Butterfly主题配置之基本配置
第一节:写在前面
1.1:主题选择
在搭建 Hexo 博客的过程中,我尝试过很多主题,每个主题都有自己鲜明的特点。截止到我发布这篇文章,Hexo 已经有 300 多个主题了,但是其中能拿得出手的也就二十多个。如果你是第一玩 Hexo,面对这么多主题肯定得眼花缭乱,尤其像我这种完美主义者,再加上患有很严重的选择困难症,真是不知道该选择哪个好!往往是刚开始选择了一个主题并折腾了一番以后,又发现别的主题有一个很牛逼的功能,就又想换主题了,反反复复,很是折腾!
再后来慢慢折腾不动了,终于想明白了一个道理,个人博客最重要的是内容,而不是“颜值”,踏踏实实写好博文才是博客真正的魅力!但所谓“颜值即正义”,选择一个好看的主题也是第一步!经过最终的选择比较,我选择了 Butterfly 主题,主要是因为这个主题具备以下几个优势:
- 颜值高。Butterfly 的颜值可是数一数二的,这一点只有你用过很多种主题以后才能有所体会;
- 可扩展性强。Butterfly 自带的配置文件有一千行,集成了很丰富的外观和功能扩展,通过简单配置就可实现;
- 社区良好。Butterfly 一直在不断更新,并且开发者是香港人,中文文档良好,遇到了问题查找解决方案比较简单;
但除此之外,我认为它还有一个不算缺点的缺点,就是它的灵活度太高了。怎么说呢?刚开始起步的时候,需要配置的东西比较零散,需要耐心!
友情提示,我这篇博文的主要内容包括两个部分:
- 更换主题:Hexo 博客更换每个主题的方式都一样,我这篇博文是以 Butterfly 来举例的;
- 基本配置:更换主题后,需要生成基本页面、替换博主自己的资料、内置的功能需要手动配置;
1.2:基本环境
我本地使用的是 macOS,基本软件环境如下:

Hexo 自带的 npm 包如下:

在当前所有的依赖里面,只有hexo-deployer-git是我自己安装的,是为了支持将本地生成的静态博客文件上传到 Github,其他的都是 Hexo 程序自带的!
第二节:更换主题
2.1:下载主题
Butterfly 主题是托管在 Github 上的:传送门。默认分支是开发分支 dev,我选择下载稳定版本,截止到我当前更新这篇博文的时间,最新的稳定版本是 4.10.0 !你可以在本地博客工程的/themes文件夹下使用 Git 来 clone 主题文件夹,也可以从 Github 网页上直接下载,我是直接从网页上下载的,下载下来的是一个文件夹:

2.2:更换主题
第一步:重命名并移动
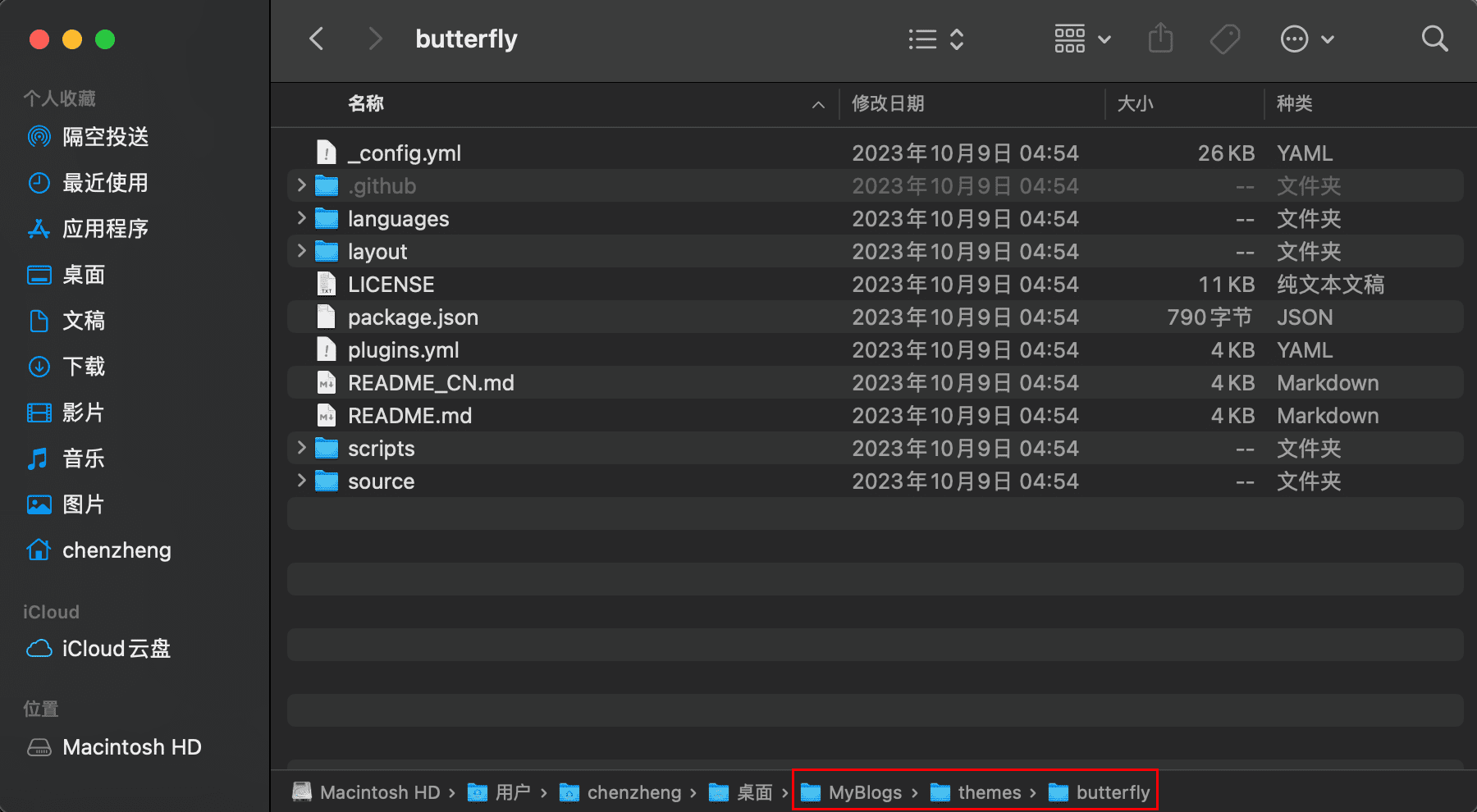
将下载下来的主题文件夹重命名为butterfly,并放到本地博客工程目录下的/themes文件夹中:

注意:放到本地博客工程/themes文件夹中的主题文件夹必须重命名为butteryfly,后面我会解释为什么!此外,根目录下的/themes文件夹中原本存在名为.gitkeep的文件,这是为了保证空文件夹/themes能被 Git 管理,因为此时这个文件夹已经不是空的呢,所以.gitkeep文件也可以删除了!
第二步:修改站点配置文件
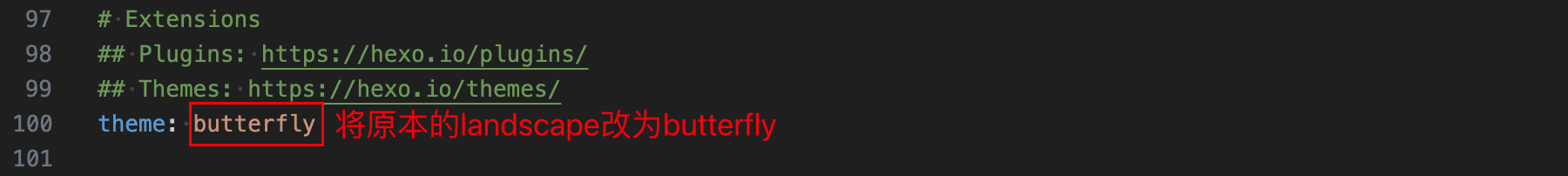
打开本地博客工程根目录,找到其中的_config.yml文件,在其中找到theme:

第三步:安装插件
Butterfly 依赖模板引擎 pug 和 CSS 预处理语言 stylus,而 Hexo 程序本身自带 stylus,所以我们必须先安装 pug!
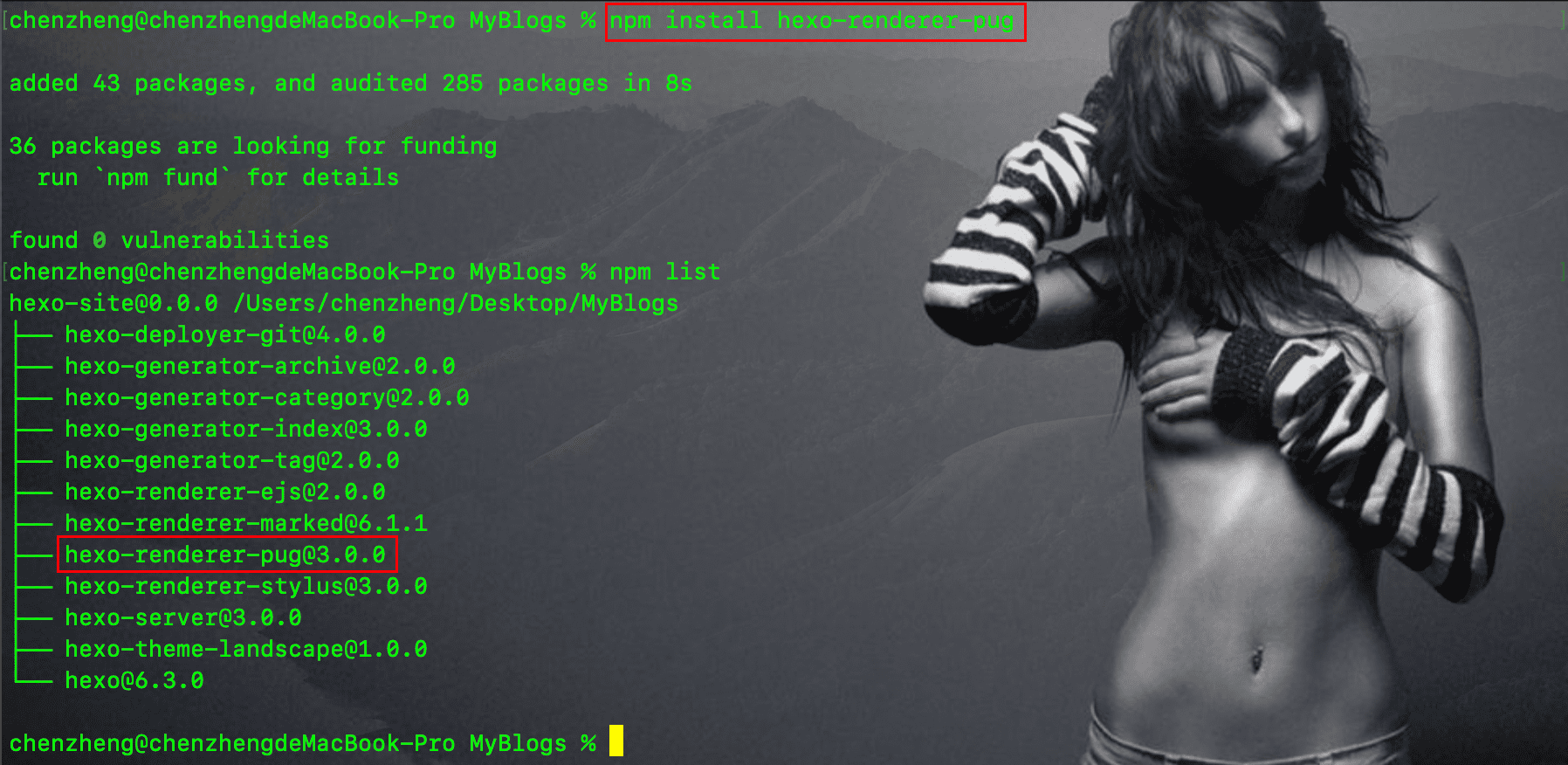
打开终端,切换到本地博客工程目录下,执行如下安装命令:
1 | npm install hexo-renderer-pug |
安装完以后查看一下是否安装成功:

第四步:清理缓存
修改了博客根目录下的_config.yml文件,要想修改生效,就必须先清理缓存!
打开终端切换到本地博客工程目录下先后执行如下两条命令:
1 | hexo clean |
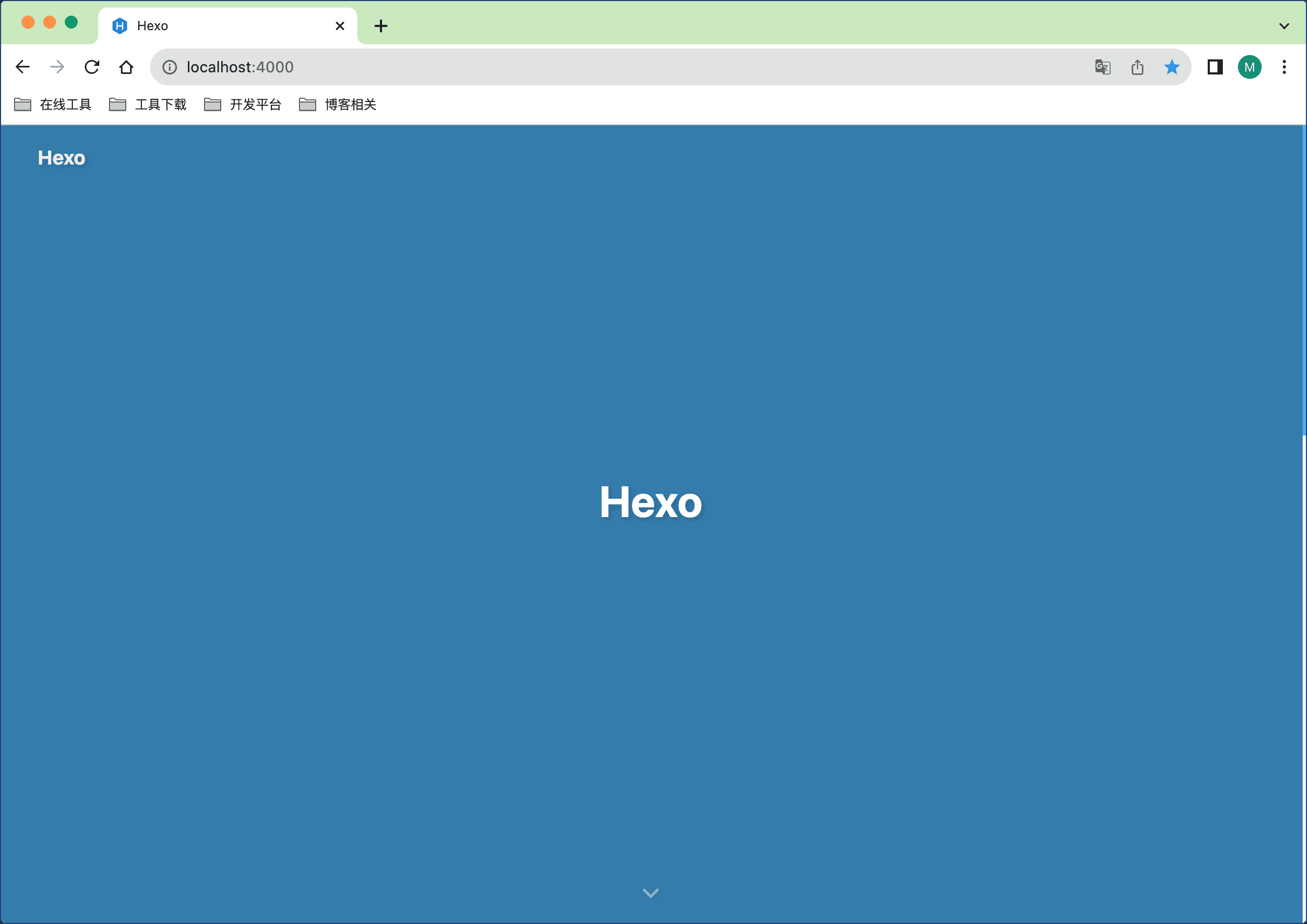
执行完以后,打开浏览器访问http://localhost:4000/,可见效果:

2.3:配置文件
更换主题后,整个博客工程中就存在了两个名为_config.yml的配置文件,第一个是在本地博客工程根目录下的,另一个是在于主题根目录下的。在本地使用hexo generate生成静态博客文件时,会获取这两个配置文件中的内容作为关键信息,在对博客主题进行修改优化的时候,会频繁地用到这两个文件,所以一定要区分清楚。习惯上,我们会将前者称为站点配置文件,将后者称为主题配置文件!
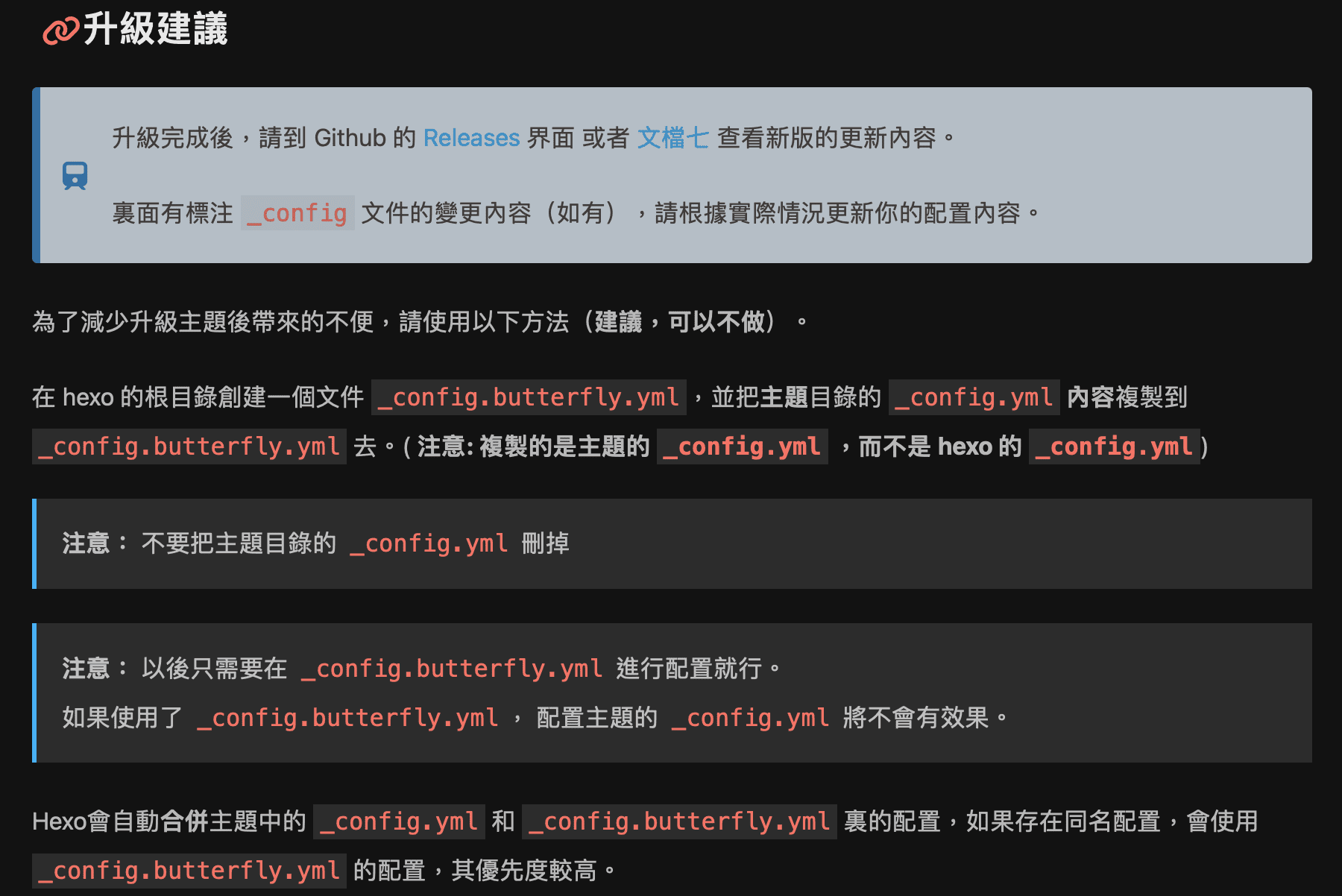
然而 Butterfly 主题有一个更好的处理,Butterfly 的官方文档上写的很清楚:

按照官网指示来操作,从此博客根目录下就有了两个配置文件:_config.yml和_config.butterfly.yml!
但是一定要注意:在本文的 2.2 中,假如你放到博客工程/themes中的主题文件夹没有重命名为butterfly的话,那么此时在这里创建的名为_config.butterfly.yml的配置文件就不会生效!此外,假如你按照官网的指示来管理配置文件的话,此时博客工程根目录下自带的_config.landscape.yml文件就可以删除了,这个文件是用来支持默认主题的!
从现在开始:
- 博客工程根目录下的
_config.yml文件是用来修改整个网站的样式行为的,我称之为站点配置文件; - 博客工程根目录下的
_config.butterfly.yml文件是用来修改主题的样式和行为的,我称之为主题配置文件; - 通常,修改了站点配置文件后,要清理缓存后重新生成静态资源(或预览),修改的内容才会生效!!!
第三节:基本配置
Butterfly 主题的配置文件很长,大概有一千行,基本上所有的配置都可以在主题配置文件中找到。
3.01:Front-matter
Front-matter 是 Hexo 中的概念,它是文件最上方以 --- 分隔的区域,用于指定个别文件的变量!在你写博客和主题基本设置之前,一定要先学习这部分内容!
- 首先,Hexo 中预置的 Front-matter,参看官网的这篇博文;
- 其次,Butterfly 在 Hexo 的基础上还定义了一些 Front-matter,参看 Butterfly 官方的这篇博文;
3.02:网站语言设置
Butterfly 默认语言是 en,同时支持三种语言:
- default(en);
- zh-CN(简体中文);
- zh-TW(繁体中文);
可以在站点配置文件_config.yml中进行设置,比如修改language的值为zh-CN则表示设置为简体中文!
3.03:网站基本资料
在站点配置文件_config.yml的Site处可以配置网站的基本资料,包括如下内容:
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 副标题,在 Butterfly 主题中展示为描述 |
| description | 网站描述 |
| keywords | 网站的关键词,支持多个关键词 |
| author | 网站作者,修改为自己的名字 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai |
比如我的配置如下:
1 | # Site |
3.04:导航栏的设置
导航栏可以设置三个参数,分别是:
1 | nav: |
- logo:网站的 logo,支持图片,直接填入图片链接即可,相对路径或图片的网络URL都可以;
- display_title:是否展示网站的标题,默认是展示的;
- fixed:是否固定在页面,建议不固定,因为只要鼠标滚轮向上翻动页面就会自动展示;
这部分内容可以根据自己的需要和习惯来自行修改,比如我这里就没有进行任何设置!
3.05:导航栏的菜单
导航栏还可以展示菜单栏,需要在主题配置文件中打开设置,比如:
1 | menu: |
这里需要注意两点:
- 菜单的每个页面路径必须是
/xxx/,后面||分开,然后写图标名,如果不想显示图标,图标名可不写; - 若主题版本大于 4.0.0,可以直接在子目录里添加
hide来隐藏子目录,比如:List||fas fa-list||hide:;
这里展示的文字可以自行更改,比如我创建的菜单如下:
1 | # Menu 目錄 |
这只是展示在导航栏的菜单,对应的页面还没有(只有 Home 和 Archives 这两个是预置的),在满足主题菜单的配置规则下,我们可以任意组织自己的个性化菜单,最后还要创建对应的页面,如何创建可以查看本文 3.06!
3.06:创建页面
主题中给定的菜单目录是可以自己定义的,根据自己的需要设置一级目录和二级目录,这里只是配置了菜单,菜单对应的这些页面还不存在(除首页和归档页是 Hexo 自带的),需要我们自己创建!
第一类:创建菜单中的页面
比如下面创建一个分类页:
打开终端,切换到博客工程根目录下,执行如下命令
1
hexo new page categories
执行成功以后,就会在博客根目录下的
/source目录下生成一个名为categories的子文件夹,文件夹中生成了一个名为index.md的文件,这个文件就是最终的分类页!然后在生成的
/source/categories/index.md中的 Front-matter 中添加type: "categories":1
2
3
4
5---
title: categories
date: 2023-09-01 00:00:00
type: "categories"
---
注意:title和date是自动生成的,我们可以任意修改这两项的值,但是必须添加type: "categories",这样主题才能按照设定的 categories 布局来渲染这个页面!同理,对于其他的页面也要按照这种方式来生成,只是 Front-matter 中的type配置项要设置为相应的值(分类、标签、友情链接和 404 页这四个页面必须设置,其他页面不设置,因为主题没有为其他页面设置相应的布局)!
友情提示:实际上,使用hexo new page命令来生成目录和页面不是必须的,也可以直接在资源管理器或访达中手动创建这些文件夹和文件并手动编辑!如果想要查看详细信息,可参考 Butterfly 的官方文档:传送门!
第二类:创建404页面
对于404.md页面,不用在/source目录下创建名为404的文件夹,而是直接放在/source目录下的,编辑内容为:
1 | --- |
此外,还要在主题配置文件中,打开 404 的设置:
1 | # A simple 404 page |
第三类:友链页的信息
友链页展示的信息,要在博客根目录下的/source/_data/下创建名为link.yml的文件,并在其中按如下格式添加:
1 | - class_name: 友情链接 |
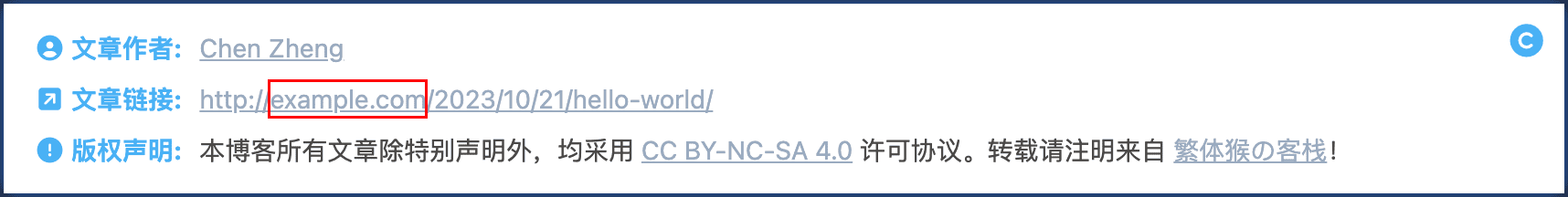
3.07:网站域名
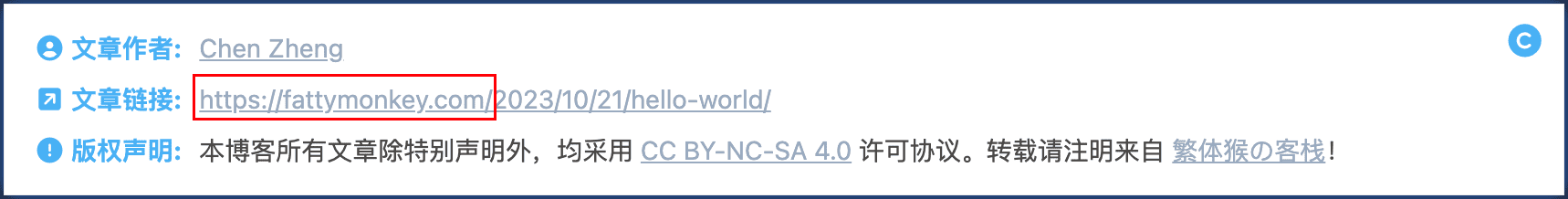
在设置之前,网站中的文章链接或者其他部分展示网站域名的地方都是默认的http://example.com,比如:

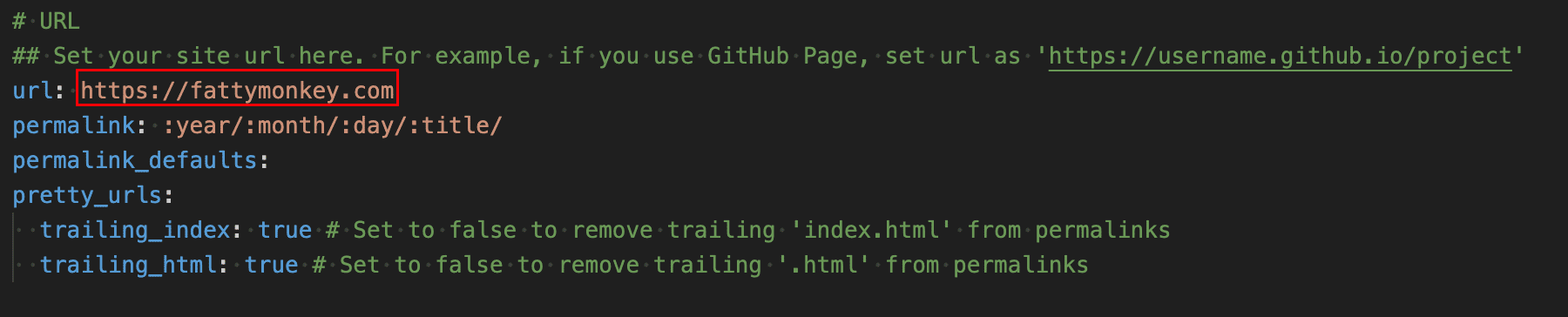
网站的域名是在站点配置文件_config.yml中配置的,只需要将url的值改为自己的域名即可:

修改之后:

3.08:永久链接
Hexo 会给每一篇博文生成一个永久性链接,默认情况下,链接的内容由博文发布时间和博文文件名称组成的。
常规优化:常规做法是安装 hexo-permalink-pinyin 插件,它可以将博客文件名称中的中文转为拼音,各个汉子之间用符号-来连接,但是如果我们在日常发布中,修改了某篇博客文件中 Front-matter 的时间或者文件名后重新发布,那么原本生成的永久链接就会失效!而且假如博客文件的中文名称很长,那么永久链接就会更长!出于这两点考虑,我选择放弃这种优化方式!
我的做法:我选择使用 hexo-abbrlink 插件来为博文生成永久静态短链接!
第一步:打开终端,切换到本地博客工程根目录下,执行安装插件的命令
1 | npm install hexo-abbrlink --save |
第二步:打开站点配置文件,先找到并修改permalink,再在最后增加abbrlink配置
1 | # 修改permalink |
第三步:清理缓存后再执行hexo generate,可见此时生成的博文永久链接为数字类型

此时打开博文的MD文件,可见在 Front-metter 部分自动新增了abbrlink项目!
最后效果:
- 以后,当在
_post文件夹中创建一个新的 Markdown 文件或者复制一个 Markdown 文件过来以后,只要实行预览或者生成静态博客文件的命令,就会在 Front-matter 中自动生成abbrlink的配置项; - 以后无论是修改博文的文件名还是修改博文的 Front-matter 中的
date,只要不改变abbrlink的值,这篇博文的链接就永远不会改变,而且链接的长度不会很长(当然网站的 URL 也不能变); - 而且我们可以在新建文章的时候,直接在 Front-matter 中指定
abbrlink的值,只要跟其他文章的abbrlink的值不重复,就不会存在问题(后续即使自动生成的abbrlink也不会跟我们的自己指定的值重复);
3.09:高亮配置
代码相关的设置,参考Butterfly官方文档,官网上写的太清楚了,没有什么坑点,我就不废话了!我这里设置如下:
1 | # --------------------------------------------------- Code Blocks (代码相关) ----------------------------------------------------------------- |
需要注意的是:Butterfly 主题还支持自定义代码块主题,详细教程在官网上也有,参考这里!
3.10:本地搜索
Butterfly 主题提供了两种本地搜索的选项,我选择使用的是插件 hexo-generator-search。
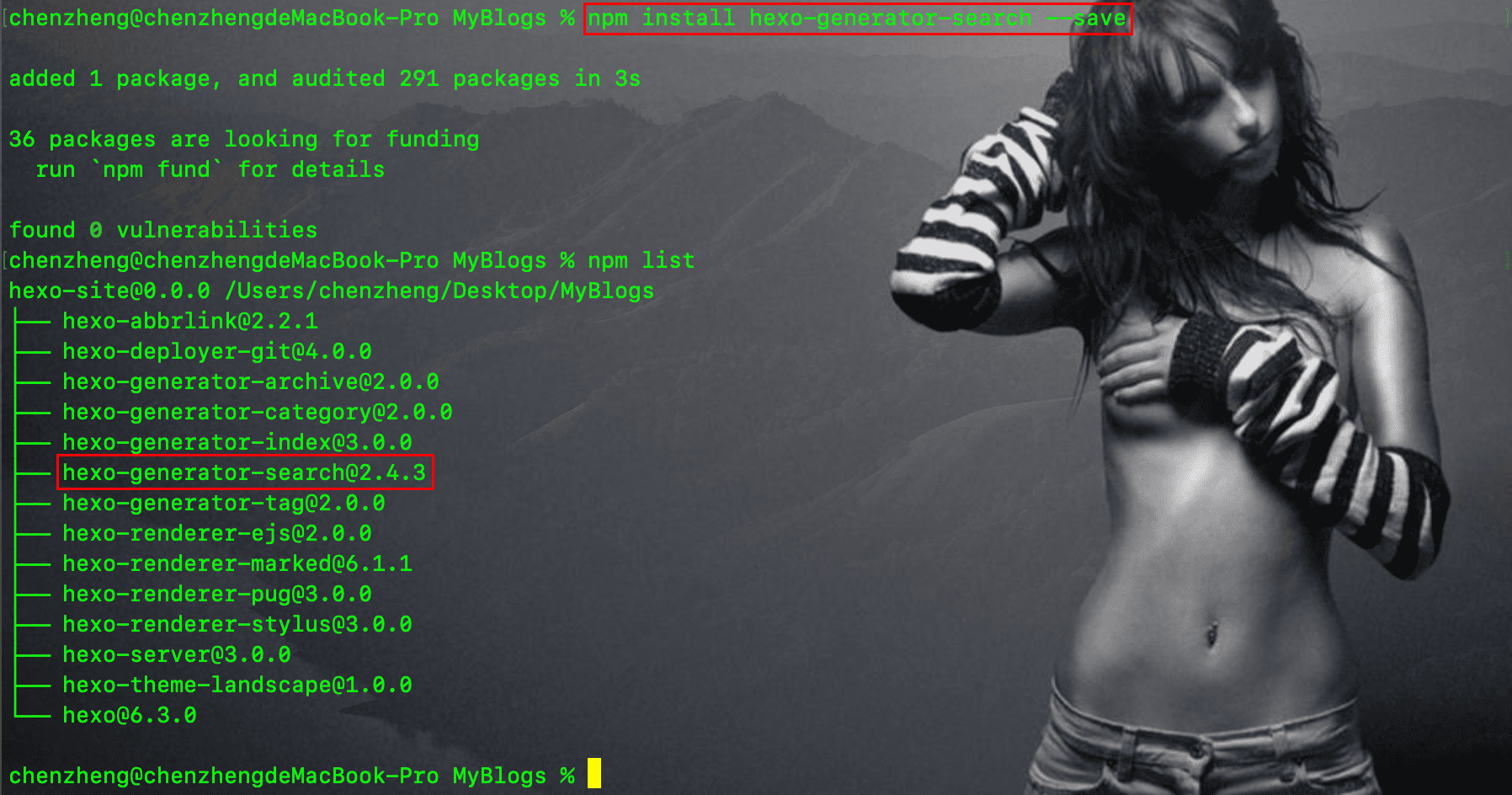
第一步:打开终端切换到本地博客工程根目录下,执行如下命令来安装插件
1 | npm install hexo-generator-search --save |
安装以后,使用npm list来确保一下依赖是否安装成功:

第二步:打开站点配置文件,添加如下的配置
1 | # 添加本地搜索 |
第三步:打开主题配置文件,将local_search.enable设置为true,并进行自己的一些修改,比如我的配置如下
1 | # Local search |
这么设置以后,就会在导航栏展示搜索按钮,输入文本就可以搜索相应的文章内容了!
3.11:字数统计
Butterfly 主题可以展示字数统计,但是该功能需要安装插件 hexo-wordcount,所以需要先安装该插件!
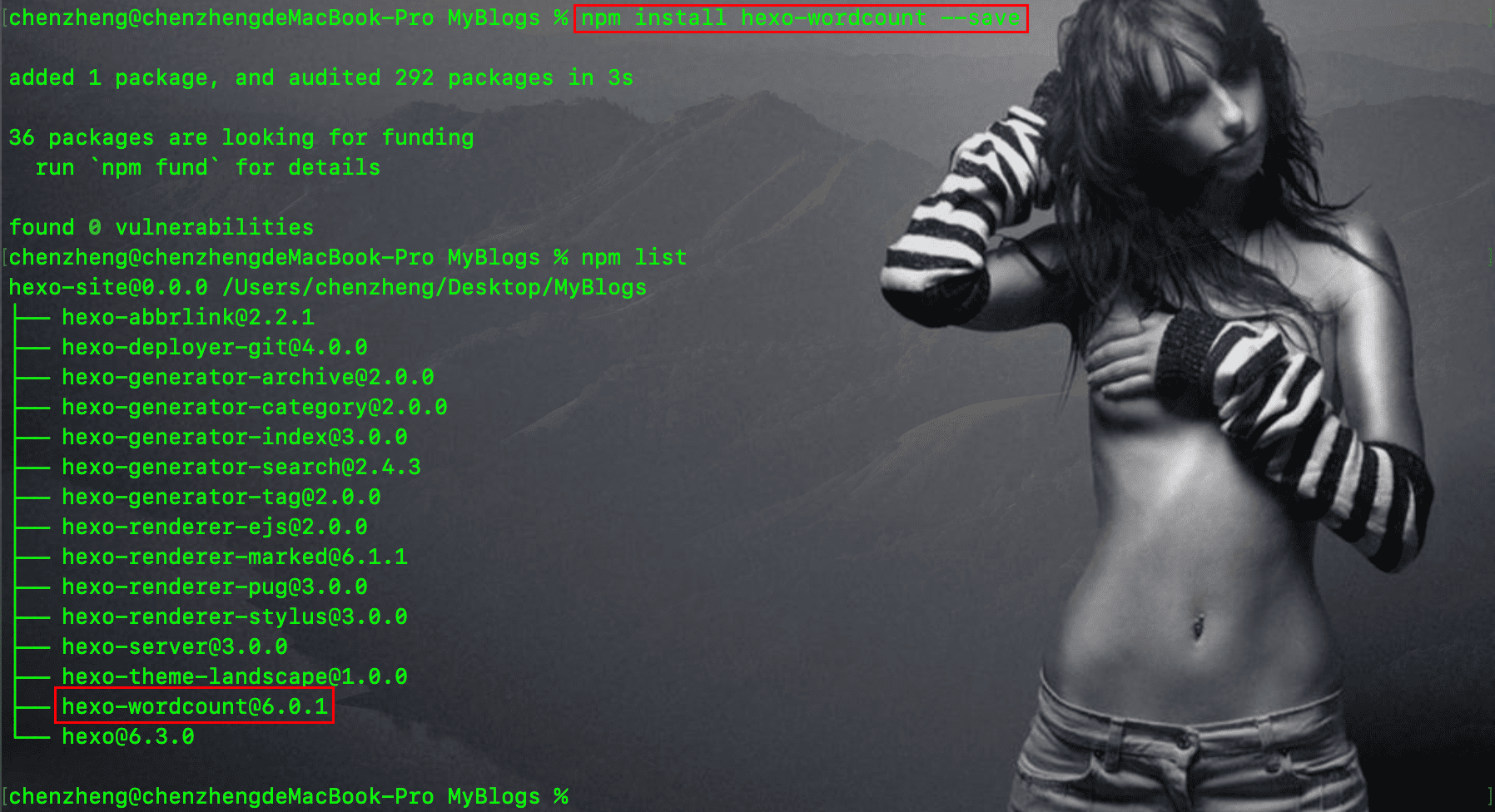
第一步:打开终端切换到本地博客工程根目录下,执行如下命令来安装插件
1 | npm install hexo-wordcount --save |
安装以后,使用npm list来确保一下依赖是否安装成功:

第二步:打开主题配置文件,进行字数统计的配置
1 | wordcount: |
3.12:网站图标
网站的图标favicon是可以通过配置来修改的,在主题配置文件中配置图片的路径,可以使用相对路径也可以使用绝对路径 URL,我这里选择使用的是绝对路径 URL(避免升级带来的麻烦)
1 | # Favicon(網站圖標) |
3.13:个人头像
头像展示在侧边栏,打开主题配置文件,搜索avatar,可以配置头像的路径,默认的头像是用的URL,我也使用URL!
在主题配置文件中进行配置:
1 | # Avatar (頭像) |
友情提示:配置项effect是一个特效,如果设置了true,那么头像就会一直转圈!
3.14:头图相关
Butterfly 主题提供了很多的背景图设置!
第一类:头图——top_img
先来解释一下什么叫 Banner 图,因为我刚开始设置这一块的时候就很迷茫,不知道什么是 Banner 图,导致在设置的时候犯了很多低级错误!所谓 Banner 图就是指首页的图片以及每个页面(标签页和归档页等菜单页)顶部的图片,所以在 Butterfly 主题中,Banner 图又叫头图(top_img)!
在主题配置文件中有很多关于背景图片的配置项:
1 | # Disable all banner image |
我这里暂时只是设置了默认的头图default_top_img,其他的图片没有进行设置!
第二类:封面图——cover
在 Butterfly 主题的配置文件中,有很多关于封面图的配置:
1 | cover: |
我这里设置了多个默认的封面,这样以来文章的封面图会随机选用我这里设置的其中一张!
注意:
- 设置的默认封面图是站点级别的,不管什么文章,只要没有在 Front-matter 中指定
cover,就随机选用其中一张; - 假如不想使用默认的文章封面图,还可以在文章的 Front-matter 中指定
cover,即给文章设定特定的封面图;
第四节:文章相关
4.01:文章描述
Butterfly 主题首页展示的文章卡片上默认会展示文章发布日期和文章的描述,在主题配置文件中,有这部分的详细配置:
1 | post_meta: |
我对这里没做大修改,只把index_post_content.method设置为 2,因为这样一来,只要我在文章的 Front-matter 中设置了description,那么就展示description的内容,否则就展示文章的前 500 个字!这样比较灵活!
提示:description不是 Hexo 内置的 Front-matter 参数,是主题 Butterfly 自建的参数!
4.02:文章锚点
我现在还没搞懂文章锚点是什么东西,但是官网上说这个功能会增加浏览器的历史记录,默认是关闭的,所以我也就没做修改配置,保持默认的配置!
1 | # anchor |
4.03:图片描述
在 Butteryfly 中,关于图片描述有如下的配置:
1 | # figcaption (图片描述) |
在 Markdown 中,插入图片的语法是,开启了photofigcaption功能后,会将 Markdown 插图中的 alt 文本作为图片的标题描述,放到图片的正下方!假如没有 alt 文本的话,就不会展示了,并且也不会留出来多余的空间!
4.04:复制设置
Butteryfly 提供了别人复制你的文章时追加版权信息的设置!默认的设置为:
1 | # copy settings |
我设置如下:
1 | # 复制设置 |
友情提示:
enable设置为false后,代码块只能点击代码块右上角的复制按钮来全部复制,不能复制部分代码;若想修改版权信息文本,就修改主题根目录下的
/languages里面的_zh-CN.yml文件,其中的copyright就是用来配置版权信息的;
4.05:TOC目录
在每一篇文章的侧边栏会有 TOC 目录,主题配置文件中可以配置它,我的配置如下:
1 | toc: |
PS:我后期会将其进行优化,优化后的效果为——默认展开两级,当浏览到某个三级标题时,再展开对应的三级标题!
4.06:文章打赏
在文章的结尾有赞赏码功能,默认关闭的,我们可以在主题配置文件中开启并设置自己的二维码图片:
1 | # Sponsor/reward |
PS:对于没有二维码的,可配置一张软件的icon图片,然后在link上添加相应的打赏链接,用户点击图片就会跳转到链接去(link可以不写,会默认为图片的链接)
4.07:相关推荐
在某篇文章的最后,上一篇下一篇的后面,会给出本站的推荐文章,相关文章的推荐原理是根据当前文章的标签的比重来推荐的!默认的配置如下,我觉得没必要修改,保持默认配置:
1 | # 文章页最底部的相关推荐 |
4.08:上下一篇
文章的结尾处,会有上一篇下一篇的卡片按钮,默认情况下,下一篇是指你当前阅读的文章的上一篇(创建时间在当前文章的前面),这是很反人类的!可以痛殴修改默认的配置来修正这种逻辑:
1 | # 上一篇|下一篇 |
4.09:过期提醒
假如文章过期了,可以在文章的最上面展示提醒!默认设置为:
1 | # Displays outdated notice for a post (文章過期提醒) |
修改为:
1 | # 文章过期提醒 |
4.10:文章分享
文章分享有两种,开启一个就可以了:
1 | # Share System (分享,下面的两个分享功能开启一个就可以了) |
第五节:页脚相关
5.1:页脚默认信息
Butterfly 主题的每个页面都有页脚,页脚可以用来展示信息,默认的信息如下:
1 | footer: |
我暂时只是修改了站点开始时间:
1 | footer: |
PS:后面我会继续进行优化,在页脚添加一些有趣的组件和信息!
第六节:侧边栏设置
6.1:整体配置
默认的设置就不说了,这里列出我的设置:
1 | # aside (侧边栏) |
6.2:访问统计
1 | # 访问统计(这部分展示在侧边栏的最后一个卡片上) |
注意:假如想修改这里的文字,就修改主题根目录下的languages中的zh-CN.yml文件!
6.3:运行时间
1 | # Time difference between publish date and now (網頁運行時間) |
6.4:最新评论
不打算展示最新评论,所以没有开启:
1 | # Aside widget - Newest Comments |
第七节:右下角按钮
7.1:繁简转换
默认是不开启的:
1 | # 繁简转换 |
7.2:阅读模式
1 | # 阅读模式(Read Mode): |
7.3:深色模式
浅色模式和深色模式的转换按钮是默认开启的:
1 | # dark mode |
7.4:展示百分比
1 | # show scroll percent in scroll-to-top button |