以将这个文件上传到这个仓库,所以压根就不需要在创建仓库的时候添加这个文件; - 建议在创建仓库的时候就直接添加一个开源许可证,不添加也没什么关系;
- 此时创建的仓库的默认分支是 main,而不是 master;
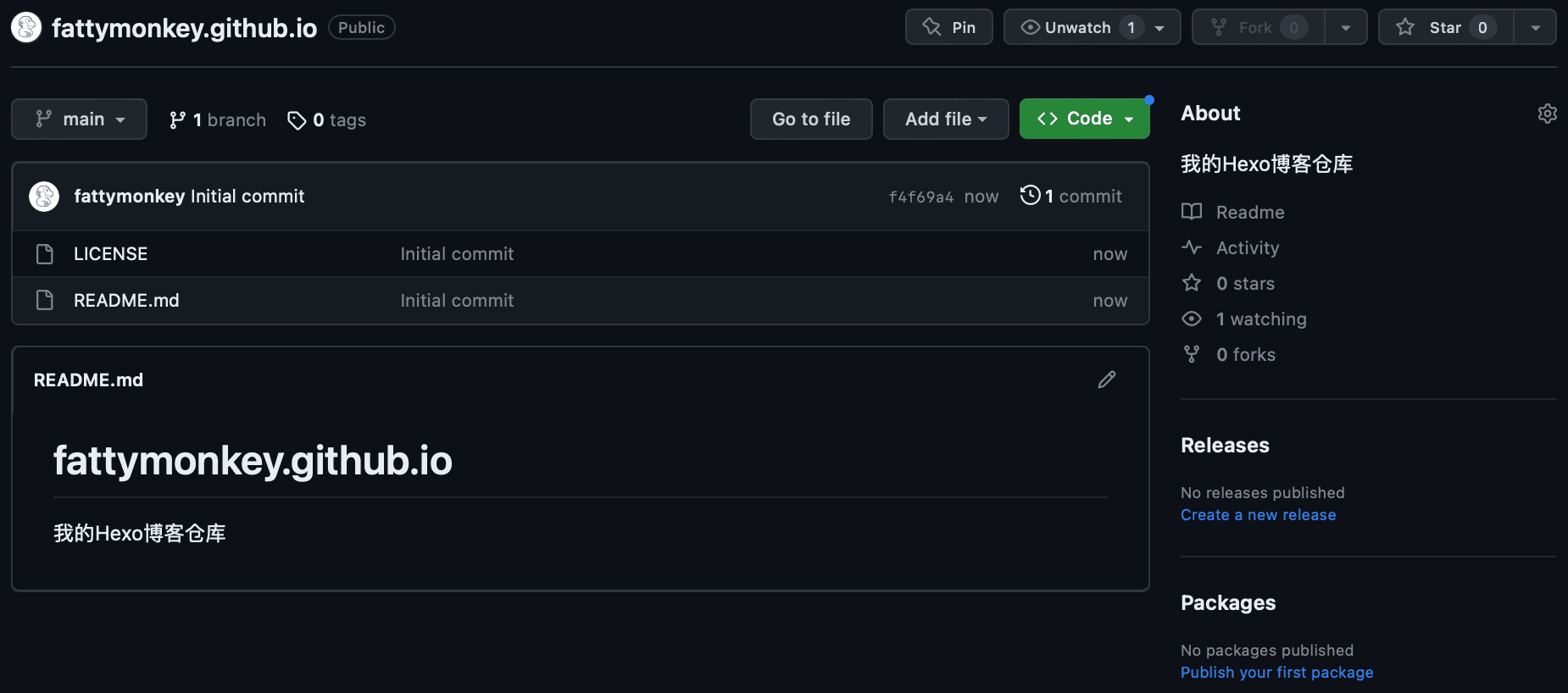
点击创建以后,就创建了一个仓库,仓库中只有 Readme 文件和开源许可证:

3.3:创建口令
后面我们需要将本地生成的静态博客资源上传到这个仓库,从 2021 年 8 月 13 日开始,Github 就不再接受用户名和密码这种形式的验证了,转而接受用户名和口令(token)!
关于这一部分的内容,可以参考我的这篇博文—-《Github使用口令替代密码来进行上传验证》,这篇博文中详细描述了口令的创建和使用注意事项,在这里我就不再赘述了!
3.4:部署插件
使用 Git 可以将 Hexo 静态博客文件上传到服务器,此外 Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上,一键部署依赖插件 hexo-deployer-git。
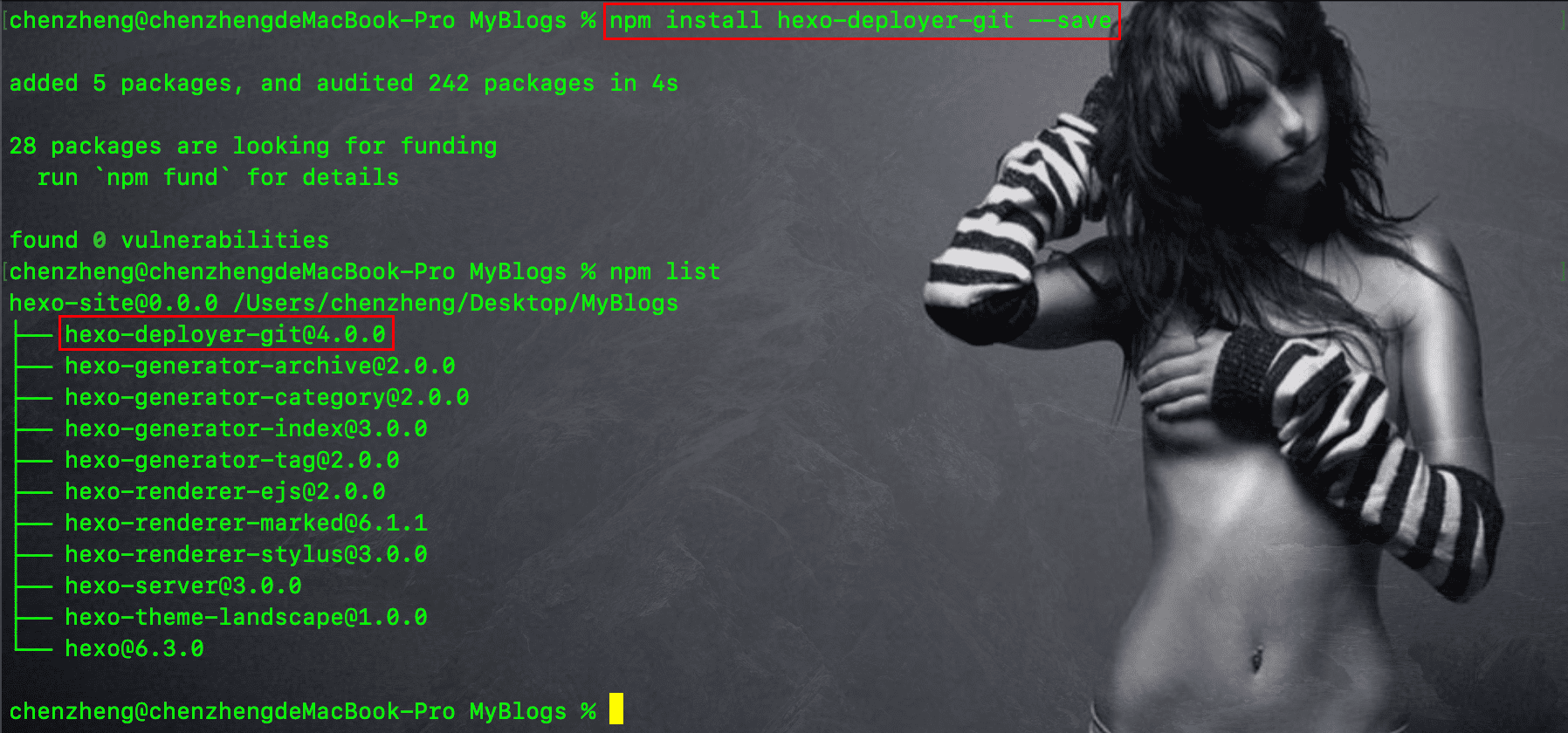
第一步:在本地安装这个插件。打开终端,切换到博客工程根目录下,执行如下安装命令
1 | npm install hexo-deployer-git --save |
比如我的安装情况:

第二步:配置插件。打开博客工程根目录下的_config.yml文件,找到deploy并进行如下配置:
1 | # Deployment |
Hexo 的官网上对这里的配置描述的很清楚:
- type:上传方式,hexo-deployer-git 插件支持 Git 上传,所以这里配置为 Git;
- repo:仓库地址,没有默认值,必须要配置为自己的仓库;
- branch:分支名称,现在在 Github 上的仓库,默认主分支是 main,不再是 master;
- message:自定义提交信息,因为每次提交设置的提交信息都应该不同,所以不在这里配置死;
- token:可选的口令值,用于认证 repo,用
$作为前缀从而从环境变量中读取令牌(即3.3中生成的口令);
注意:建议只配置type、repo、branch这三项,这三项是必填项,token可以没必要配置,第一次我们提交静态资源到仓库时,使用输入的方式来验证以后,token 会缓存到你的电脑上,也不再需要验证了,所以压根不用在这里配置,而且还容易造成口令泄露,存在安全隐患!
3.5:配置文件
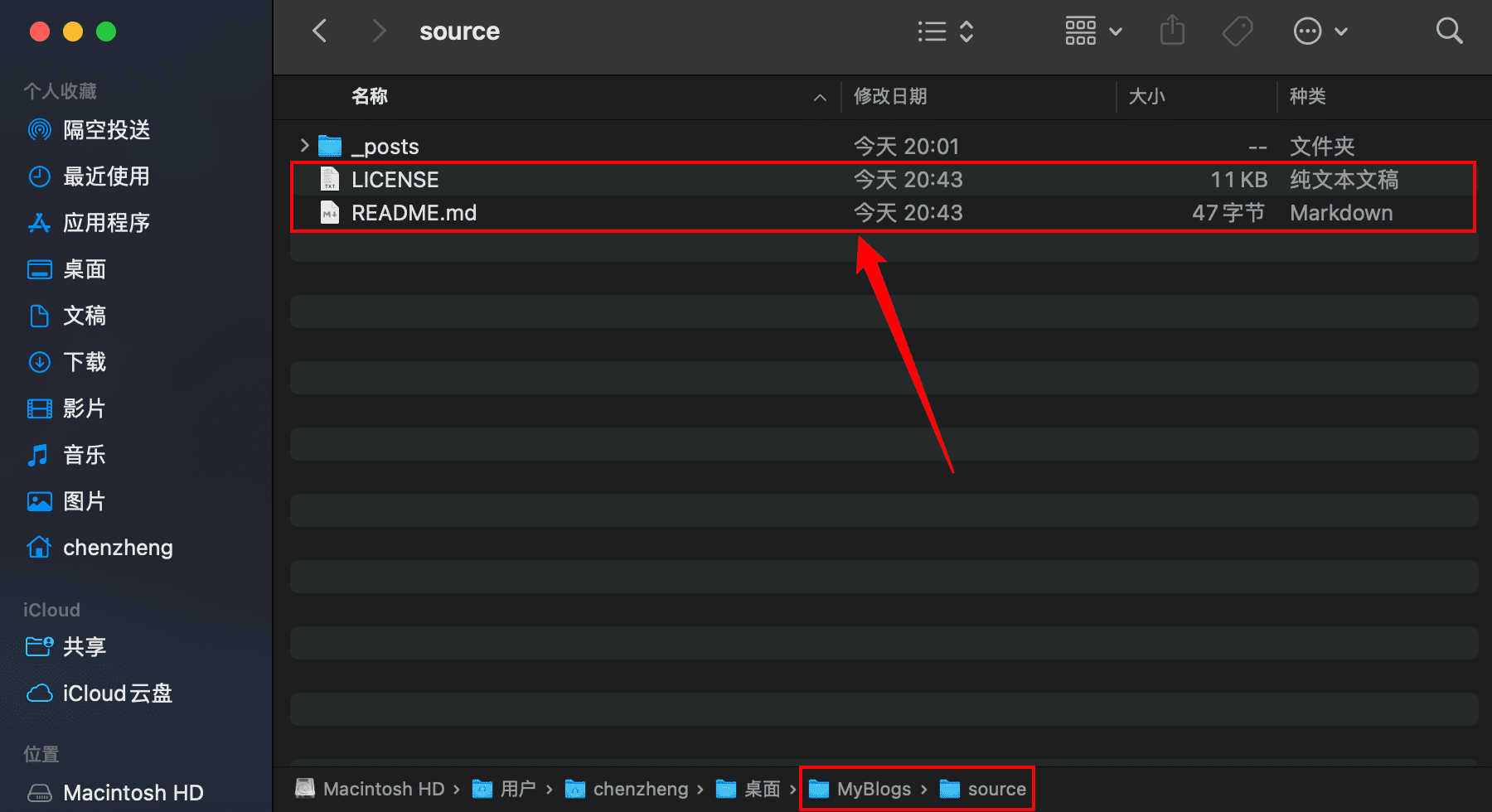
假如此时我们在本地生成静态资源文件并上传到仓库,那么 Github 仓库中原本存在的两个文件就会被覆盖掉!为了让它们不被覆盖掉,我们需要将它们下载下来放到本地博客工程根目录下的/source目录中:

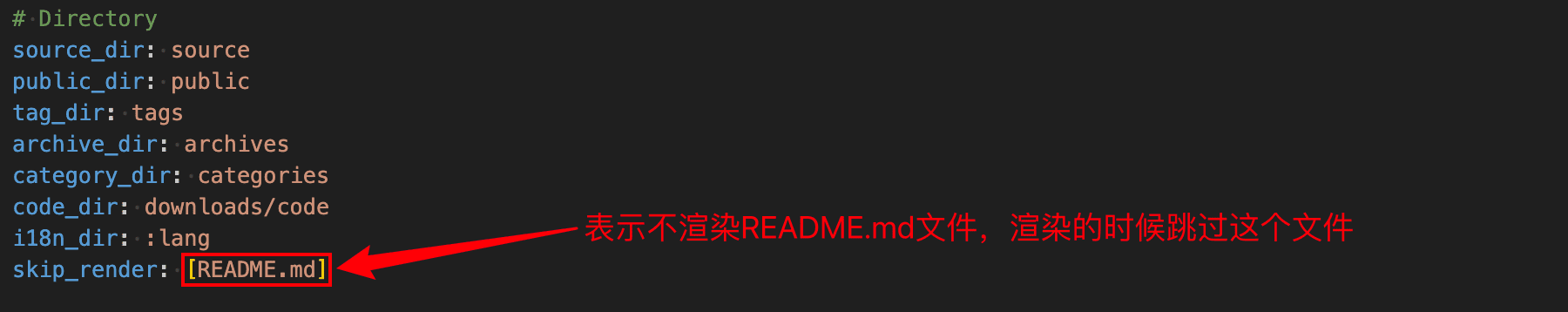
但是这样还不够!因为 Hexo 程序会将所有的 Markdown 文件渲染为 html 文件,如果我们不做处理的话,这里的 readme 文件会被渲染为 html 文件,但是我们并不想让它把 readme 文件也渲染,Hexo 程序考虑到了这种情况,只要我们在程序根目录下的_config.yml文件中,进行如下配置:

这样配置skip_render的值以后,Hexo 在渲染时,就会跳过这个文件,而文件LICENSE本身就不会被渲染!
3.6:生成文件
打开终端,切换到博客根目录下,执行如下命令:
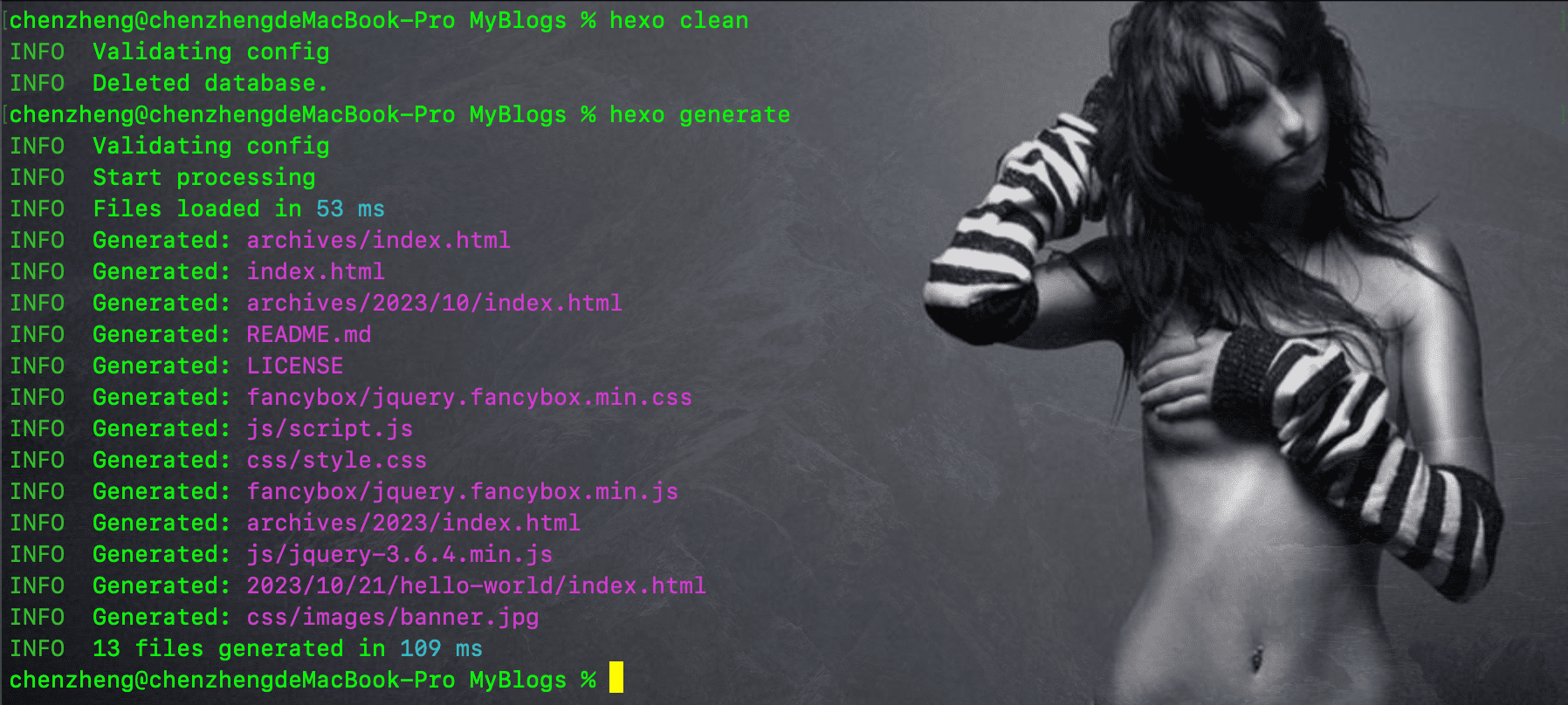
1 | hexo clean # 修改了_config.yml文件后,要想生效就要清理缓存,也可以简写为"hexo cl" |
这个命令还有其他的一些参数,官网上写的很明白:
-d或--deploy:文件生成后立即部署网站;-w或--watch:监视文件变动;-b或--bail:生成过程中如果发生任何未处理的一场则抛出异常;-f或--force:强制重新生成文件,Hexo 引入了查分机制,如果public目录存在,那么hexo g只会重新生成改动的文件;-c或--concurrency:最大同时生成文件的数量,默认无限制;
比如我的执行情况是:

注意:
- 执行以后,博客根目录下就生成了
/public文件夹,其中的文件就是要推送到仓库中的内容; /public文件夹中此时会生成名为index.html的文件,上传到仓库以后,我们就能访问博客网站了;- 执行
hexo generate后,不仅会生成 public 文件夹,还会生成名为db.json的缓存数据文件;
3.7:上传仓库
生成了静态博客文件以后,我们就可以使用如下命令来将它们上传到 Github 仓库(在本地博客根目录下执行):
1 | hexo deploy # 也可以简写成"hexo d" |
按下回车,假如你是第一次往你的 Github 仓库上传代码,需要你输入用户名和密码(密码是在 3.3 中生成的口令)!
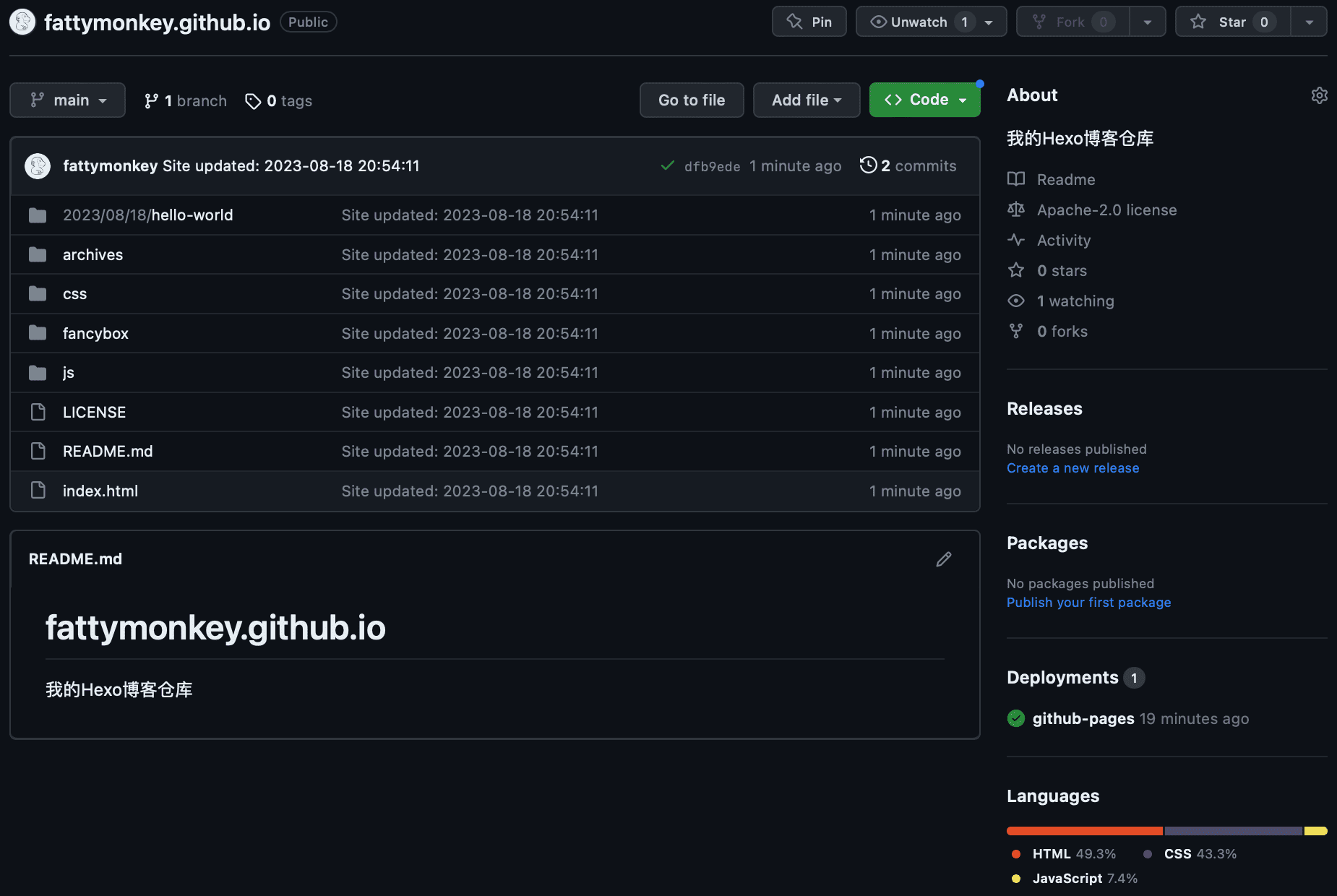
上传成功后,仓库中的内容如下:

3.8:访问博客
此时,就可以使用地址https://username.gitee.io来访问博客了!
第四节:部署 Vercel
经过前面的操作,此时我们已经可以用网址https://username.github.io来访问我们的博客了,但是现在有一个很严重的问题,就是访问速度!此时我们可以将网站部署到 Vercel 上,它可以提供全局的公共 CDN 加速服务!
4.1:注册账号
关于这部分内容,可以参考我的这篇博文—-《Github + Vercel 搭建免费的个人图床》,其中的 3.2.1 详述了如何注册 Vercel 账号!
4.2:部署仓库
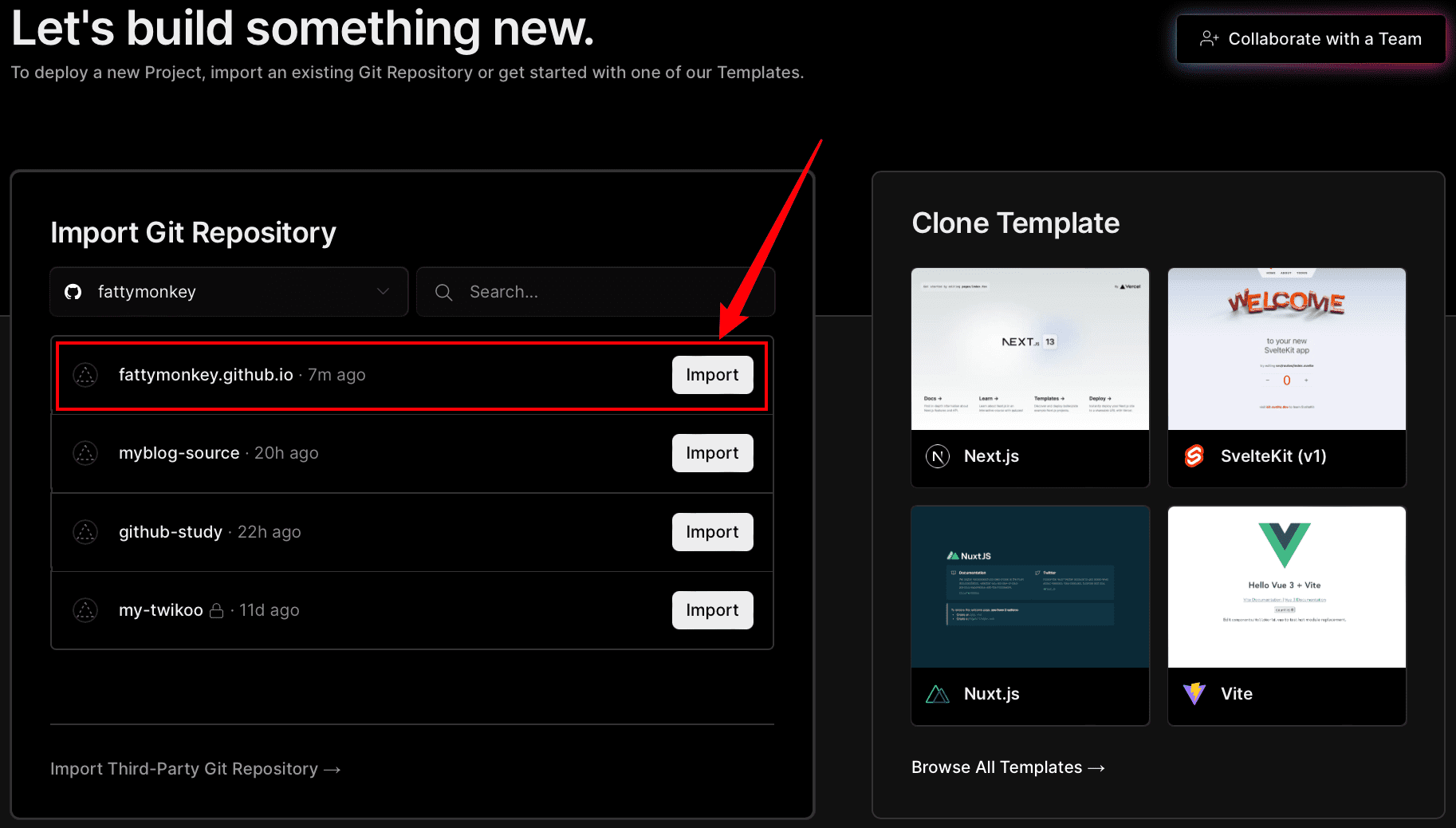
进入 Vercel 控制面板,点击页面的Create a New Project,在Import Git Repository处选择博客仓库:

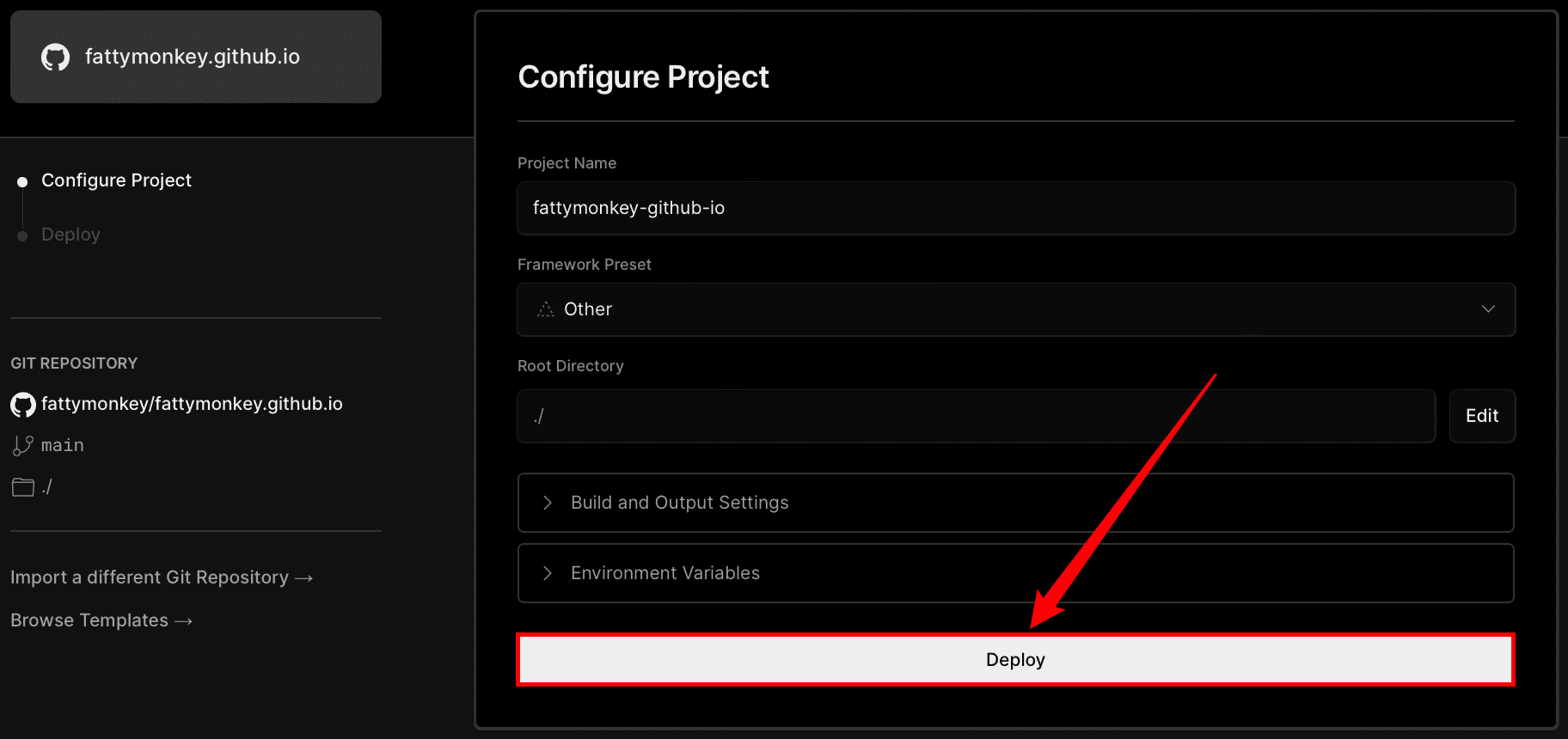
点击上面博客仓库对应的import按钮后,接着直接点击下图中的Deploy部署按钮:

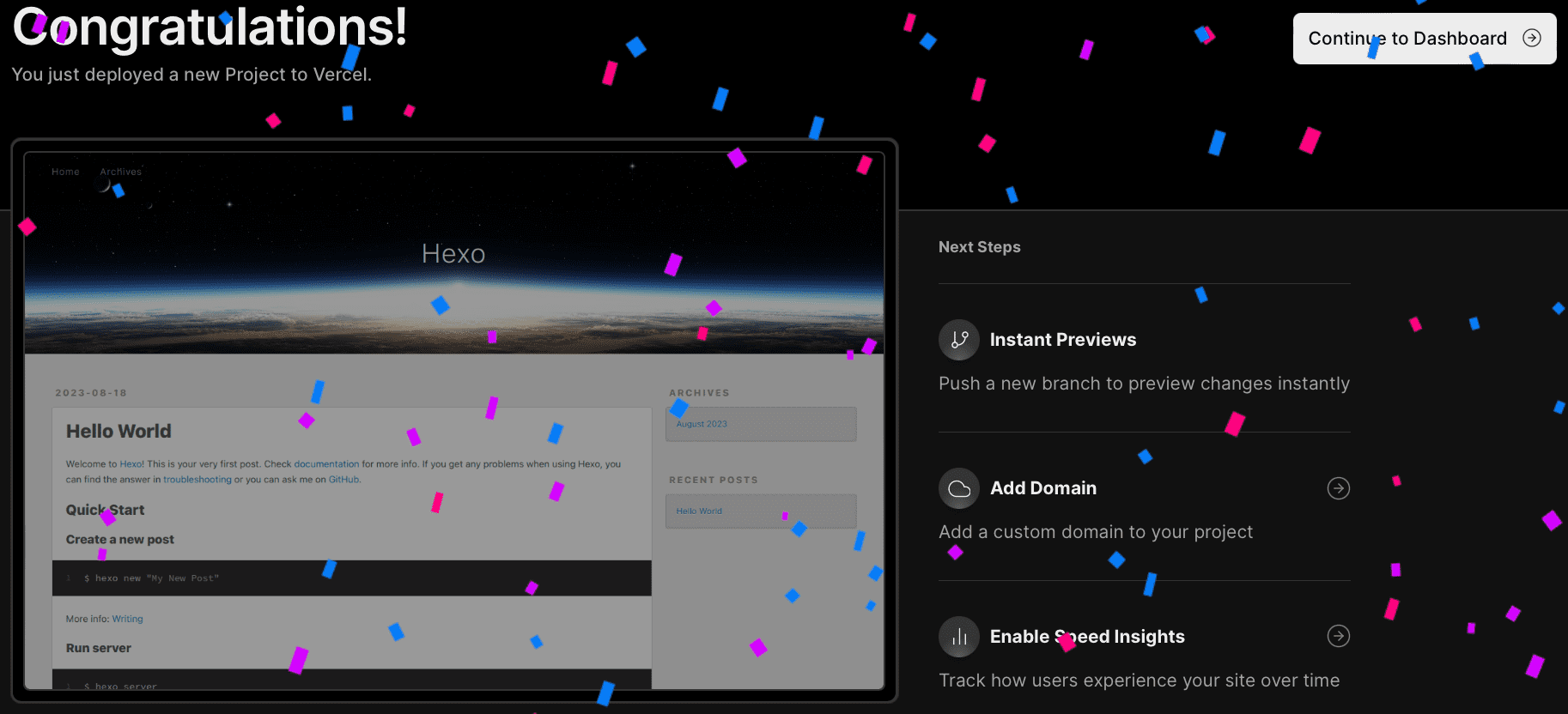
稍等片刻,就能看到部署成功的提示(撒花庆祝):

4.3:访问博客
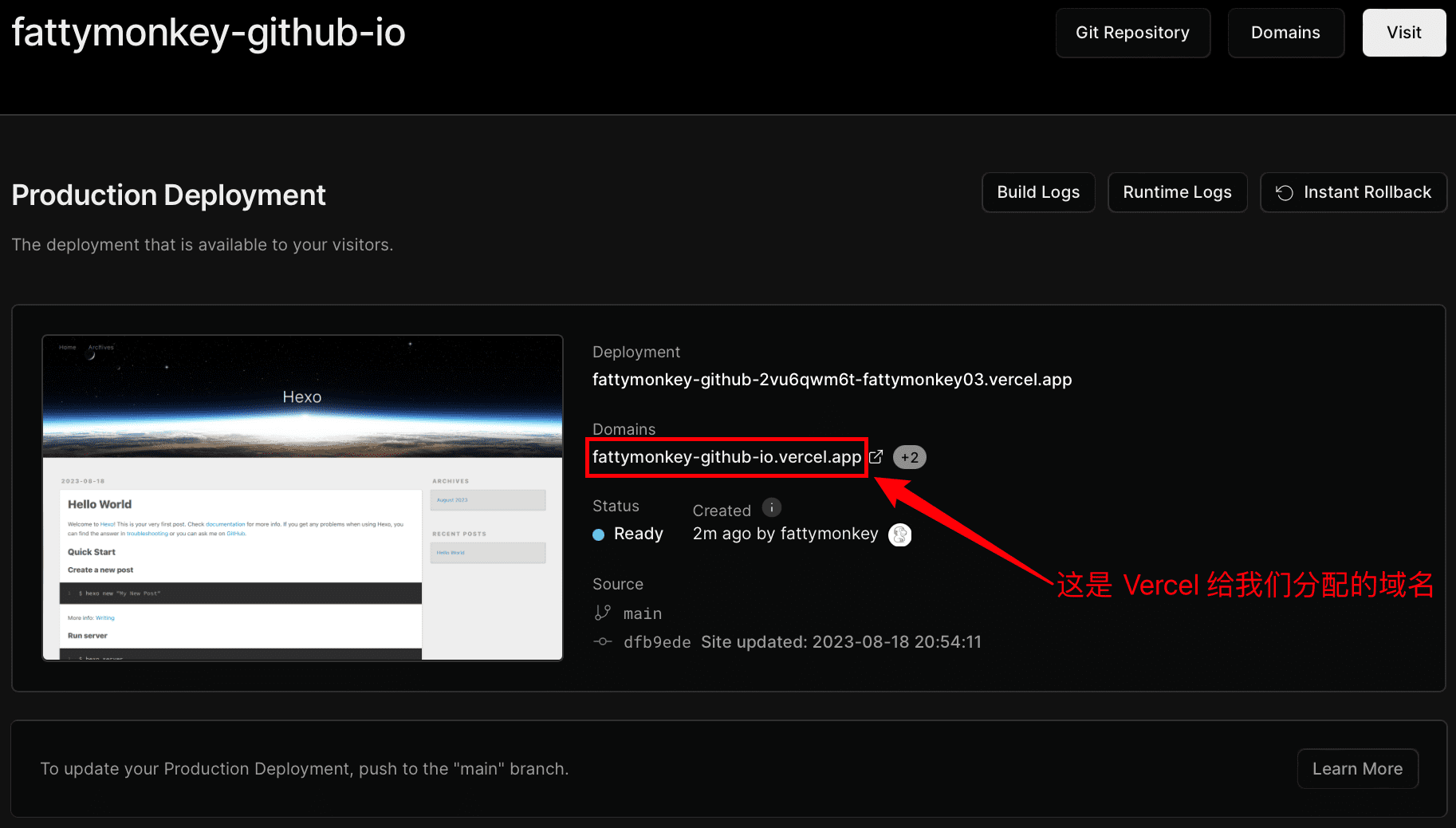
部署成功以后,Vercel 会给我们的网站自动分配一个个性化域名,点击上图中的Continue to Dashboard进入控制台:

上图红框内的内容,就是 Vercel 分配给我们的个性化域名,通过这个域名就可以访问我们的博客网站了!
由于.vercel.app这个域在国内被墙了,所以假如你在国内,此时通过 Vercel 分配的这个域名是访问不到博客网站的!
第五节:配置域名
此时,我已经拥有了一个可以使用fattymonkey.github.io和fattymonkey-github-io.vercel.app/这两个域名来访问的博客网站,由于.vercel.app这个域在国内被墙了,所以假如你在国内,此时通过 Vercel 分配的这个域名是访问不到博客网站的!
域名可以通过域名解析配置到两个不同的地方,此时我们可以选择将我们的域名解析到如下两个地方:
- 解析到 Github Pages 仓库,这样通过域名来访问时,实际上还是访问的 Github Pages;
- 解析到 Vercel 分配给我们的域名上,这样就能解决 Vercel 域名在国内被墙的问题;
因为 Vercel 具备全局加速的 CDN 服务,所以我们当然是将域名解析到 Vercel 上了啊!
5.1:购买域名
建议在腾讯云购买域名,价格较便宜的同时,还可附赠 DNSPod(用来配置域名解析),即使是老用户,也可以在购买域名的同时加购 DNSPod,总体而言还是比较优惠的。
至于如何购买域名,就不废话了,自行登录腾讯云官网查看购买,官方文档的描述很详细!
5.2:配置解析
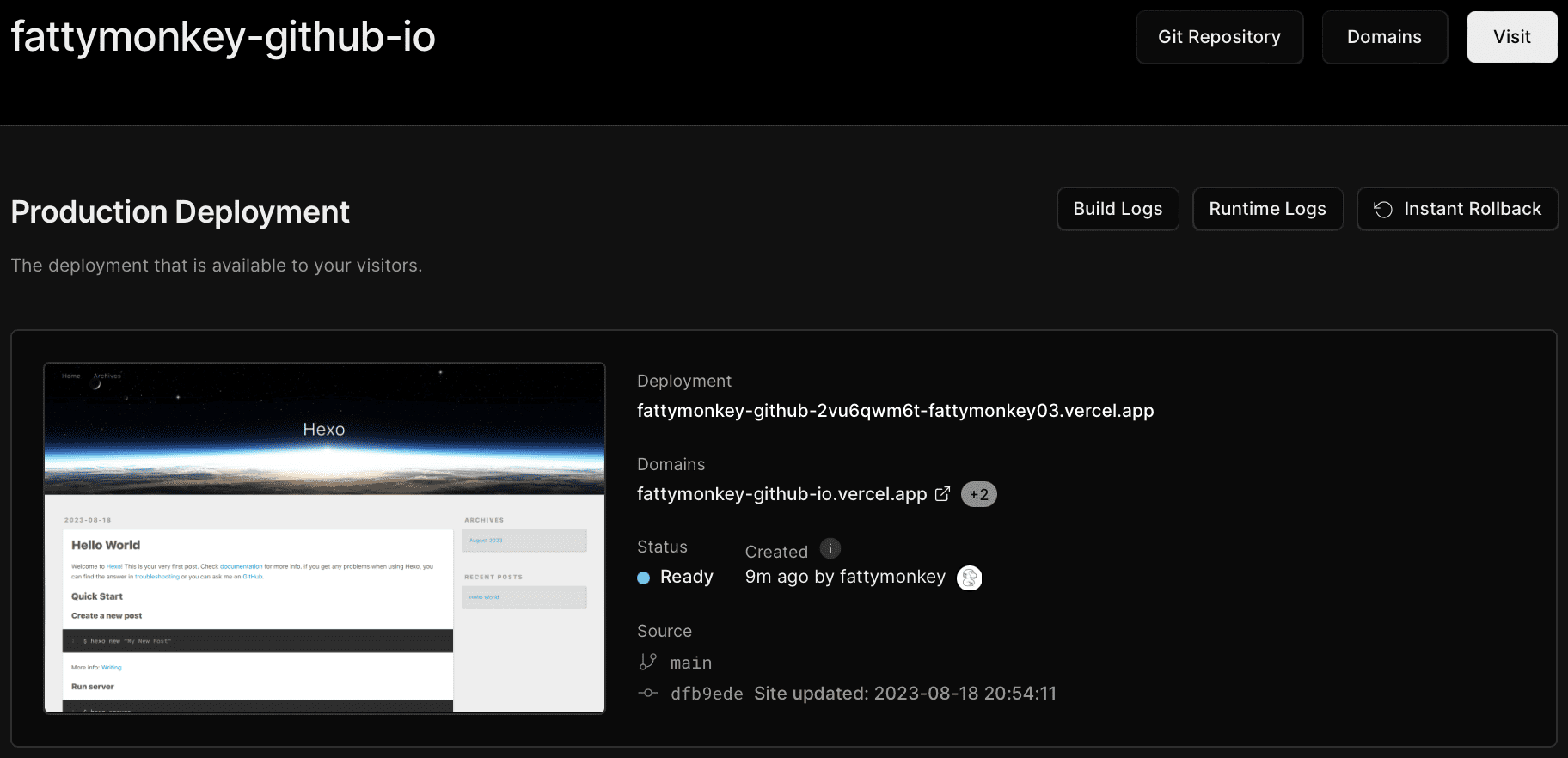
打开 Vercel 博客项目的控制台:

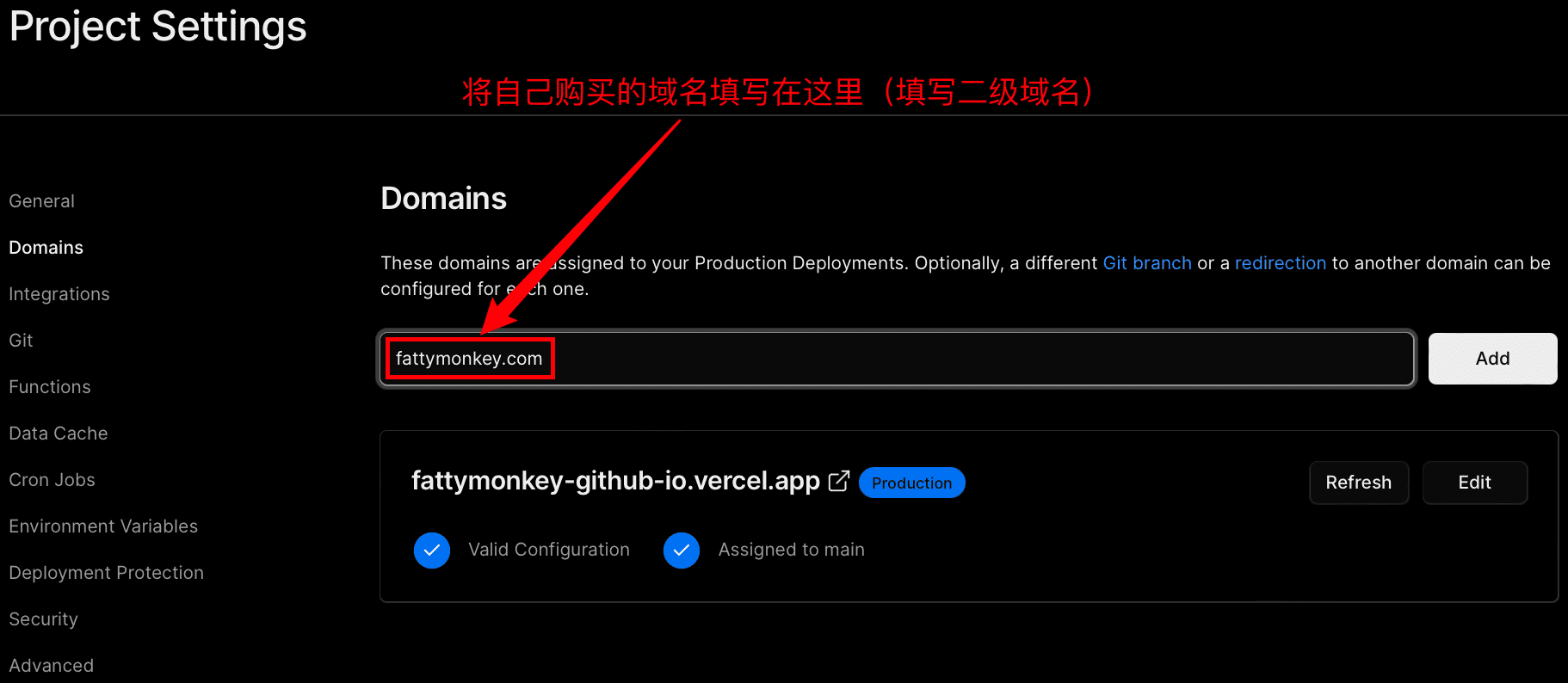
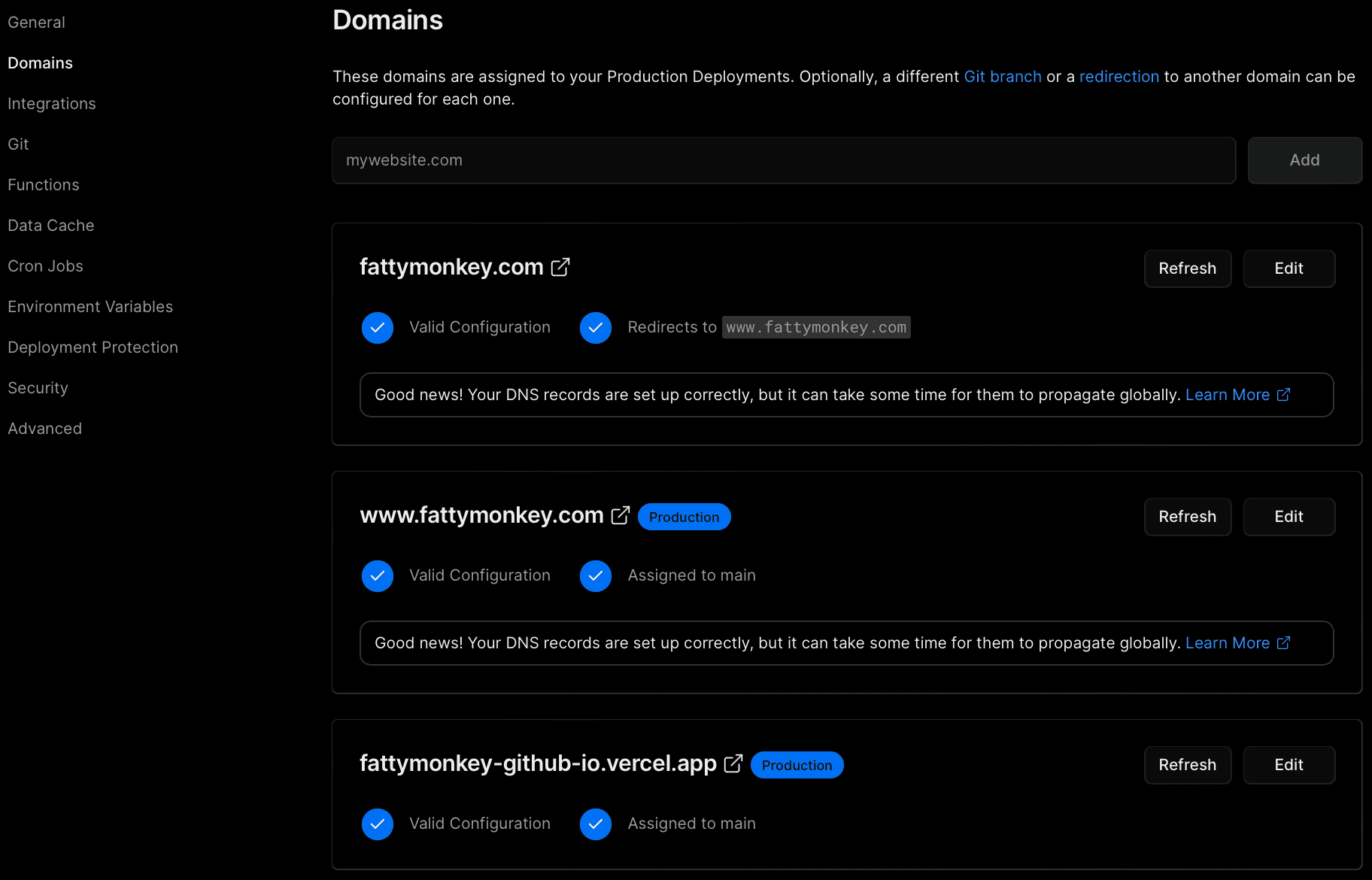
点击右上角的Domains,将自己购买的域名填入(填入二级域名,也就是主域名),比如我的:

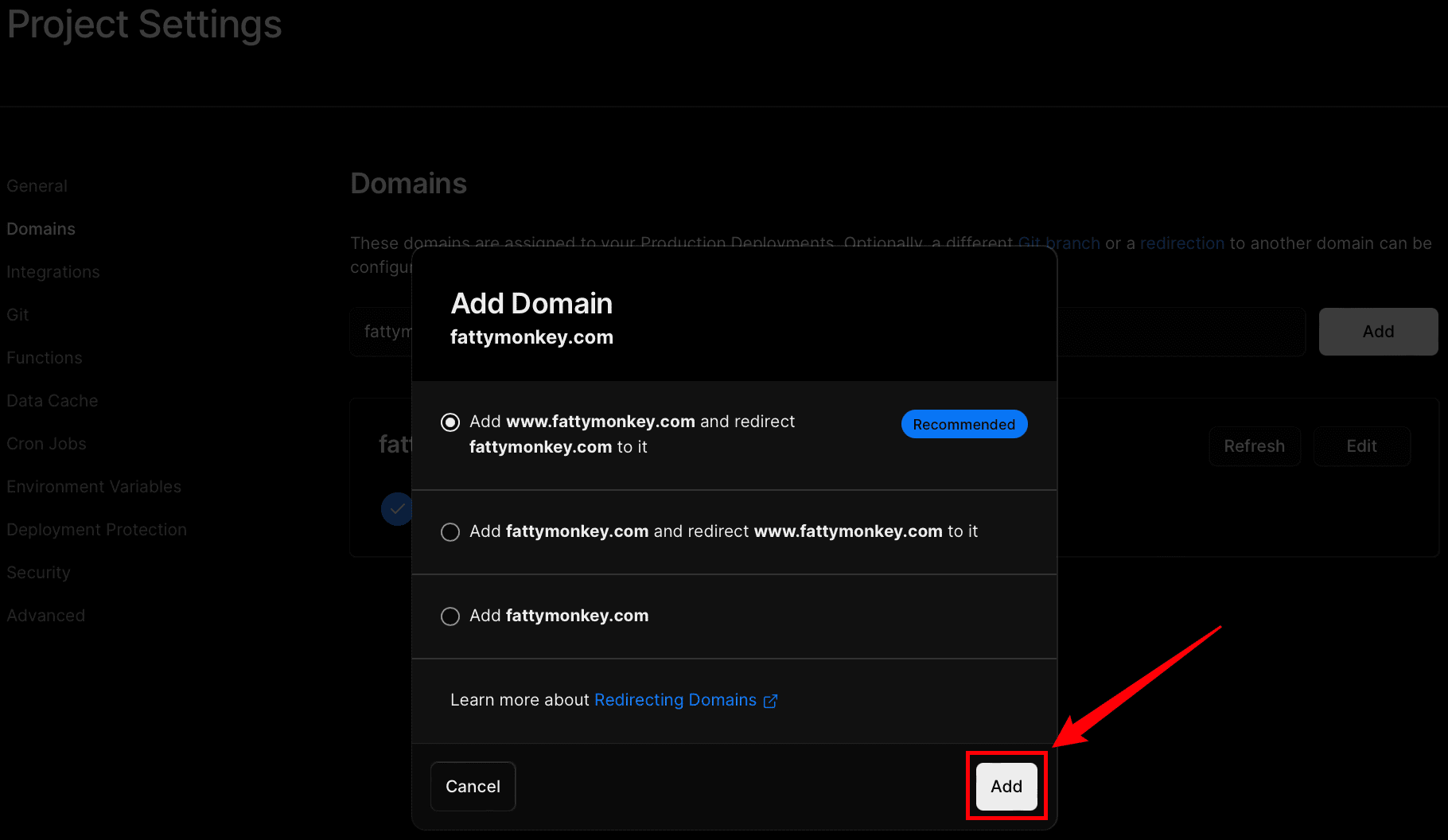
然后点击Add按钮,接着在弹窗中点击Add:

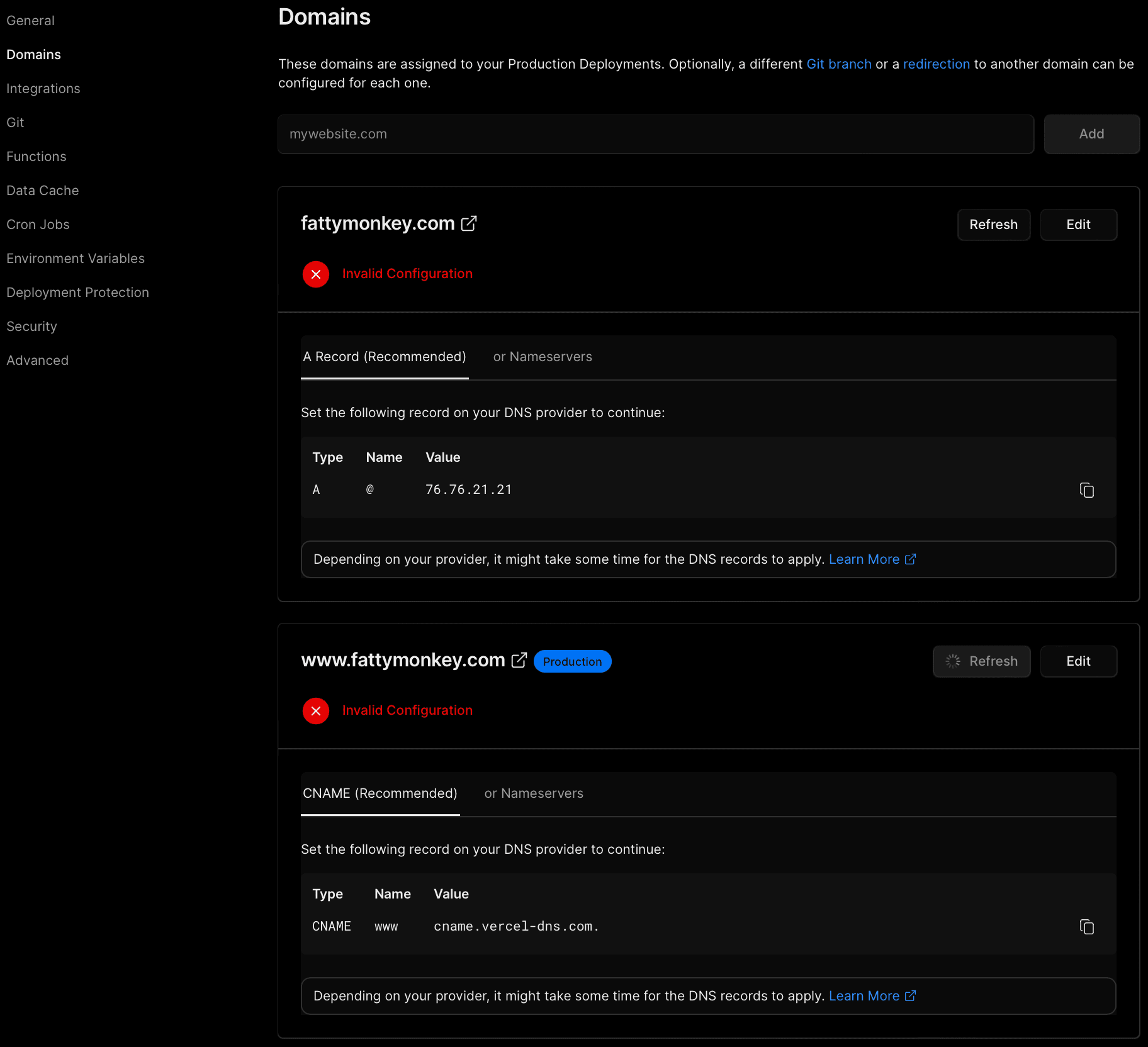
添加成功后,发现当前的解析记录是无效的:

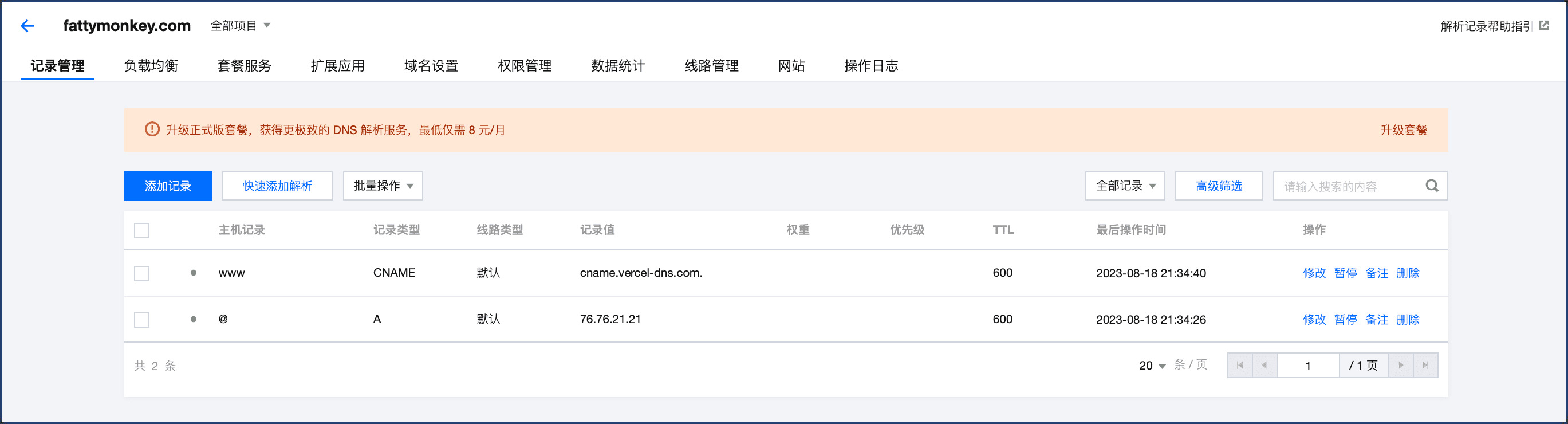
因为我们自己购买的域名现在还没有解析到 Vercel,打开你的域名解析,按照上面提示添加两条解析记录:

待解析生效,Vercel 还会自动帮我们生成 SSL 证书,生成以后,显示当前域名添加完成:

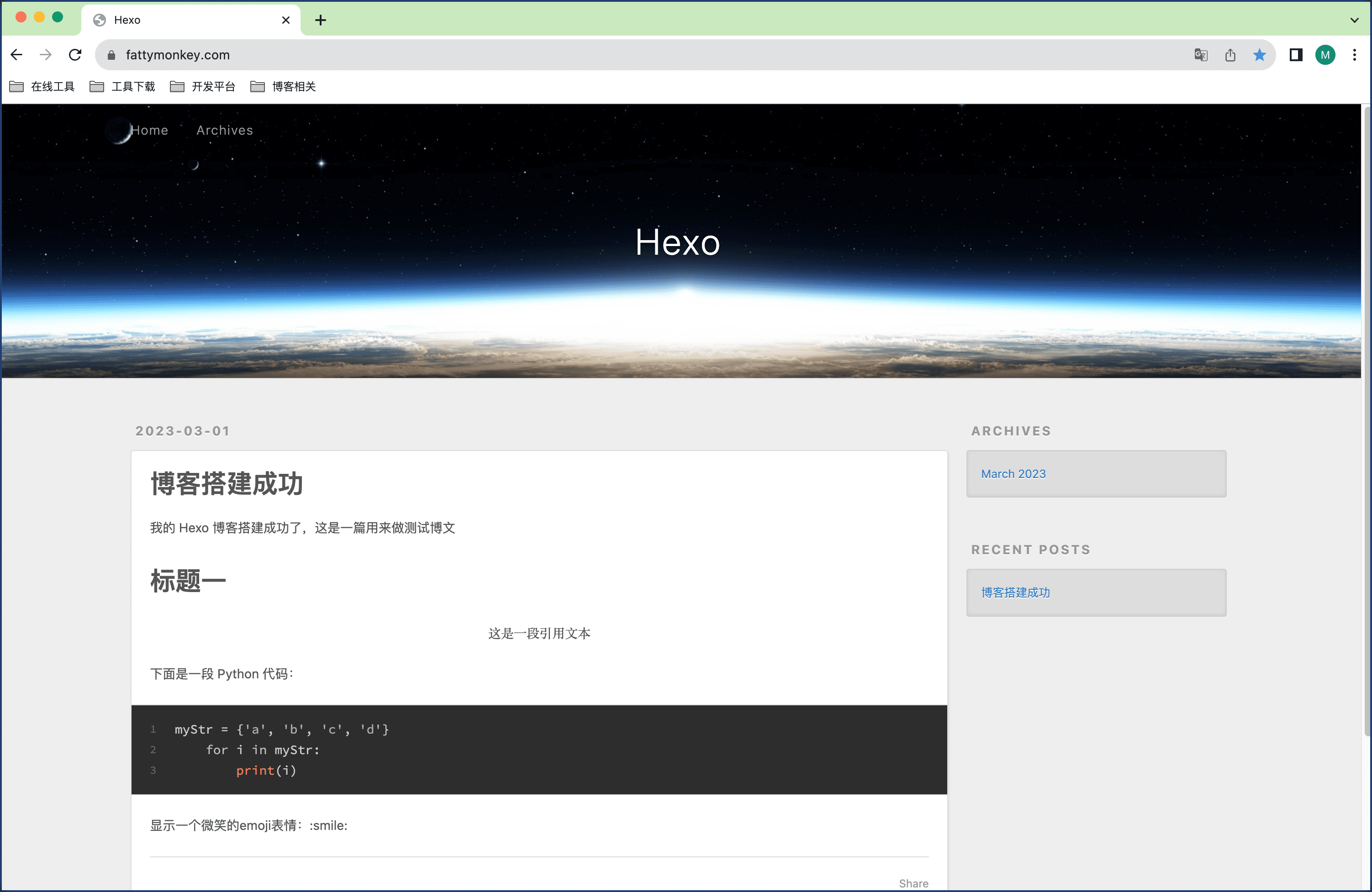
此时,你就可以用你自己的域名来访问博客网站了(使用fattymonkey.com或www.fattymonkey.com都可以)!
第六节:写在后面
6.1:发布流程
经过以上的操作,我们就搭建了一个最简单的 Hexo 博客,其他用户可以通过浏览器来访问我们的博客!
此后,假如我们需要发布博客的话,就创建 Markdown 文件,并将其放到博客工程根目录下的/source/_posts中,然后依次执行如下两个命令,就可以完成博文的发布:
1 | hexo generate |
注意,除了这种方式,我们还有三种命令,可以将生成静态博文件和推送合并成一步:
hexo generate && hexo deploy;hexo generate -deploy;hexo deploy -generate;
PS:上述的每个deploy都可以用d来替代,每个generate都可以用g替代;
此时博客工程根目录下的/source/_post/hello-word.md文件就可以删除了,然后自己创建一个 Markdown 的文件替换它即可。比如我写了一篇,名为first-test.md,内容如下:
1 | --- |
然后打开终端,切换到本地博客根目录下,执行发布命令,即可完成博文的发布:

6.2:后续优化
到现在为止,我们已经有了一个可以基本使用的博客网站了,为什么说基本呢?因为此时的 Hexo 博客还需要很多很多的折腾!比如下面这些后续操作:
- 更换主题;
- 主题的基本配置(永久链接、代码高亮、全局搜索等);
- 主题的功能配置(评论系统等);
- 主题美化;
- 性能优化;
这些内容都会在我后续的博文中详细介绍!