Github + Vercel 搭建免费的个人图床
第一节:写在前面
1.1:各种图床
经常使用 Markdown 进行文章创作的人,肯定对“图床”这个概念不陌生,拥有个人图床则更是一个刚需!现在市面上的图床产品非常多,有免费的也有收费的,也有一些是“限量免费”的。
其中收费的有腾讯云和阿里云等云服务商提供的对象存储服务,基本是按流量收费的,费用很低,如果你不想折腾,又不差这点钱,我还是强烈建议使用大厂的对象存储!它们能兼顾稳定性和存取速度!(友情提示:假如你使用这种按流量收费的图床服务并将其中的图片放到自己的网站上的话,一定要处理好安全配置,并配合 CDN 来使用,否则一旦你的网站被攻击恶意刷流量的话,那么可能一觉起来你就欠费上千块了!)
以七牛云为代表的图床也是不错的,但免费的图床一般都会有空间限制,比如你只有500MB的免费空间,当你图片超过这个免费额度后,就得购买新的空间了。此外,免费的图床还有一个致命的缺点,就是稳定性差!所谓稳定性差,就是有可能会倒闭或者跑路!试想以下,你辛辛苦苦攒的图片,因为图床供应商倒闭了或者跑路了,你的所有图片都会化为泡影!
免费的和收费的图床各有优劣,我就不再赘述了,我这篇博文主要是用来记录如何使用 Github 来搭建一个免费的图床!
1.2:Github
对于免费的图床,我选择的是 Github,使用 Github 搭建图床具备以下优势:
- 很稳定,不会跑路,作为全球最大的代码托管平台,这一点毋庸置疑;
- 使用自己的仓库来存储图片,图片可以增量快速更新,跨设备管理;
- 因为使用 Git 进行上传和下载,可以进行版本管理和查看之前的版本;
当然,Github 图床也有一些显著的缺点:
- 每个仓库限制 1 G,超过这个容量就要新建一个仓库;
- 在国内由于网络限制,访问速度很不理想,甚至不能访问,但配合免费公共的 CDN,读取速度还是相当不错的;
- 使用 Github 做图床,你就担上了滥用开源的罪名!(
当我没说,哈哈)
1.3:我的选择
总体而言,使用 Github 做图床还是很可取的,尤其是存放那些经常被访问的图片(毕竟是免费的啊)。比如,在我的博客网站中有很多图片,所有的图片主要分为两类:第一类是网站的背景图等公共图片;第二类是文章中的插图等非公共资源。前者被访问的频率显然要比后者更高,这也就意味着在我的博客网站中公共图片会产生更多的流量。所以,我采取如下策略:首先,将经常被访问的公共图片放在 Github 上,这样就不用为这部分流量付钱了;其次,将非公共图片放到腾讯云的对象存储 COS 中,因为非公共图片被访问的频率低,并且图片较多,可以集成 PicGo 来实现一键上传,重要的是使用对象存储可以显著提供文件的加载速度,省去了配置 CDN 的麻烦。
特别提示:无论你将自己的图片托管在哪个平台上,都应该做好备份,因为只要是第三方的服务,都有可能因为各种各样的原因而失去,谁也不能保证万无一失!
第二节:具体配置
2.1:创建仓库
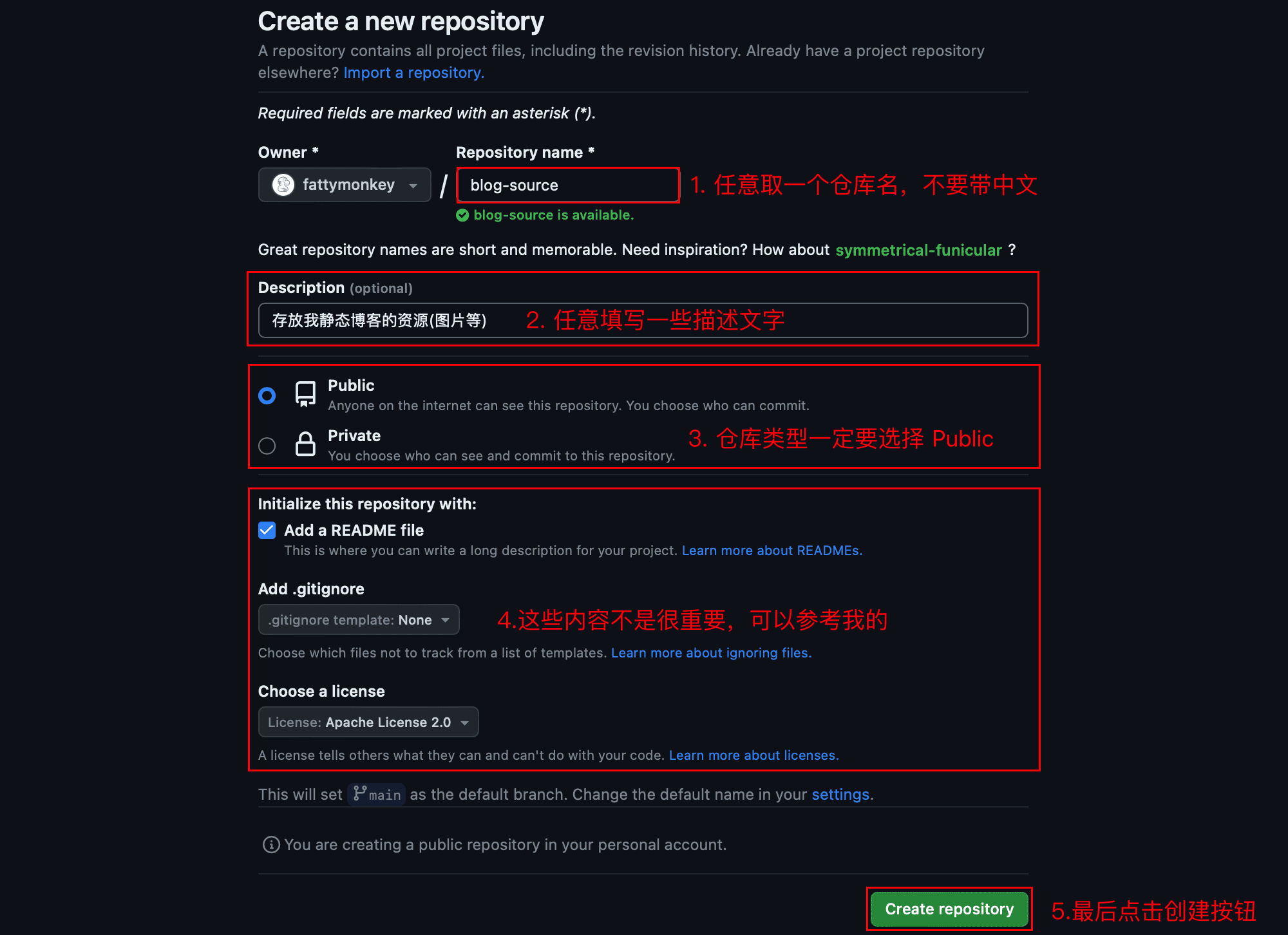
登录 Github 官网,假如你还没有账号则需要注册一个,然后创建一个仓库,比如我创建的图床仓库:

点击最后的Create repository后,就创建了一个仓库:

2.2:克隆仓库
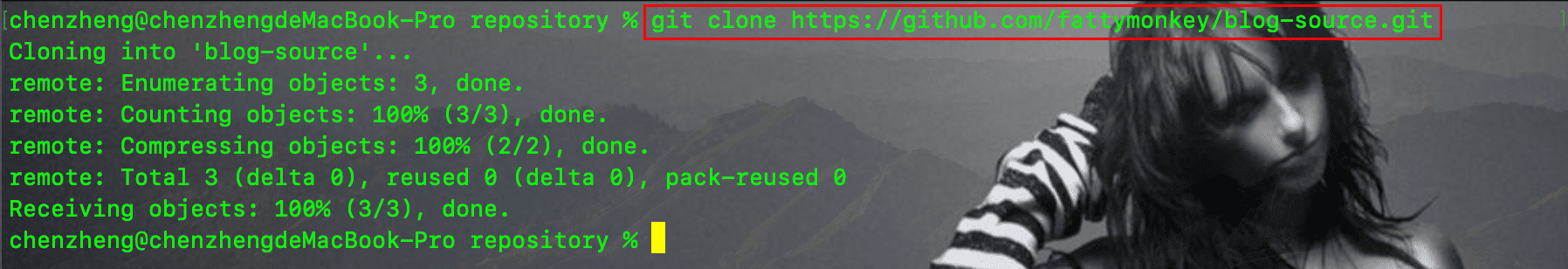
在你计算机本地找一个目录,将 Github 上创建的图床仓库克隆下来,比如我将其放在我桌面的repository文件中:

然后本地仓库就生成了:

2.4:上传图片
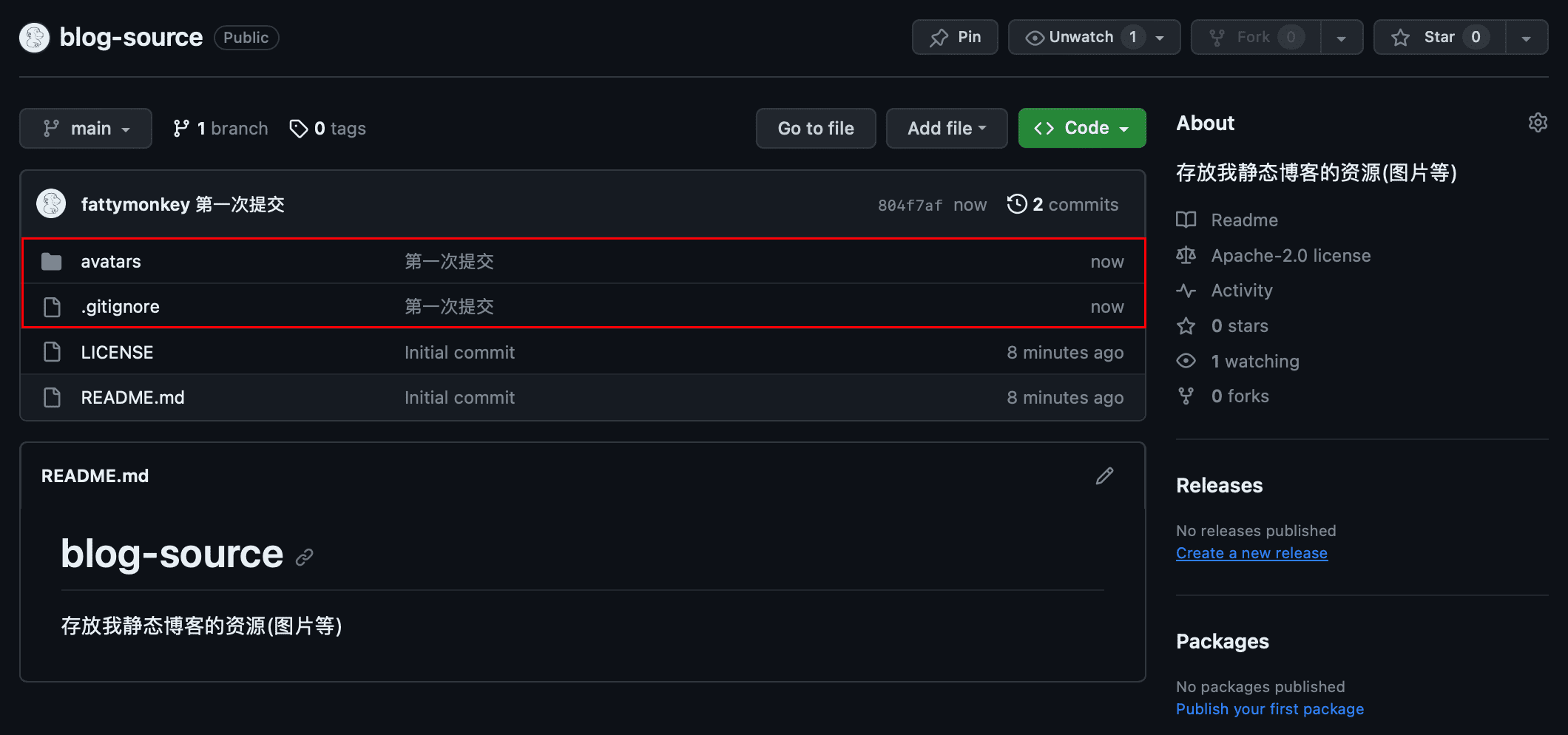
此时就可以使用 Git 往这个仓库中推送图片了,但为了方便图片的管理,一般我们会在仓库中创建子目录。比如我先创建了一个名为avatars的文件夹,然后在其中放入了一张名为boy.png的图片(顺便创建.gitignore文件):

友情注意:此时就可以将本地仓库推送到 Github 仓库了!但是第一次提交代码的时候,需要验证用户名和密码,这里用户名输入 Github 的用户名,但密码则不是你的登录密码,而是你仓库的口令——token!因为从 2021 年 8 月 13 日开始,Github 就不再接受密码验证了,转而接受 token!所以为了建立你的计算机和 Github 仓库的通信,你首先需要创建一个口令(假如你不知道如何创建口令,可以参考我的这篇博文《Github使用口令替代密码来进行上传验证》)!
上传成功以后,可以在 Github 仓库看到上传的资源:

2.5:访问图片
将图片上传到 Github 仓库后,我们怎么样访问仓库中的图片呢?使用如下两种路径:
1 | https://github.com/用户名/仓库名/blob/分支名/图片在仓库中的绝对路径?raw=true |
比如访问仓库中位于avatars文件夹中的名为boy.png的图片,那么它的路径就是:
1 | https://github.com/fattymonkey/blog-source/blob/main/avatars/boy.png?raw=true |
第三节:配置加速
将图片上传到 Github 仓库以后,通过使用 Github 给我们的图片路径,就可以访问图片了。但此时还存在一个很严重的问题,就是网络问题。Github 是国外的网站,由于我们国内的网络限制,访问速度很慢,大多数时候甚至根本访问不了!为了解决这个问题,我们就必须为 Github 使用 CDN 加速!目前推荐的 CDN 加速有以下三种。
3.1:Statically
很多人都知道 Jsdelivr,开发者们经常会用它来加速 CSS 或 JS 之类的静态资源,当然也会有部分哥们用它来加速图像服务(但在这里建议适量使用,滥用不是一个好的思想)。
Statically 也是一款为开发者免费提供的 CDN 加速服务,它与 Jsdelivr 一样有着深厚的资源支持,同时其支持的内容更加丰富一些。并且它目前是免费的,速度也是相当不错(且用且珍惜吧)。
3.1.1:配置
Statically 压根就不用配置,只需要在访问图片时,修改访问图片的 URL 路径即可。
3.1.2:使用
比如 Github 提供给我们的图片链接是:
1 | https://github.com/用户名/仓库名/blob/分支名/图片在仓库中的绝对路径?raw=true |
我们只需要将其修改为:
1 | https://cdn.staticaly.com/gh/用户名/仓库名@分支名/图片在仓库中的绝对路径 |
这样就可以访问了,简单且高效!
3.2:Vercel
Vercel 现在非常火爆,Vercel 类似 Github Pages,但远比 Github Pages 强大,速度也快得多,而且将 Github 授权给 Vercel 后,可以得到最优雅的发布体验只需要将代码推送,项目就自动更新部署了!Vercel 还支持 serverless 接口,这就意味着它不仅可以部署静态网站,还可以部署动态网站,而这些功能通通都是免费的,简直就是白嫖党的福利!Vercel 还支持 https ,不用自己去 FreeSSL 申请证书,更是省去了一大堆的证书配置,简直就是懒人的福利!
使用 Vercel 来部署我们的图床仓库,能极大的提升访问速度,因为它提供了全局的 CDN 加速!但是现在 Vercel 的域被墙了,需要绑定一个自己的域名才能在国内访问,并且有每个月 100 G 的流量限制(问题不大,我觉得完全够用)。
3.2.1:注册账号
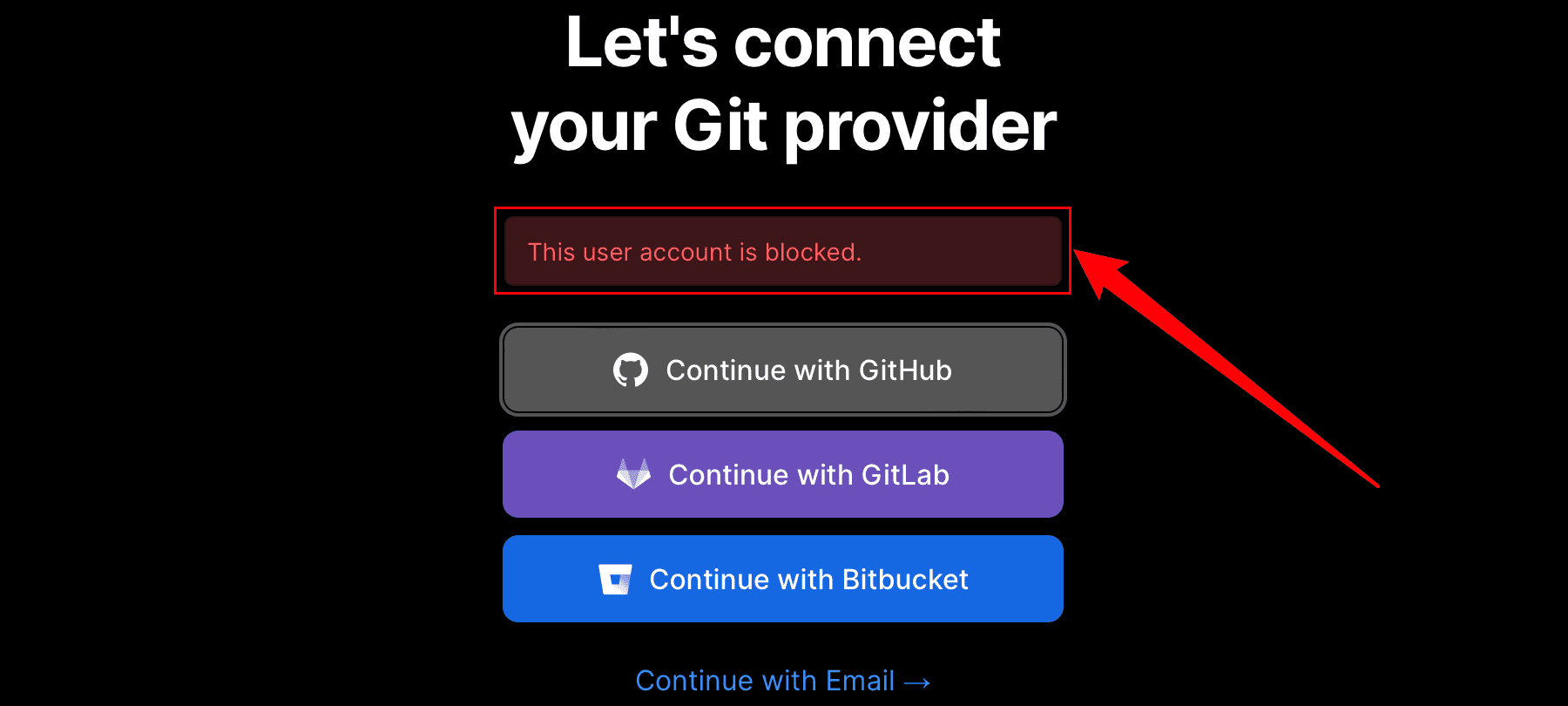
访问 Vercel 官网,建议选择使用 Github 账号来注册。注意:大多数情况下我们的 Github 账号是用国内的邮箱注册的,但是 Vercel 在验证 Github 账号的时候会校验它的主邮箱,假如你 Github 的主邮箱是国内邮箱的话,就会注册失败!一旦你注册失败,就会出现下面的情况:

建议在注册 Vercel 之前就把你 Github 的主邮箱修改为国外的邮箱,如果你已经使用了国内的邮箱注册了 Github,那么:
注册一个谷歌邮箱,国内访问
Gmail的方案:直接使用 QQ 邮箱手机版,它提供
Gmail的访问路线,可以直接注册并使用;使用
Ghelper等浏览器插件访问。详情可以参考这篇文章:玩转 Microsoft-Edge
将注册的谷歌邮箱设置为 Github 的主邮箱
头像>Settings>Emails,然后添加注册的谷歌邮箱,然后验证添加的邮箱;最后在
Primary email address下方选择前面添加的谷歌邮箱;
访问Vercel官网,使用谷歌邮箱进行注册,注册的时候需要验证手机号,国内手机号也可以,完成注册
3.2.2:部署仓库
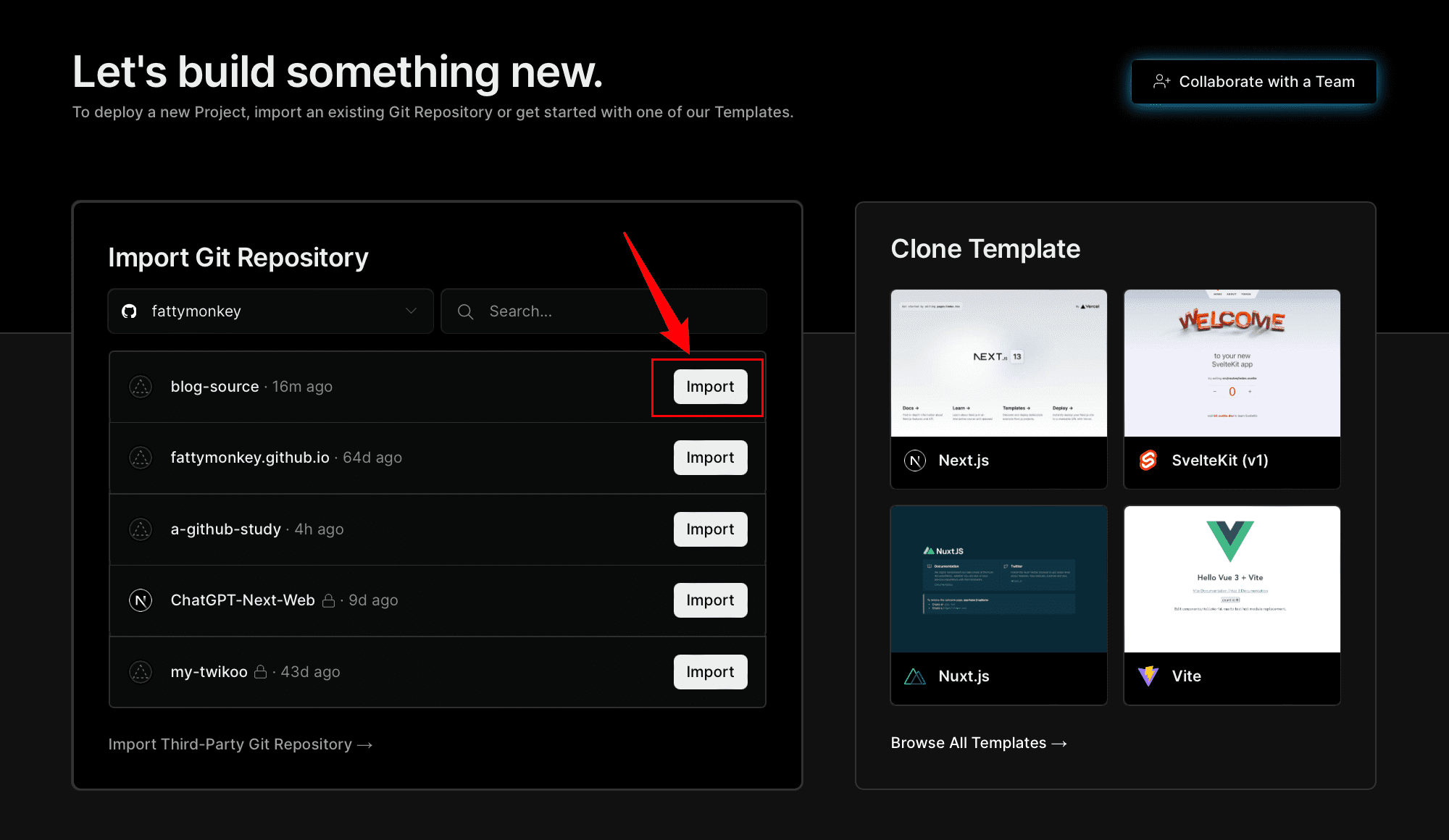
进入 Vercel 控制面板,点击页面的“Create a New Project”,在“Import Git Repository”处选择前面创建的仓库:

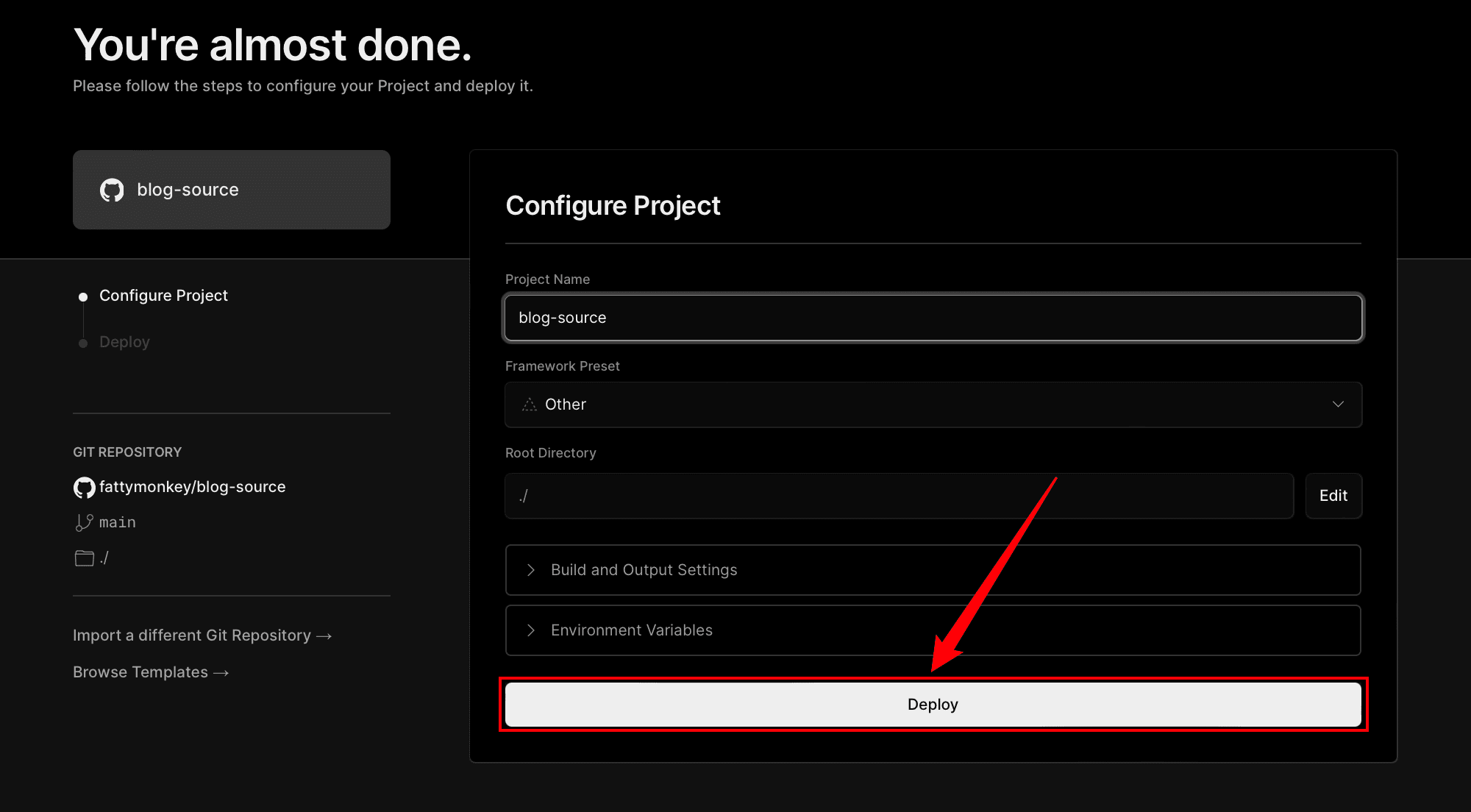
然后点击对应仓库的“Import”按钮,然后直接点击“Deploy”按钮来部署:

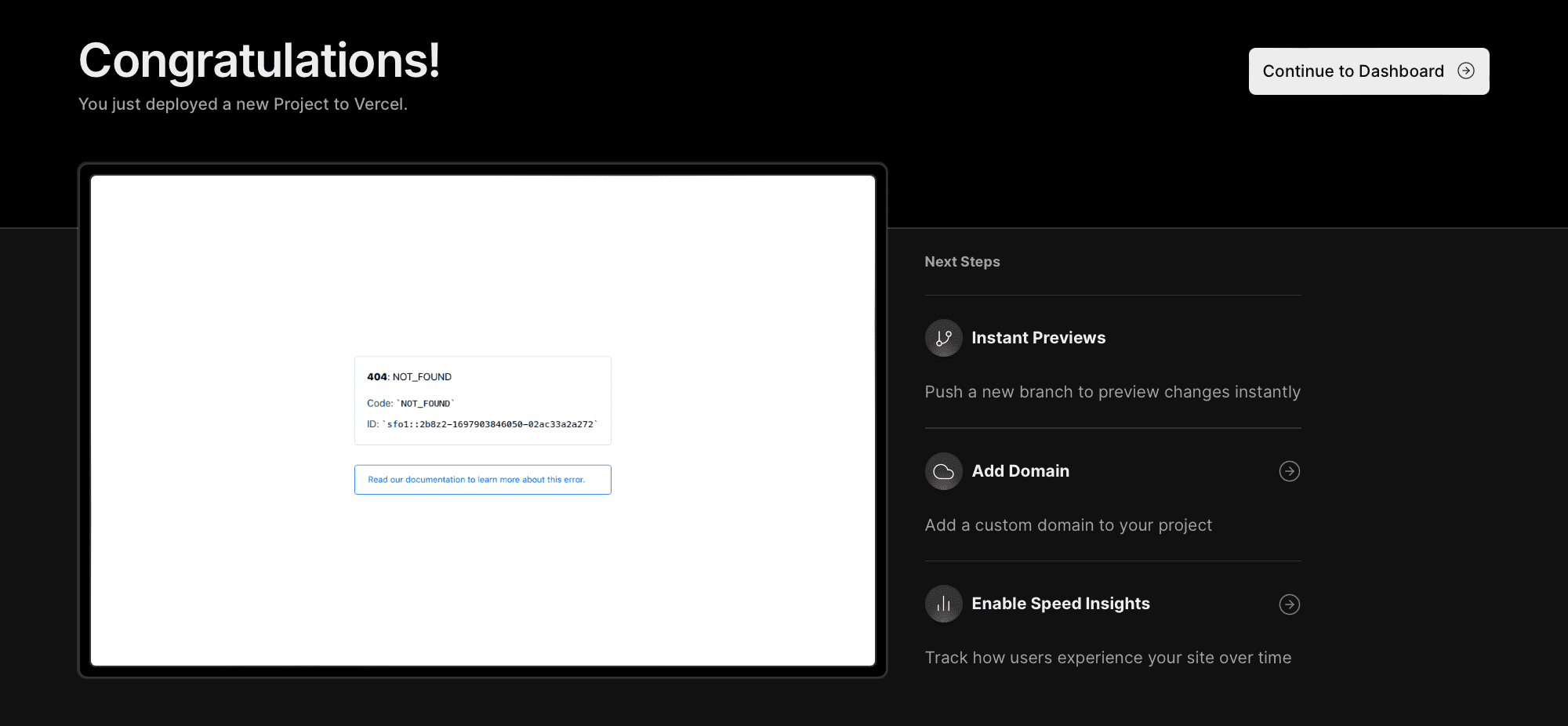
稍等片刻,就能看到部署项目成功的提示(Congratulations):

友情提示:此时可见左边的项目页面报错 404,这是因为我们仓库的根目录下没有名为index.html的文件,我们可以在仓库根目录下创建这个文件,就能消除这个警告!比如我在仓库根目录下创建了这个文件,并编辑它的内容如下
1 |
|
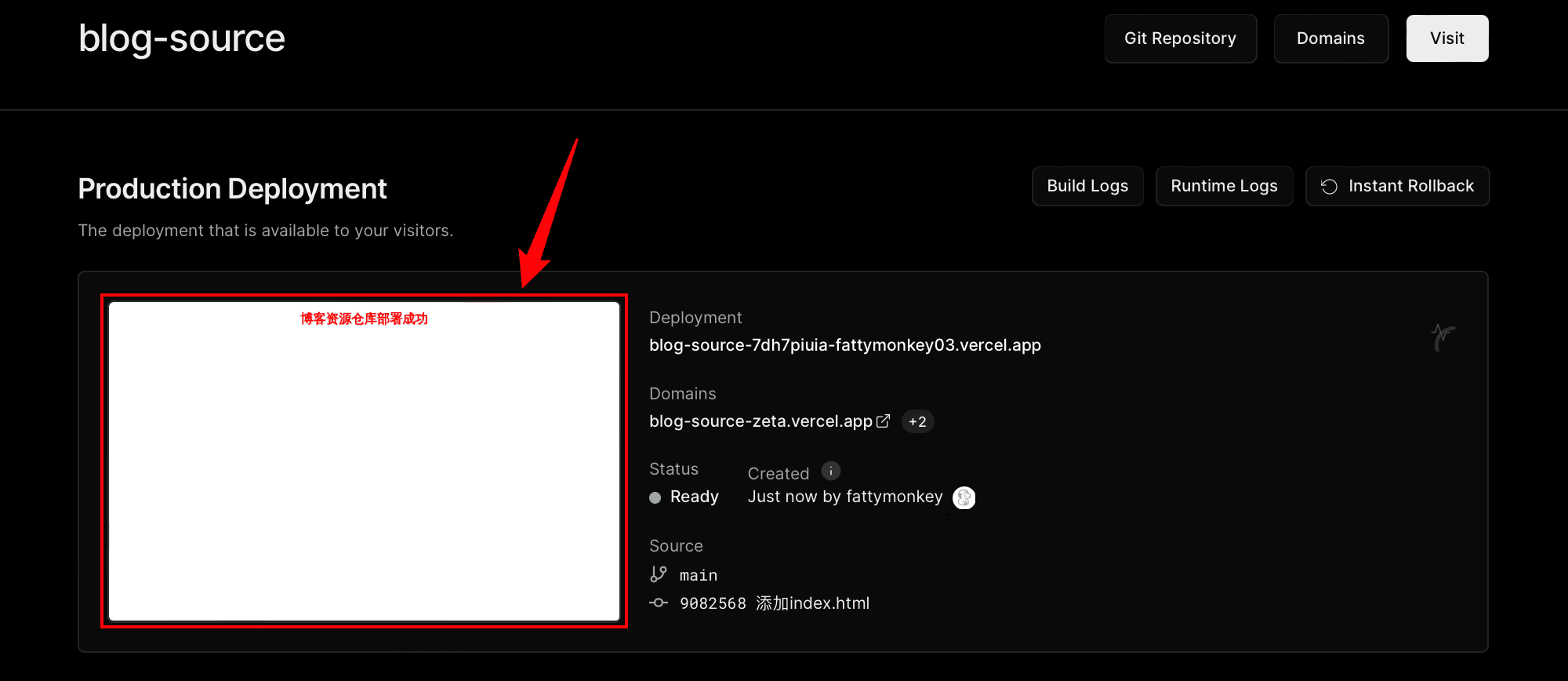
上传到仓库后,点击右上角的“Continue to Dashboard”,进入项目控制台,可见效果:

3.2.3:绑定域名
Vercel 给我们分配了一个域名,也就是上图中的blog-source-two.vercel.app,原本我们可以使用这个域名来访问我们的仓库,但由于现.app这个域被墙了,所以我们需要配置一个自己的域名才能访问!
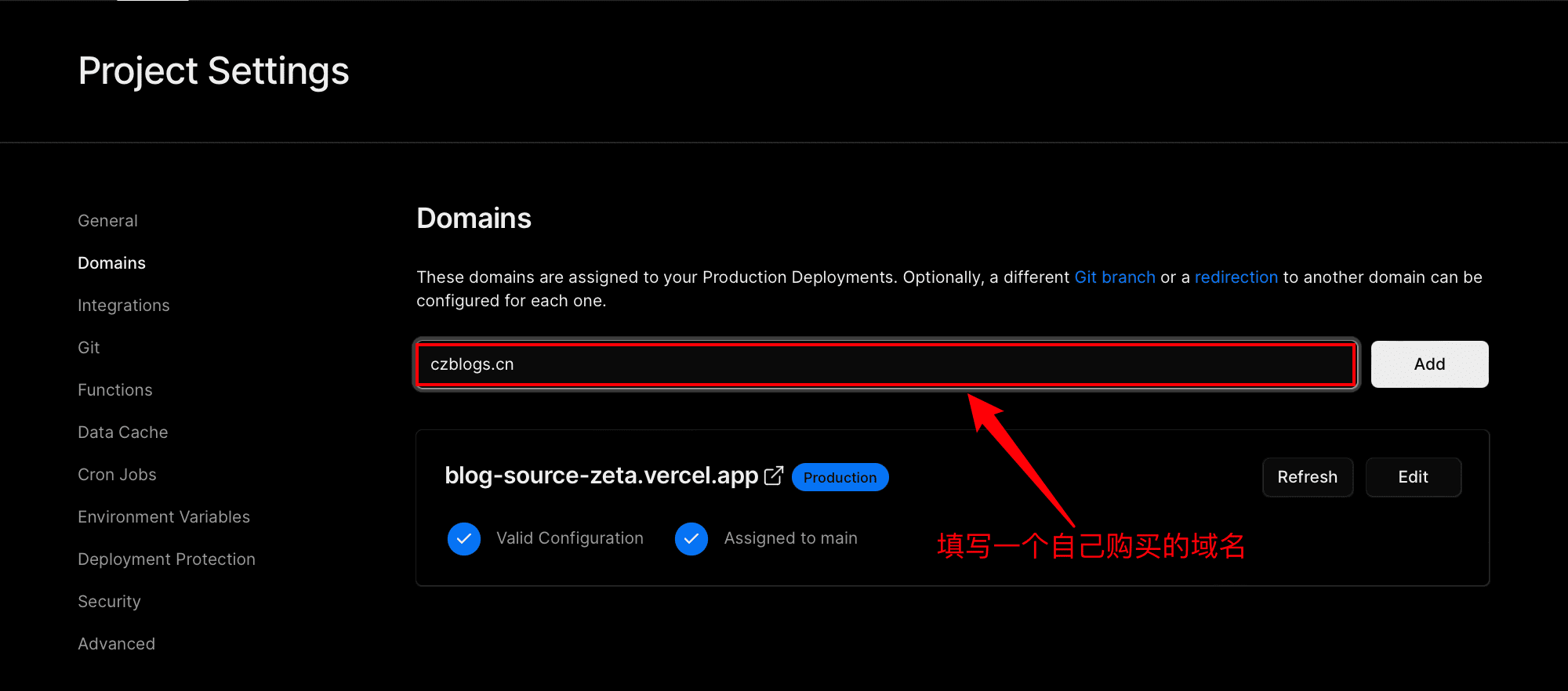
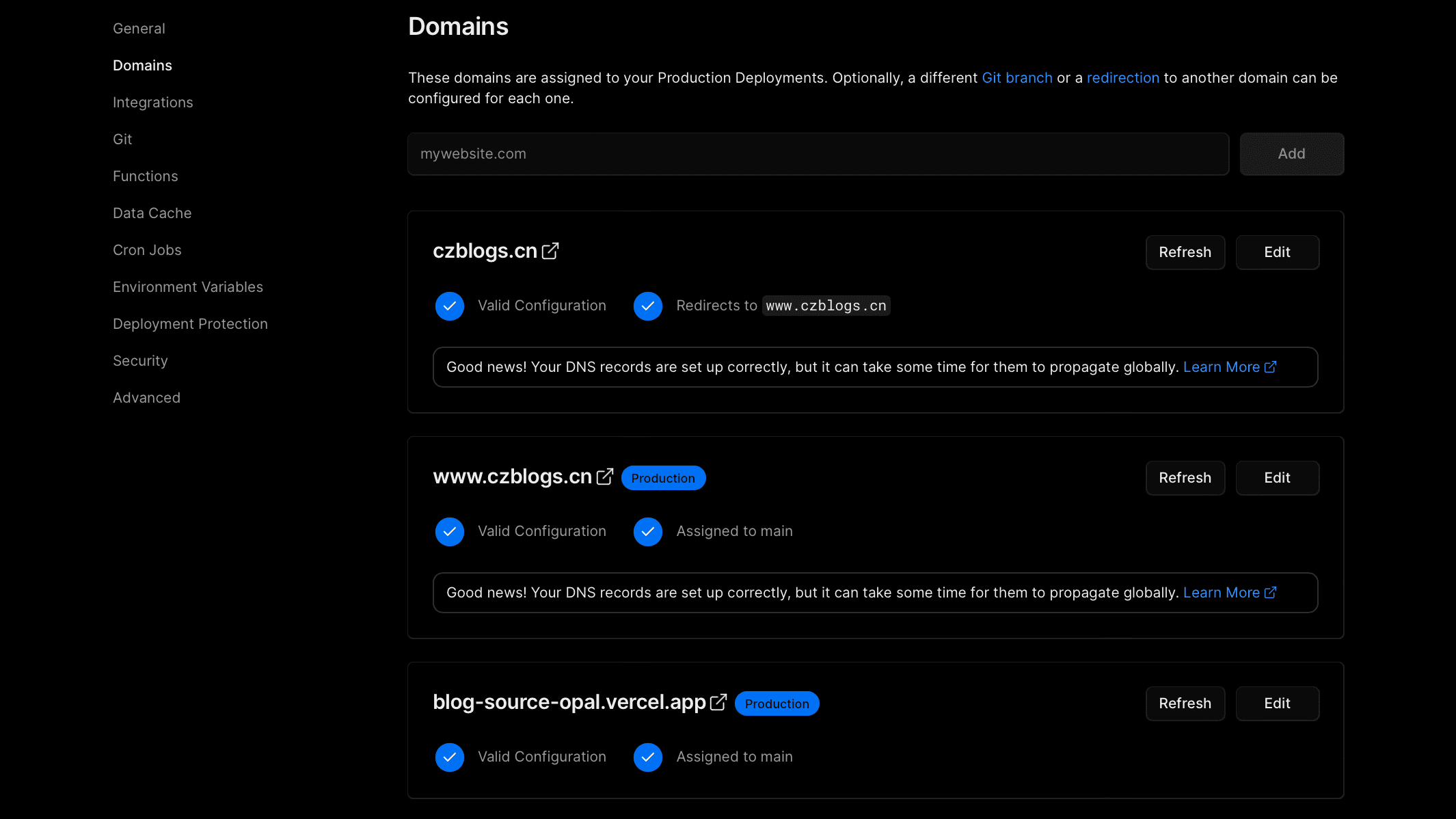
点击右上方的“Domains”,添加一个自己的域名:

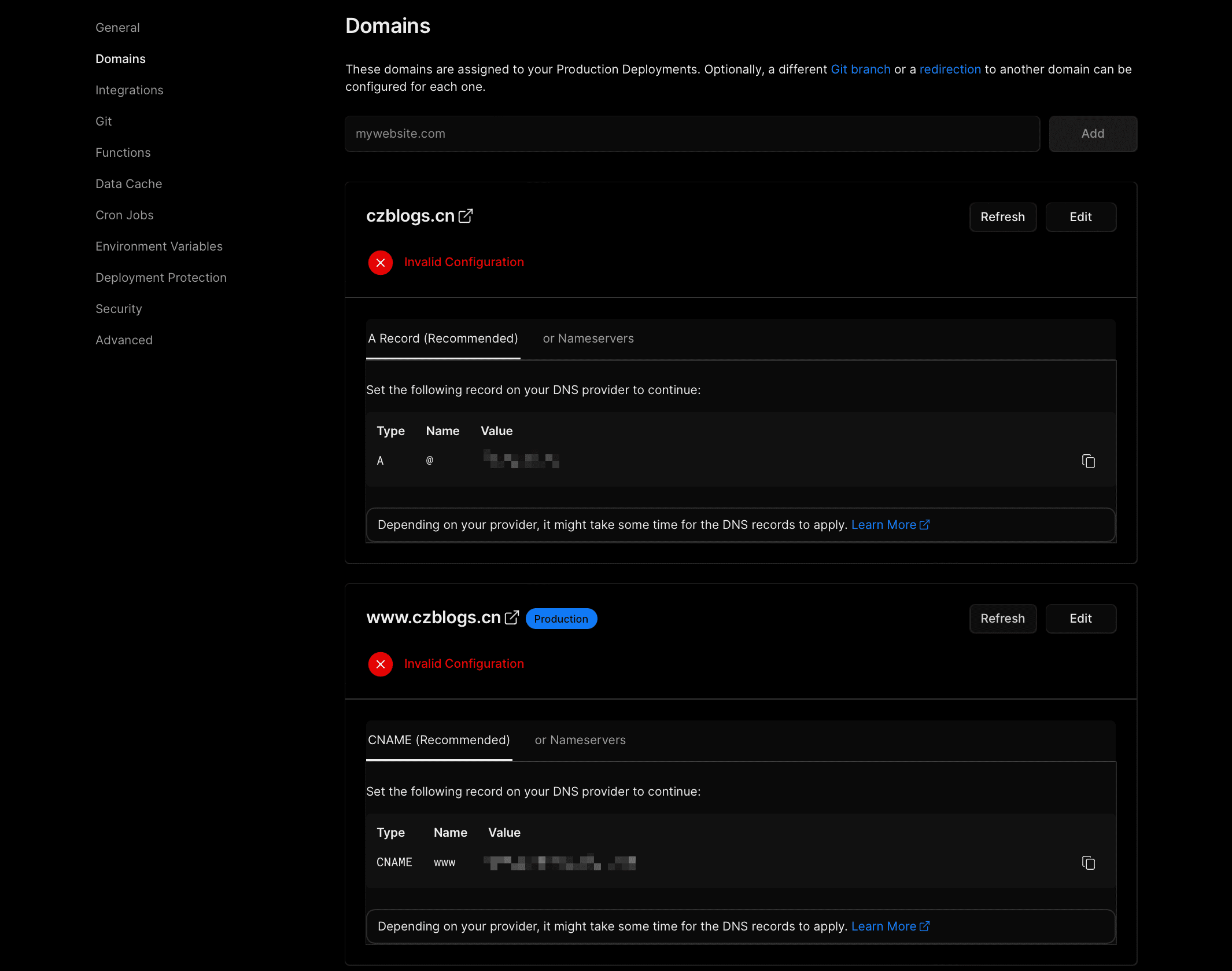
然后点击“Add”,此时发现添加的域名是无效的:

3.2.4:配置解析
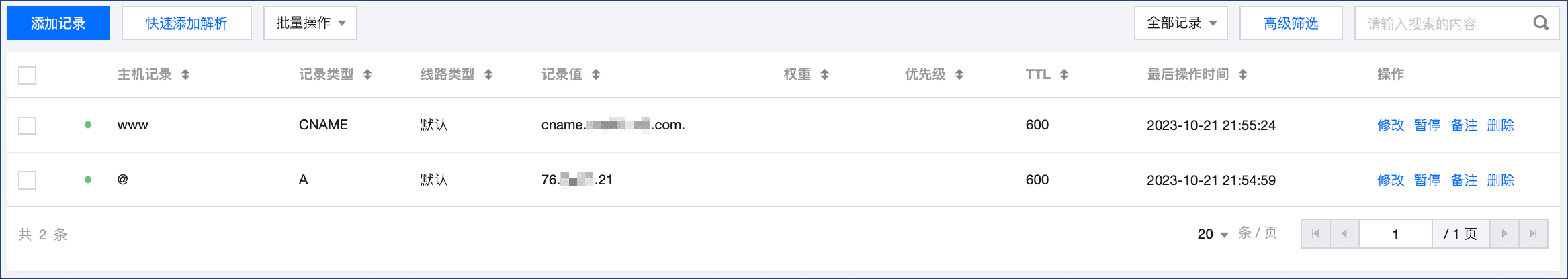
然后去我们购买域名的域名解析处,配置上图中提示给我们的两条解析记录,比如我的情况是:

配置完等待 DNS 生效,然后 Vercel 还会自动配置 SSL 安装证书,最终:

3.2.5:具体使用
现在,我们就可以使用自定义的域名来访问图片了!访问的 URL 是:
1 | 自定义域名/图片的仓库路径 |
比如图片在仓库中的路径是/avatars/boy.png,那么就可以在浏览器地址栏中使用下面这两个路径来访问图片:
1 | czblogs.cn/avatars/boy.png |
注意:在 Markdown 中要加上https://,因为 Markdown 不能像浏览器那样自动为 URL 添加这个前缀!
3.3:CloudFlare
cloudflare 的访问速度比 Vercel 的速度差一点,Vercel 是我目前使用的方式,暂时先不更新 cloudflare 的配置和使用!
~~
~~
~~