Butterfly主题配置之评论系统
第一节:静态博客评论系统
静态博客没有后台,自然也就没有数据库,所以静态博客的硬伤就是评论系统,Hexo 如此,Hugo 也是如此!由于我个人在搭建 Hexo 博客之前也没用过静态博客,所以对市面上五花八门的第三方评论系统也没有亲身体会过(没有实践就没有发言权)!
好在网上有很多经验丰富的博主,他们给出了一些总结性的见解,我主要参考了下面这些大神的文章:
现总结如下,第三方评论系统主要分为三类:
第一类:基于 SaaS 的评论解决方案,无需部署,引入 API 就可以使用的第三方评论系统
包括 Disqus、多说、来必力等,其中 Disqus 就是目前最优秀的评论系统。久经考验,服务稳定,体验良好。不仅限于博客,在各行各业的网站上都能看到它的身影。但是迫于中国的网络环境,在境内并不能使用原生 Disqus,所以不建议面向中文读者的网站使用 Disqus。
第二类:基于 Github Issues 的评论系统,依靠 Github 提供服务
包括 Gitalk、Gitment、Utterances,其中比较推荐的是 Utterances,因为跟其他两个相比,这个评论系统要求的用户权限很少,其他两个要的用户权限很大,存在很大的安全问题!但是,他们依托于 Github 的服务,同样会因为网络问题在国内受限。
第三类:基于 PaaS 的评论系统,需要自己部署在诸如 LeanCloud 这类平台上
包括 Valine 和它的一些衍生品,现在这类评论系统很火爆,部署简单,容易上手,有很多保姆级别的教程,还有数不胜数的自定义样式,连小白也能轻松配置。
但是伴随着 Valine 流行度的上升和用户下沉,它的问题也慢慢浮现。比如它不再开源、安全问题越来越多、它依赖的后端 LeanCloud 限流,LeanCloud 自己也出过安全问题,处于这些考虑,基本上就可以放弃 Valine 了!
但是在种种情况下,Valine 的衍生品就来了,各路豪杰纷纷表示要重新创造轮子,在网上也能搜到不少半成品,目前有两个比较优秀 – Twikoo 和 Waline
Twikoo 采用腾讯云开发 CloudBase 作为后端数据库(当然也可以使用其他的平台),隐私安全,但是可能部署起来没那么简单;而 Waline 诞生的主要原因就是为了解决 Valine 的安全性问题。
第二节:Butterfly 评论系统
Butterfly 4.10.0 内置支持的评论系统有如下这些:
- Disqus;
- Disqusjs;
- Livere(来必力);
- Gitalk;
- Valine;
- Waline;
- Utterances;
- facebook_comments;
- Twikoo;
- Giscus;
- remark42;
- artalk;
可见主题原生支持的评论系统有很多,我们需要做个选择。首先排除掉 gitalk、disqus、disqusjs;来必力就算了,当初号称国内最大的多说都倒了,更别说这个来自韩国的了;valine 还好,但是限流比较严重;剩下比较主流的就是 Twikoo 和 Waline 了,我们可以从这两个中选择一个!
第三节:Twikoo的详细配置
我选择的是 Twikoo,这个评论系统现在非常火,使用它的人非常多,而且它的官方文档是中文的,它的优点非常多,而缺点基本上只有一个,就是不支持 IE 浏览器(估计现在也没有人使用 IE 浏览器了),所以这个缺点可以忽略。关于 Twikoo 的详细介绍,可以直接查看官网。
总之,跟其他评论系统相比 Twikoo 具备以下特点:
- 免费且开源,正是因为开源,所以才值得信任;
- 没有广告,不像 Disqus 这种带广告的,恶心至极;
- 匿名性好,不强制要求评论者登录社交账号;
- 有新的评论时,站长可以收到即时通知,比如邮箱和微信;
- 游客的评论被回复时,游客也可以收到邮件提醒;
- 支持评论数据的导入和导出;
Twikoo的官方文档是中文的,非常友好!此外,使用 Twikoo 的人非常多,假如遇到了问题去网上找解决方案也是比较方便的,所以我才选择了它!
3.1:整体流程
Hexo 博客配置 Twikoo 评论系统,总体而言分为两个部分:
- 云函数部署
- 前端部署
像 Twikoo 这类 web app 的配置思路大致是:数据库负责储存数据,deploy 平台通过执行代码来将其变为 app,最后连接到博客从而在网页显示出来。所以必须按顺序操作,每一步都需要前一步得到的信息从而连接到一起!
3.3:云函数部署
Twikoo 的云函数支持多种部署平台,官网上有说明,我们来分析一下各种部署平台的优劣:
- 腾讯云一键部署:部署简单,但是仅支持按量计费环境,也就是说,当免费资源用尽后将会产生费用;
- 腾讯云手动部署:需付费购买开发环境才能部署,但现在计费方式进行了修改,免费资源用尽以后采取按量计费;
- 腾讯云命令行部署:仅针对具有 Nodejs 开发经验的开发者;
- Vercel 部署:免费,在中国大陆访问速度较慢甚至无法访问,但是可以通过绑定自己的域名来提高访问速度;
- Railway 部署:部署简单,有免费额度,但不足以支持一个月的运行,适合全球访问;
- Zeabur 部署:部署简单,有充足的免费额度,但需要绑定支付宝或信用卡,适合中国大陆访问;
- 私有部署:适合有服务器的用户,需要自行申请 HTTPS 证书;
首先,从访问速度来看,首选腾讯云的平台,但是这些平台都是需要收费的,并且都是按量计费,但是一旦网站被恶意攻击刷流量的话,可能一觉醒来就欠了平台好多钱,所以我放弃了腾讯云平台,虽然它优秀的访问速度是很大的吸引力!
其次,私有部署也不是很好的选择,首先你需要购买一个服务器,先不说云服务器昂贵的价格让我望而却步,而且还需要自己申请 SSL 证书,还要实名认证,整体上部署起来很复杂,所以基本上可以放弃了!
最后就是三个优秀的服务部署平台,其中 Railway 就直接毙了,因为 Railway 的免费资源实在是少的可怜!Zeabur 需要绑定信用卡或者支付宝,所以我也放弃了,最后就剩 Vercel 这一个了,并且因为我的博客网站本身就是使用 Github + Vercel 的方式部署的,所以就干脆选择使用 Vercel 了!
3.3.1:注册账号
MongoDB 数据库是用来存储评论数据的,MongoDB Atlas 是一个云数据库平台,云 MongoDB 的本质是把数据库安装在远程服务器上,并对外暴露一个服务地址,我们用这个服务地址来连接数据库进行操作!并且 MongoDB Atlas 提供有免费版本。访问 MongoDB Atlas 官网注册页,使用邮箱注册,填写账号信息后点击 Create yuor Altas account 创建一个账号,这个过程就不废话了!
3.3.2:创建MongoDB项目
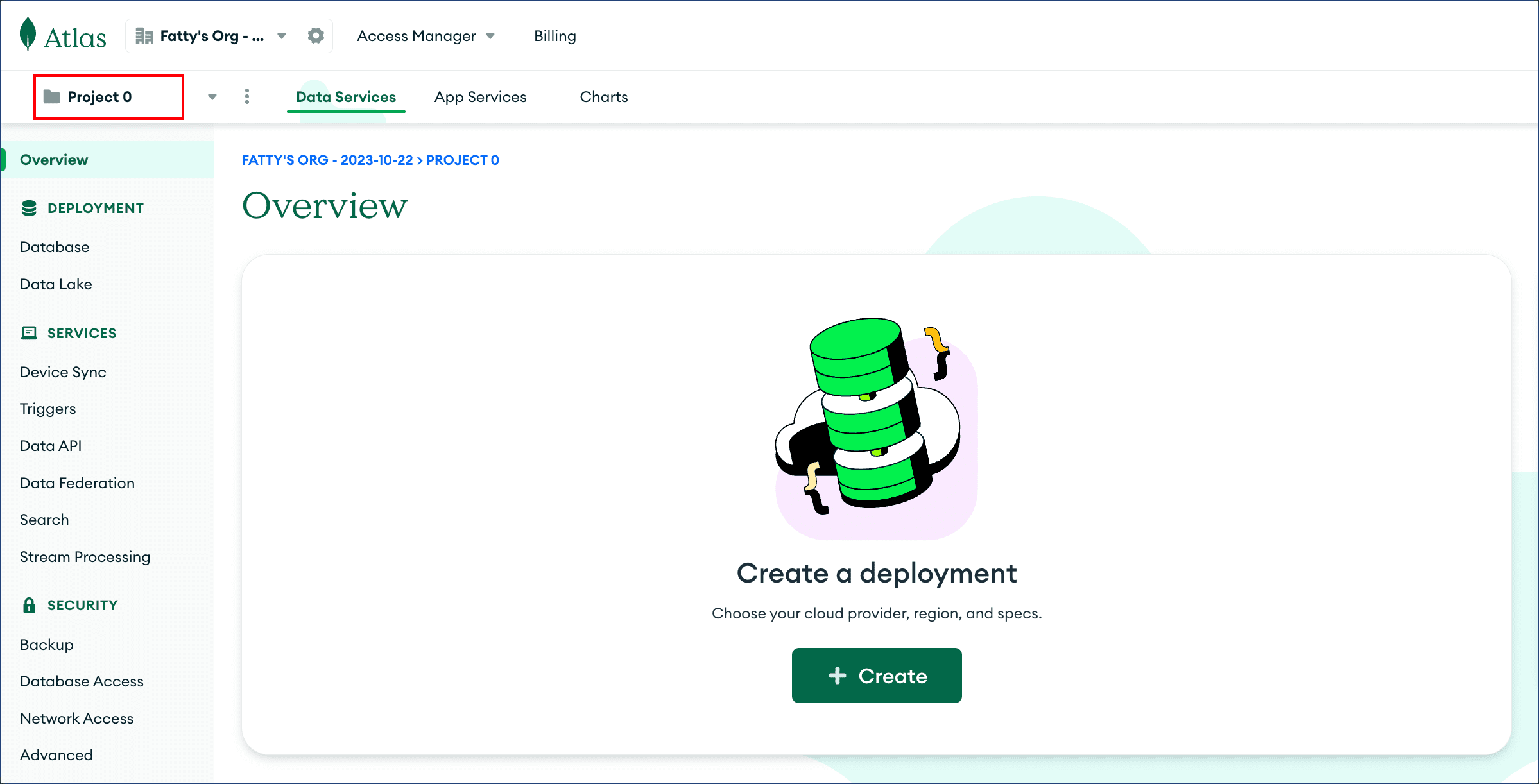
默认情况下,刚创建的时候就会存在一个名为Project 0的默认项目,所以我们也可以不创建而使用这个:

3.3.3:部署数据库
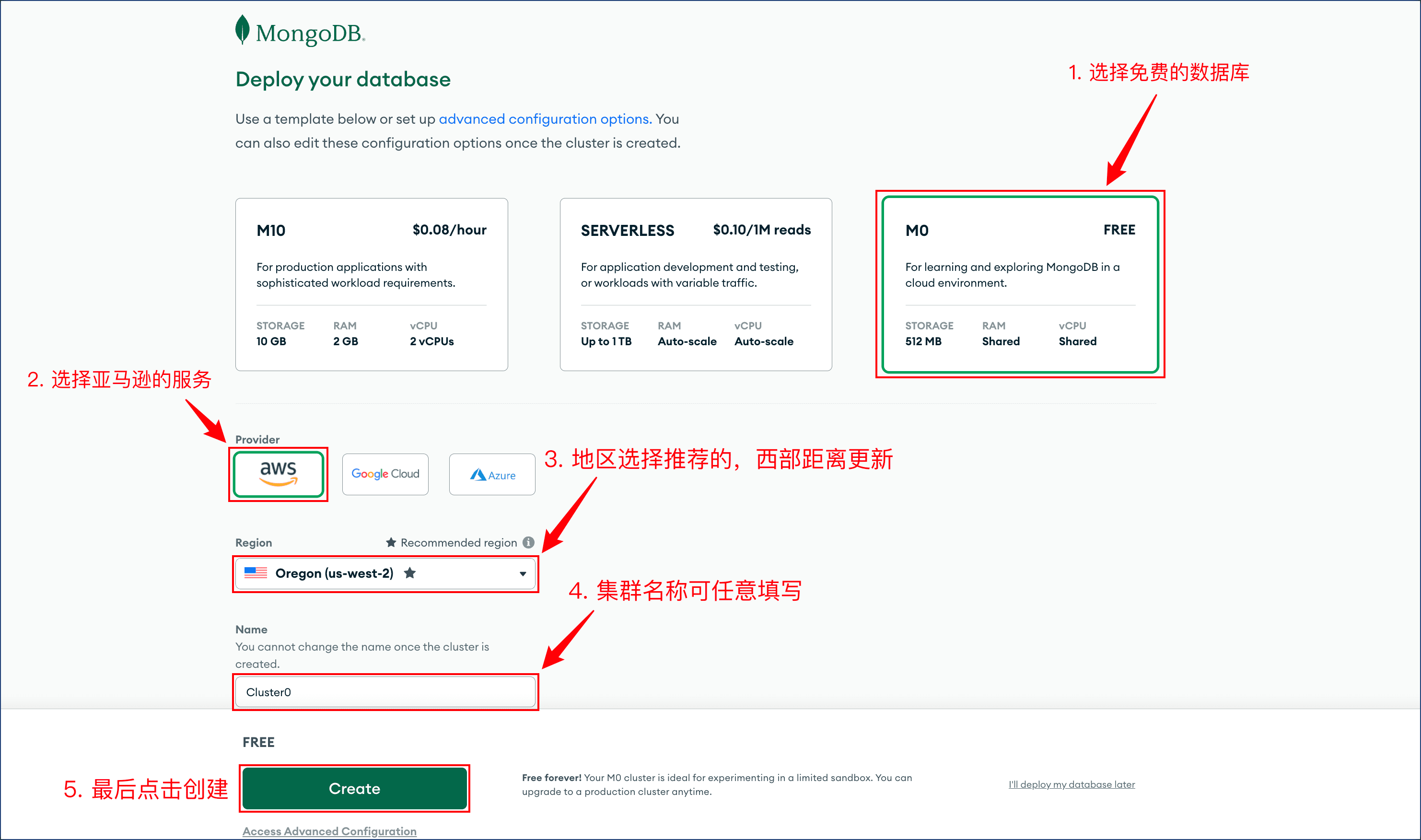
点击上图中的+ Create按钮后,进入创建云数据库的页面,按照如下的信息来选择:

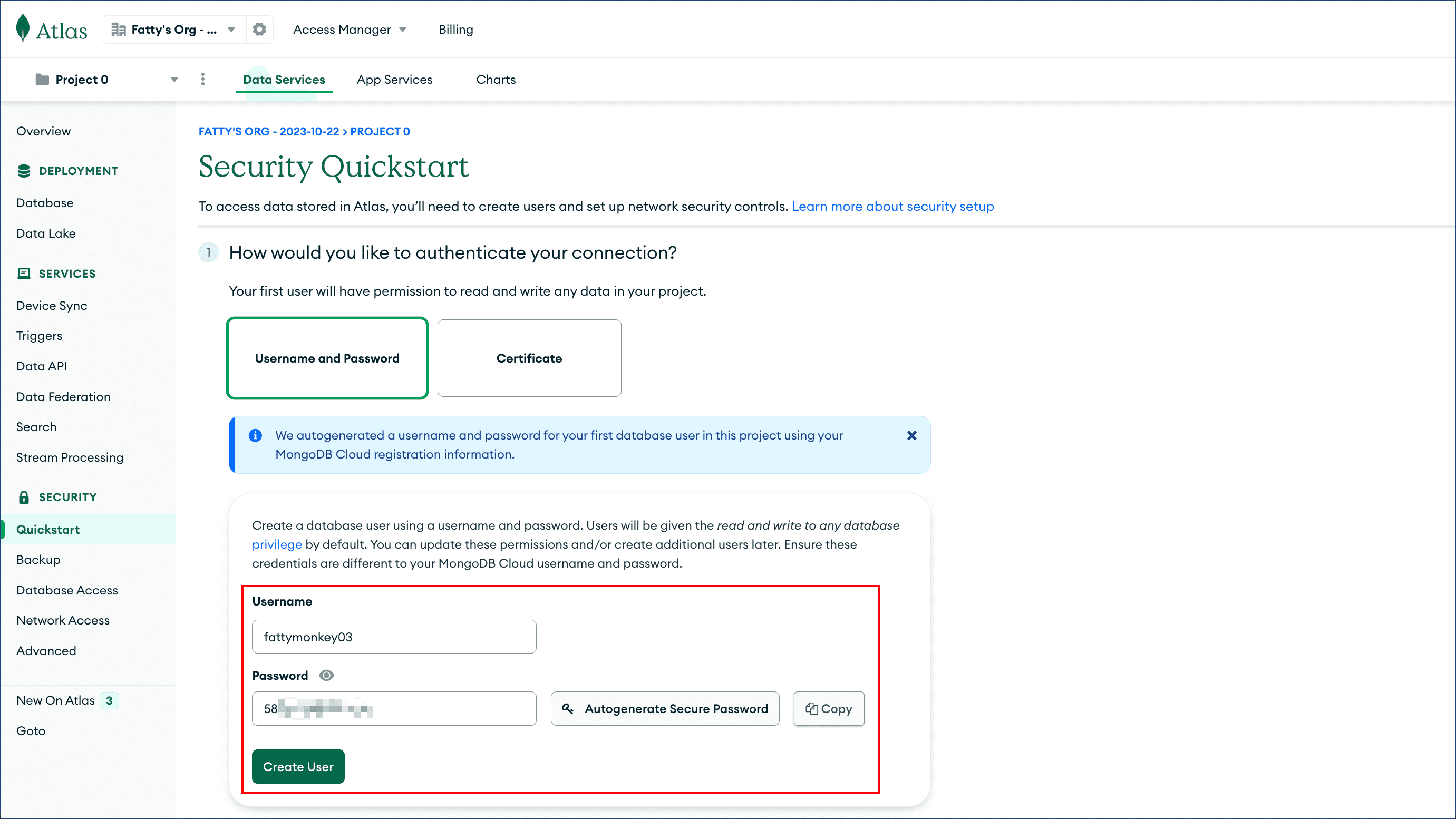
然后进入创建数据库的页面,首先创建一个用户,输入用户名和密码后(可自己修改),点击 Create User:

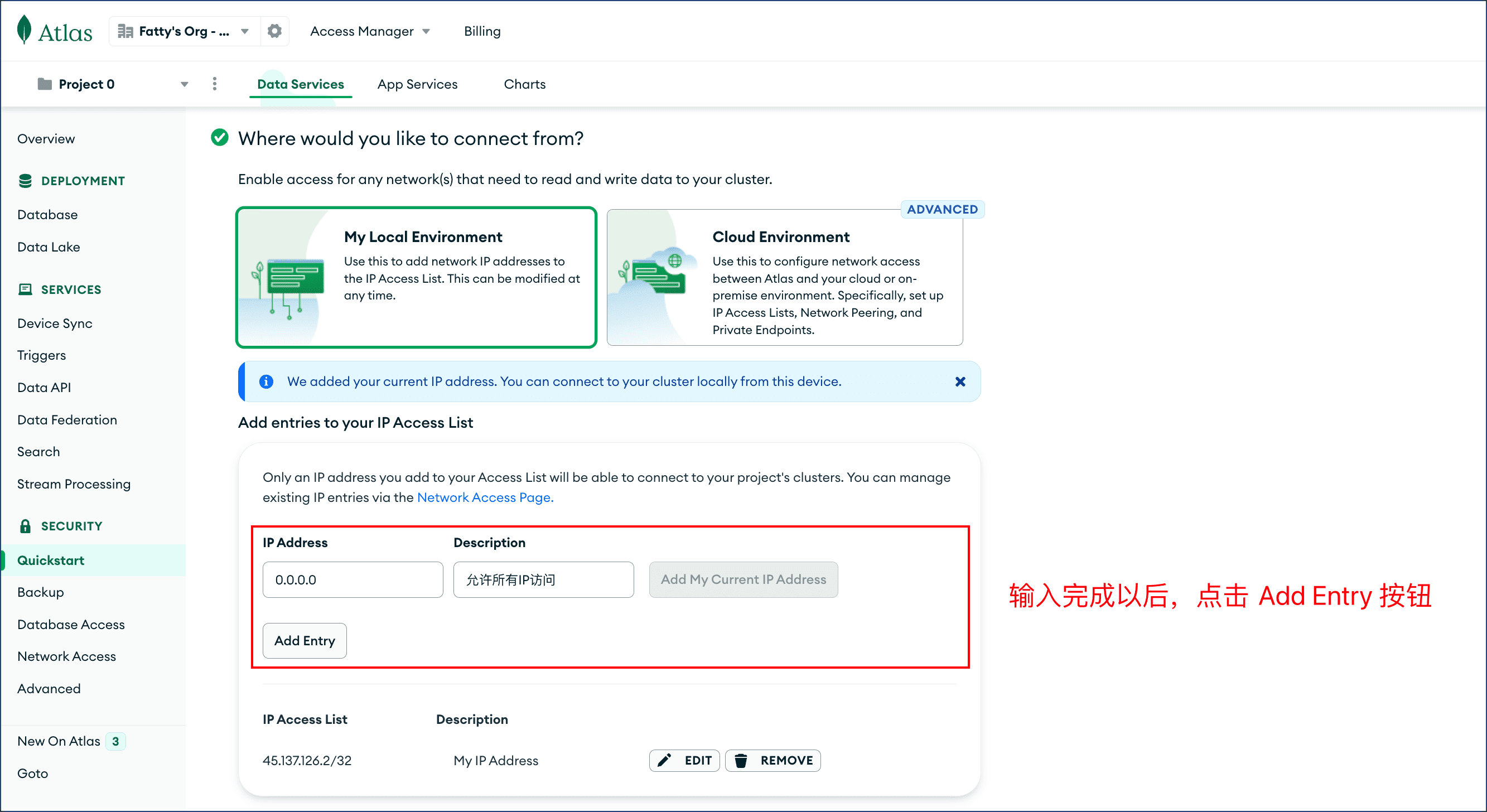
然后,第二步设置允许所有 IP 地址访问:

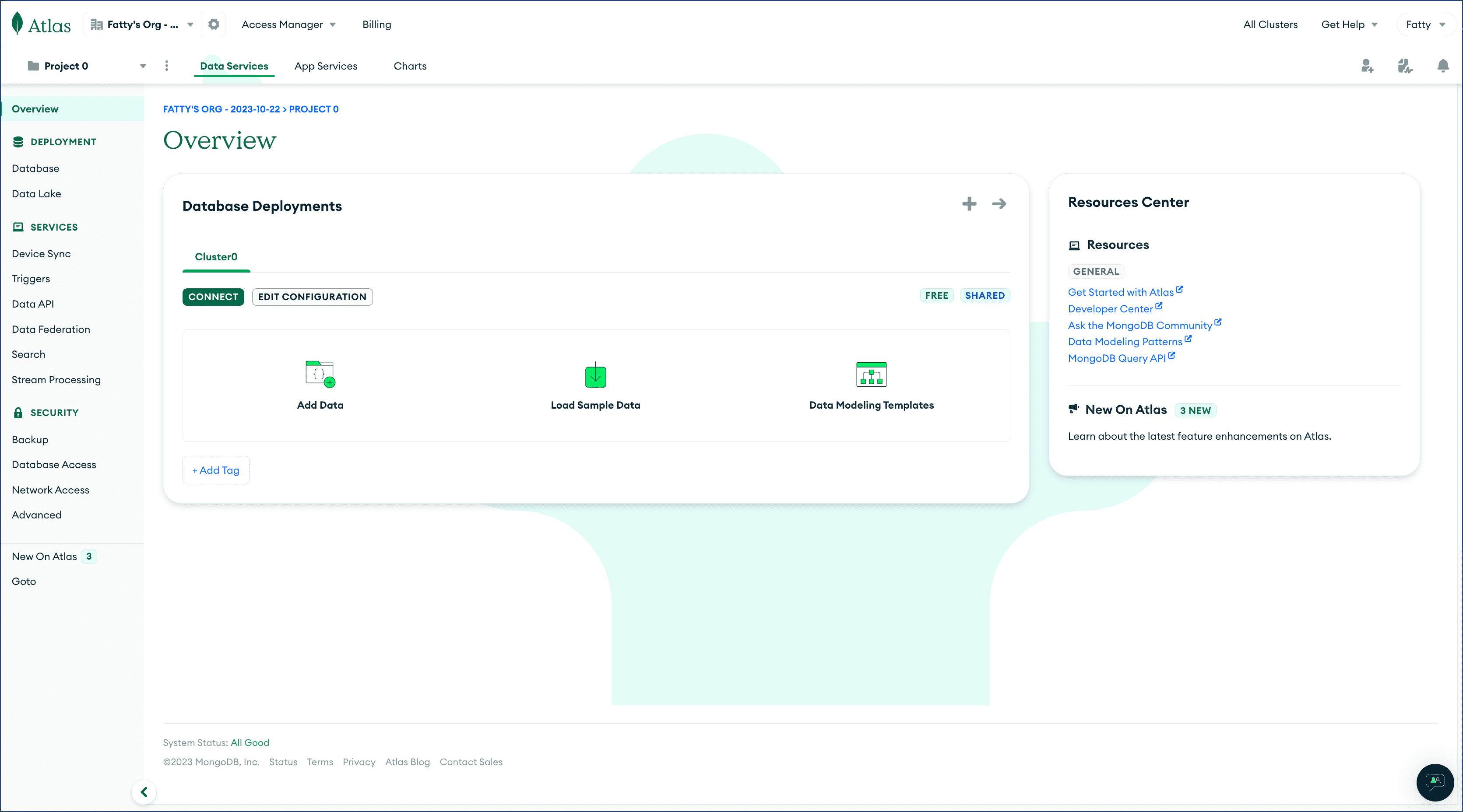
这样就添加了一个0.0.0.0的 IP 地址,原本存在的本机 IP 地址可以删掉,最后点击 Finish and Close 按钮,接着点击 Go to Overview,这样就进入了数据库控制台:

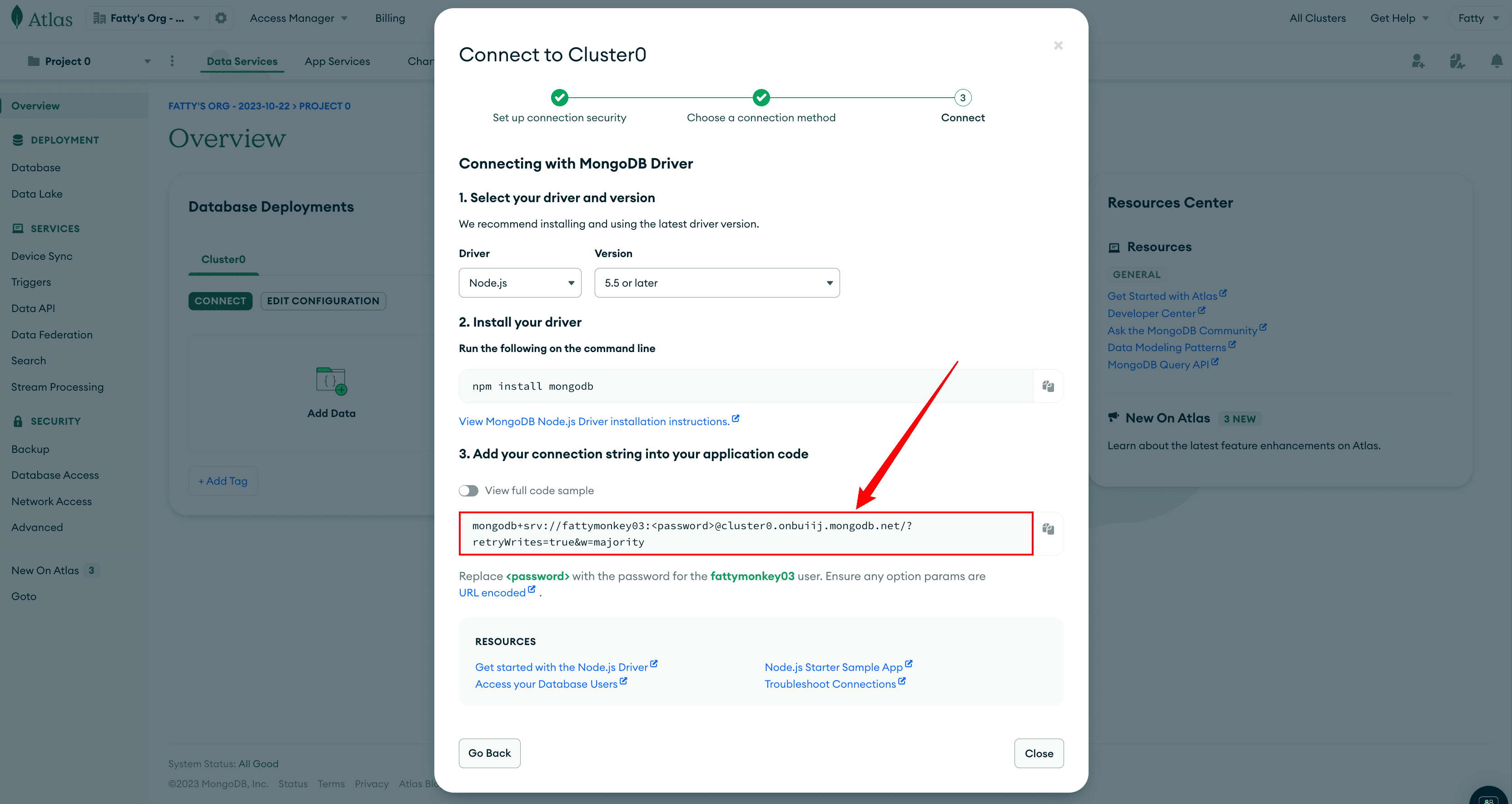
注意:此时我们需要记录上面创建的数据库的链接字符串!点击上图中 Cluster0 下面的 CONNECT 按钮,再点击 Connect to you application,然后就能看到连接字符串了:

需要注意的是:这个连接字符串需要使用前面创建的用户密码来替换其中的<password>!
3.3.4:注册 Vercel 账号
这部分就不废话了,详情可以参考我的《Github + Vercel 搭建免费的个人图床》中的 3.2.1 节!
3.3.5:部署 Twikoo 到 Vercel
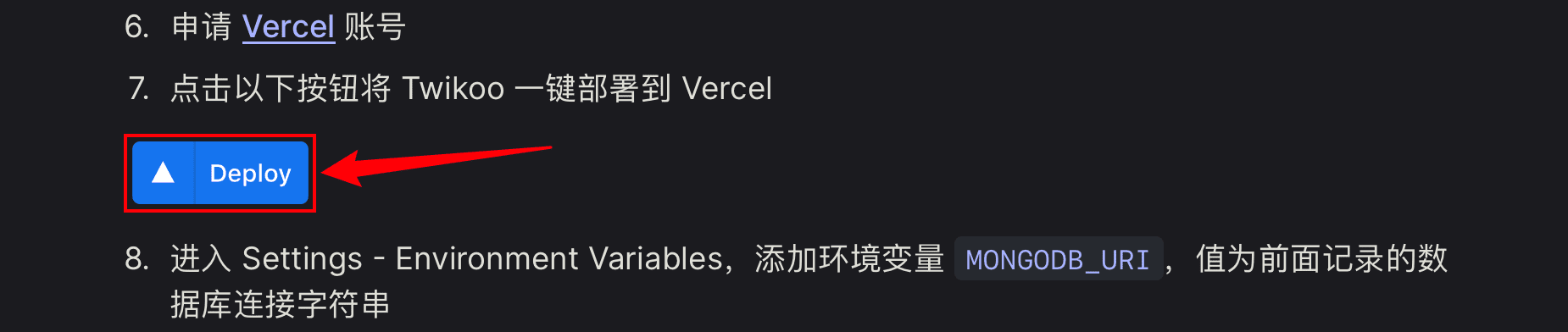
浏览器登录 Vercel 官网后,点击 Twikoo 官网上的部署教程的 Deploy 按钮:

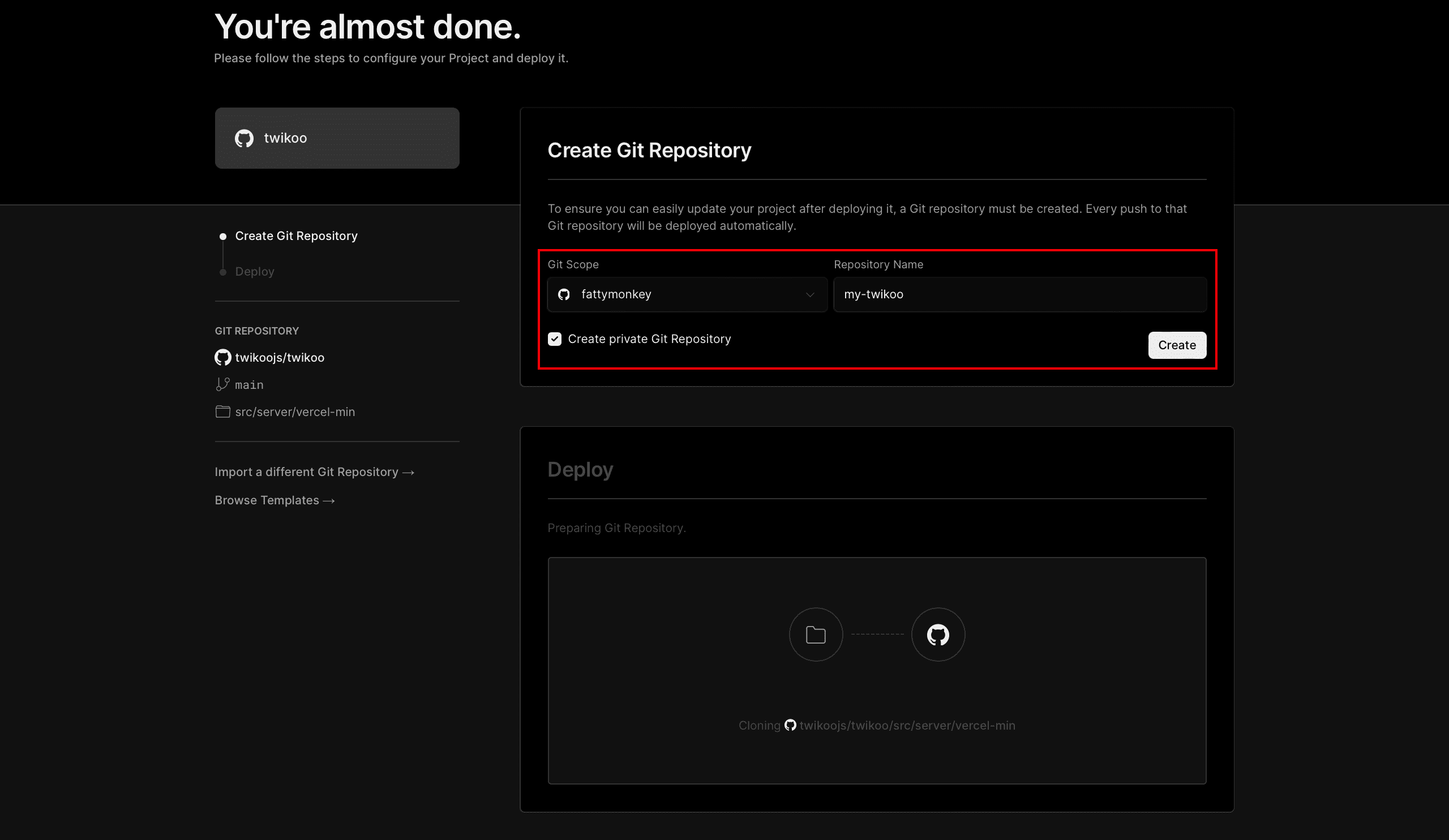
然后就自动跳转到 Vercel 页面,并自动将 Twikoo 部署到 Vercel(注意你的 Vercel 账号和仓库名称):

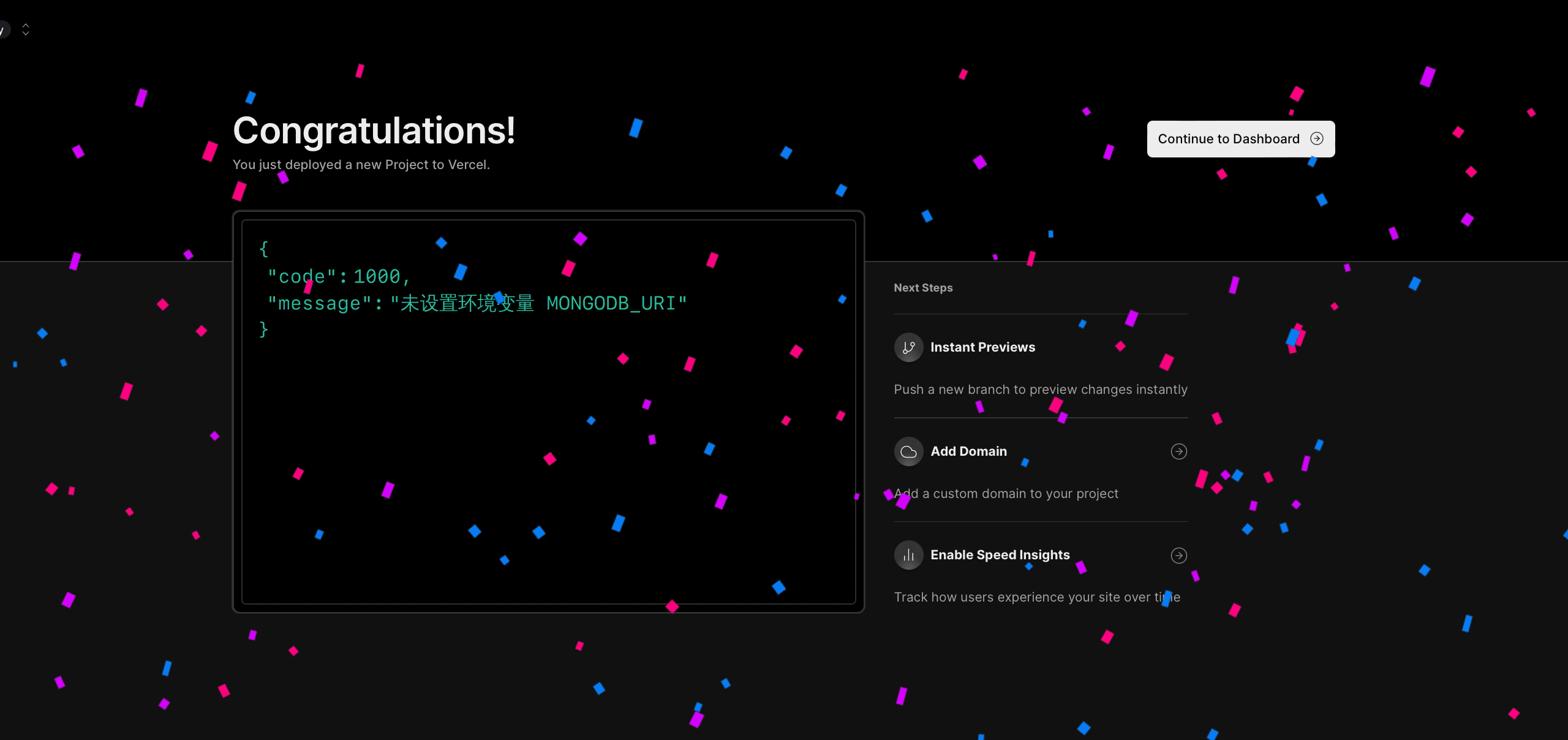
然后点击上图红框下面的 Create 按钮,然后稍等一会儿,等待 Vercel 部署,等屏幕撒花了,就是部署完成了:

3.3.6:配置 Vercel 环境变量
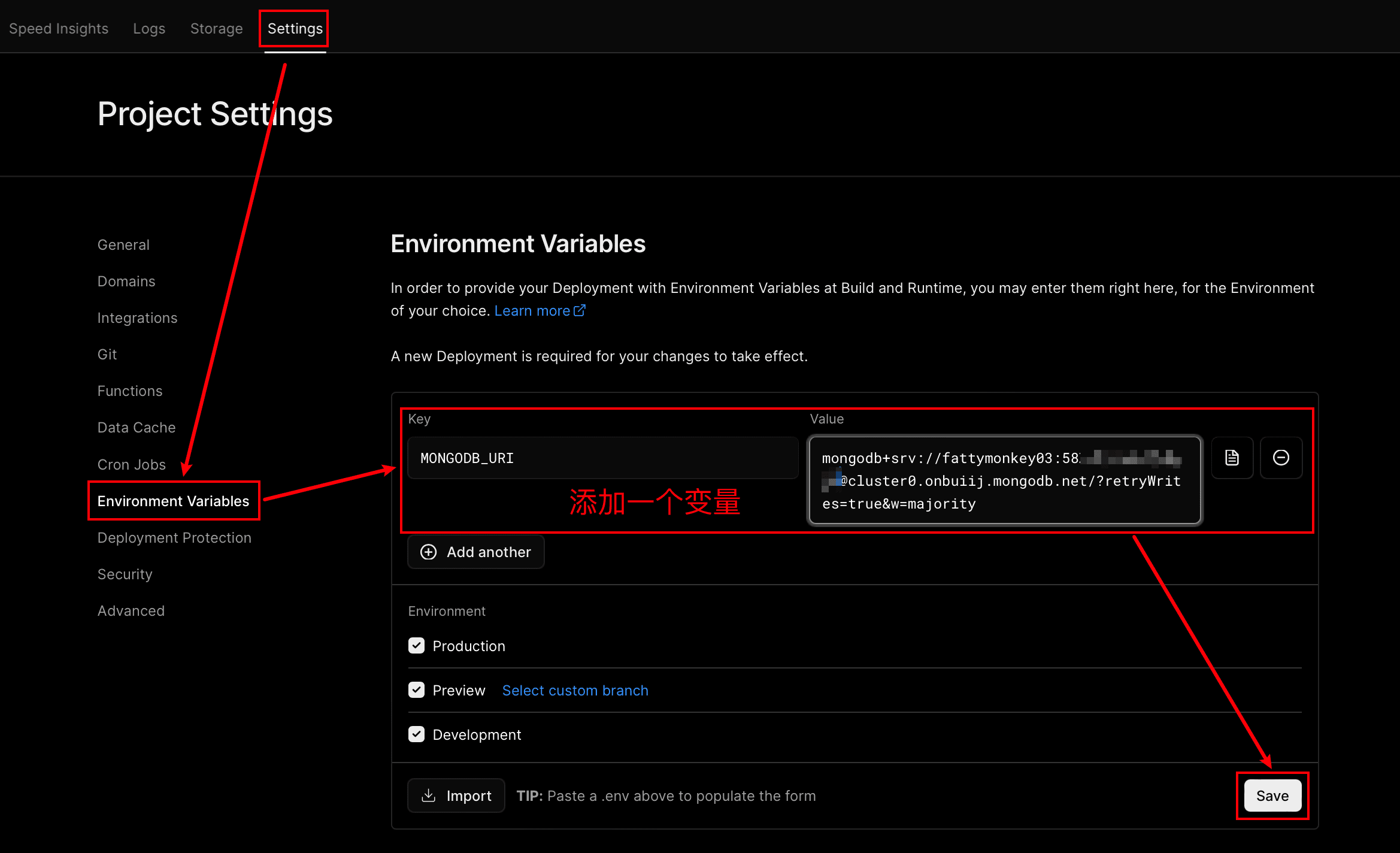
点击上图中右上角的 Continue to Dashboard 进入控制台,接着点击 Settings > Environment Variables,添加一个变量:

这里添加的环境变量,key 是固定的,value 就是前面 3.3.2 中部署数据库时生成的连接字符串(注意替换password)!
3.3.7:重新部署 Vercel 项目
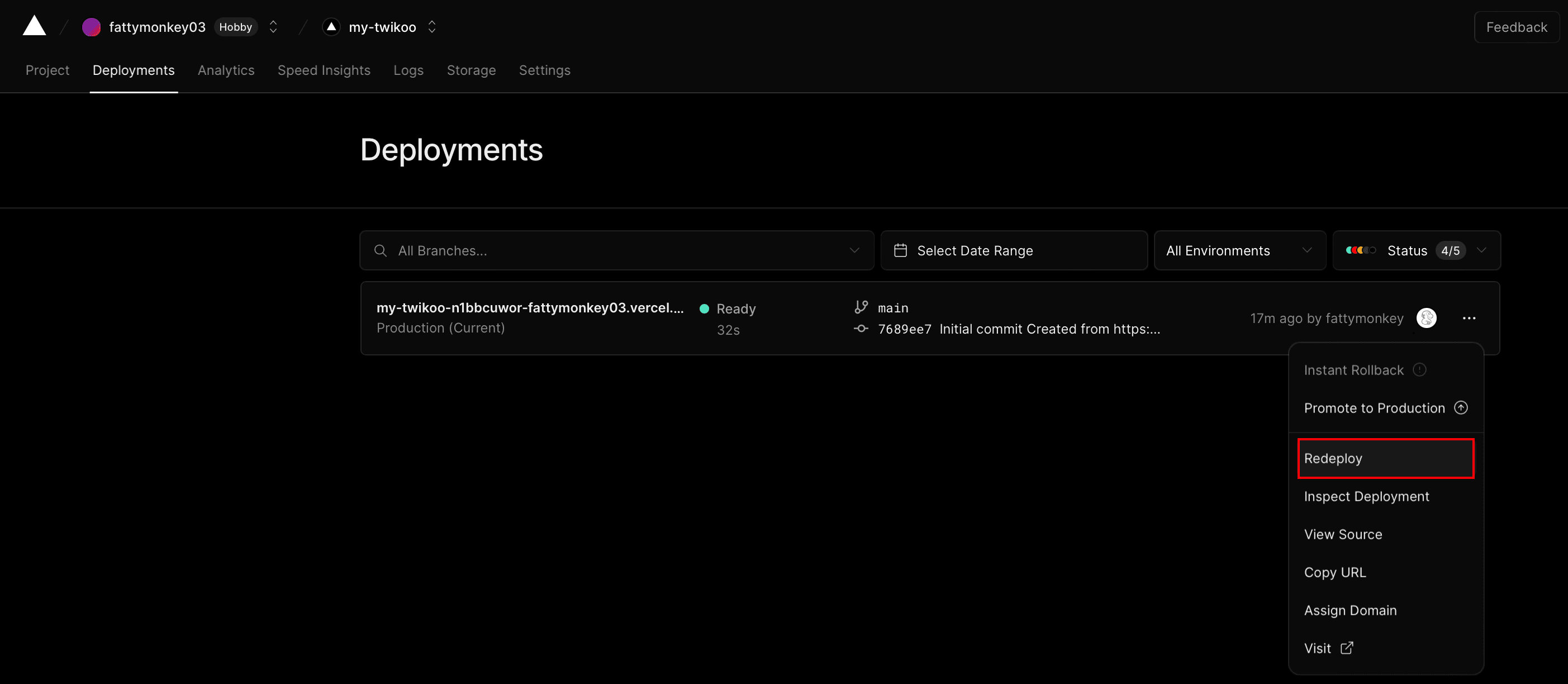
切换到 Deployments 页签下,点击Redeploy按钮:

此时会有弹窗“Use existing Build Cache”,勾选它,继续点击Redeploy,稍等一会儿,重新部署完成:

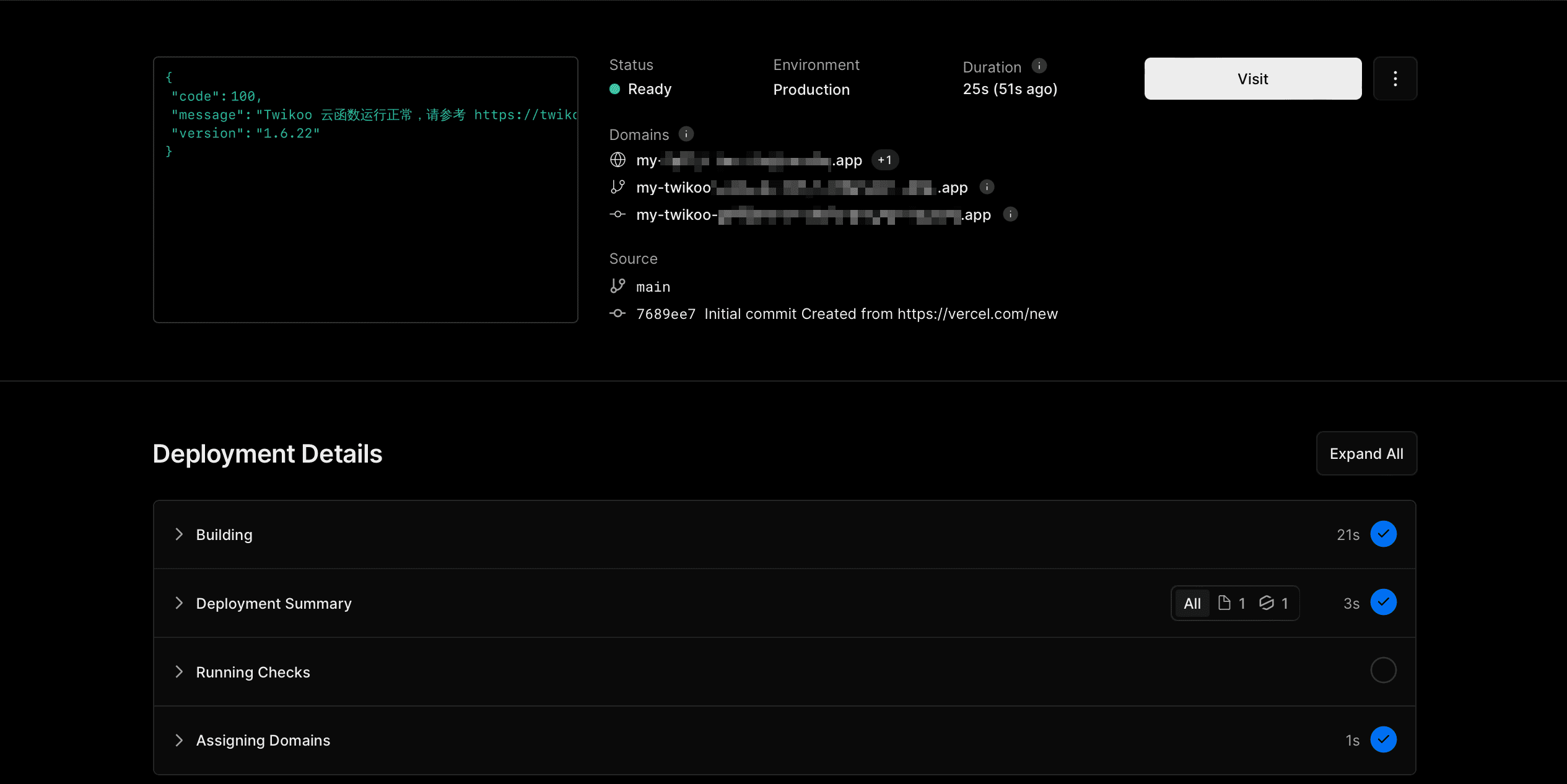
3.3.8:Vercel 绑定域名
上图中Domains下面有三个地址,这是 Vercel 分给我们的地址,实际上现在就可以通过这三个地址来访问评论系统,但由于vercel.app这个后缀的域名已经被墙了,在国内大陆不能访问,所以需要我们绑定一个自定义域名。关于这部分的操作,可以参考我的《Github + Vercel 搭建免费的个人图床》中的 3.2.3 和 3.2.4 这两节,我这里就不赘述了!
3.4:前端部署
因为 Butterfly 主题本身提供了对 Twikoo 的支持,所以前端配置就简单很多了!
第一步:打开主题配置文件,配置 Twikoo 为我们博客的评论系统
1 | comments: |
第二步:配置 Twikoo 的环境 Id
1 | # Twikoo |
3.5:重新部署
此时打开终端,切换到本地博客根目录下,执行如下命令:
1 | hexo clean && hexo generate && hexo deploy |
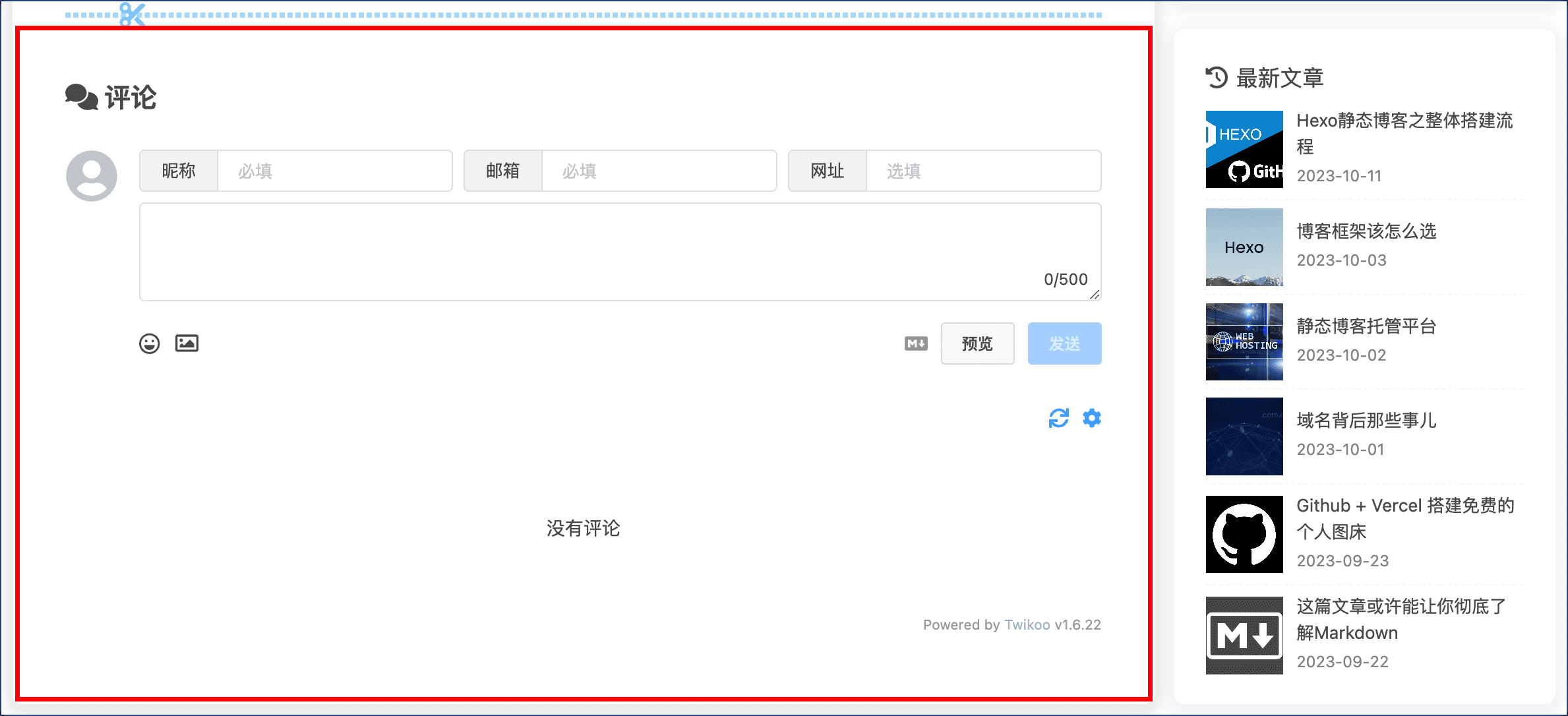
然后找到某篇文章,重新加载即可看到评论区:

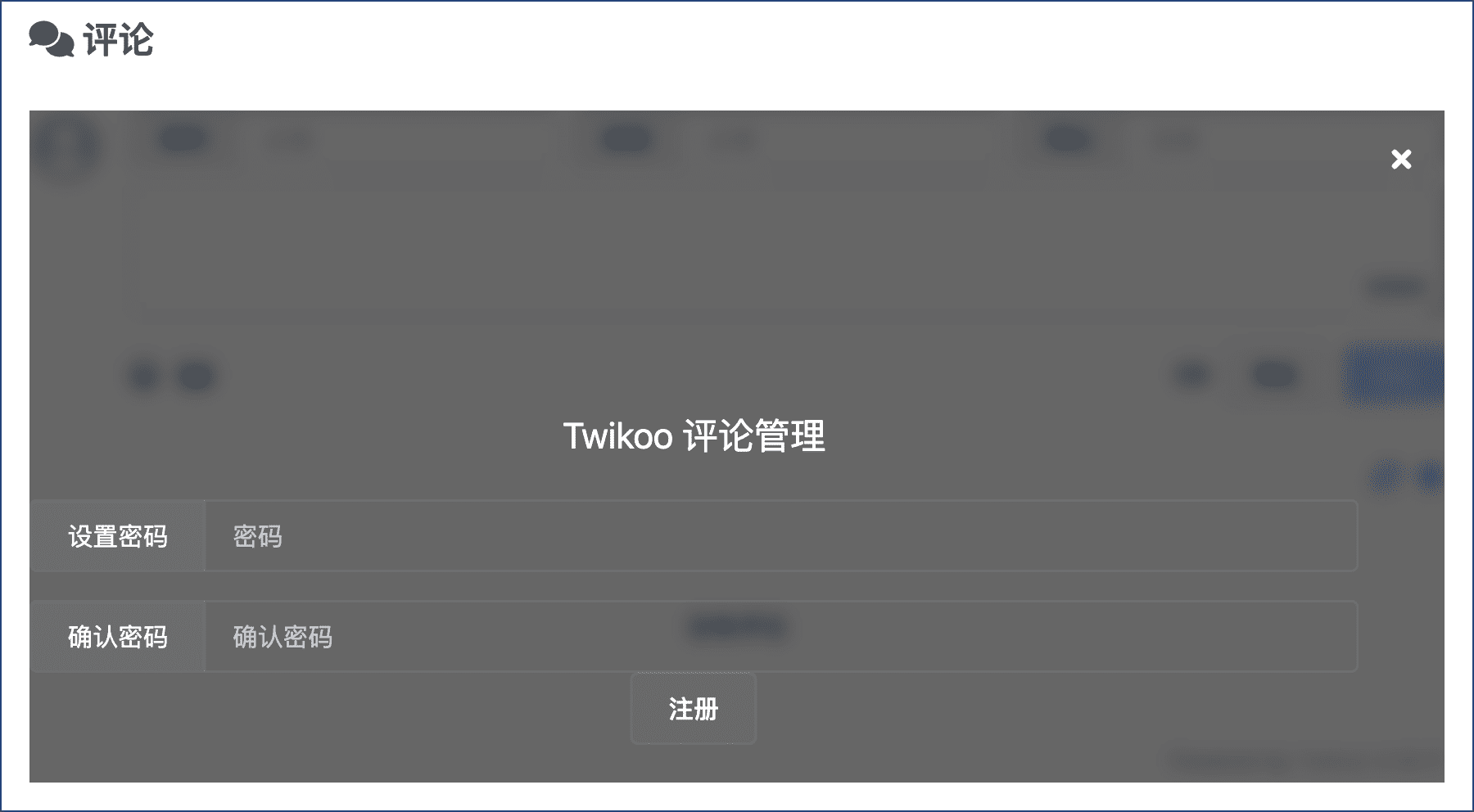
3.6:配置密码
第一次使用的时候,点击上图中的设置按钮(齿轮按钮):

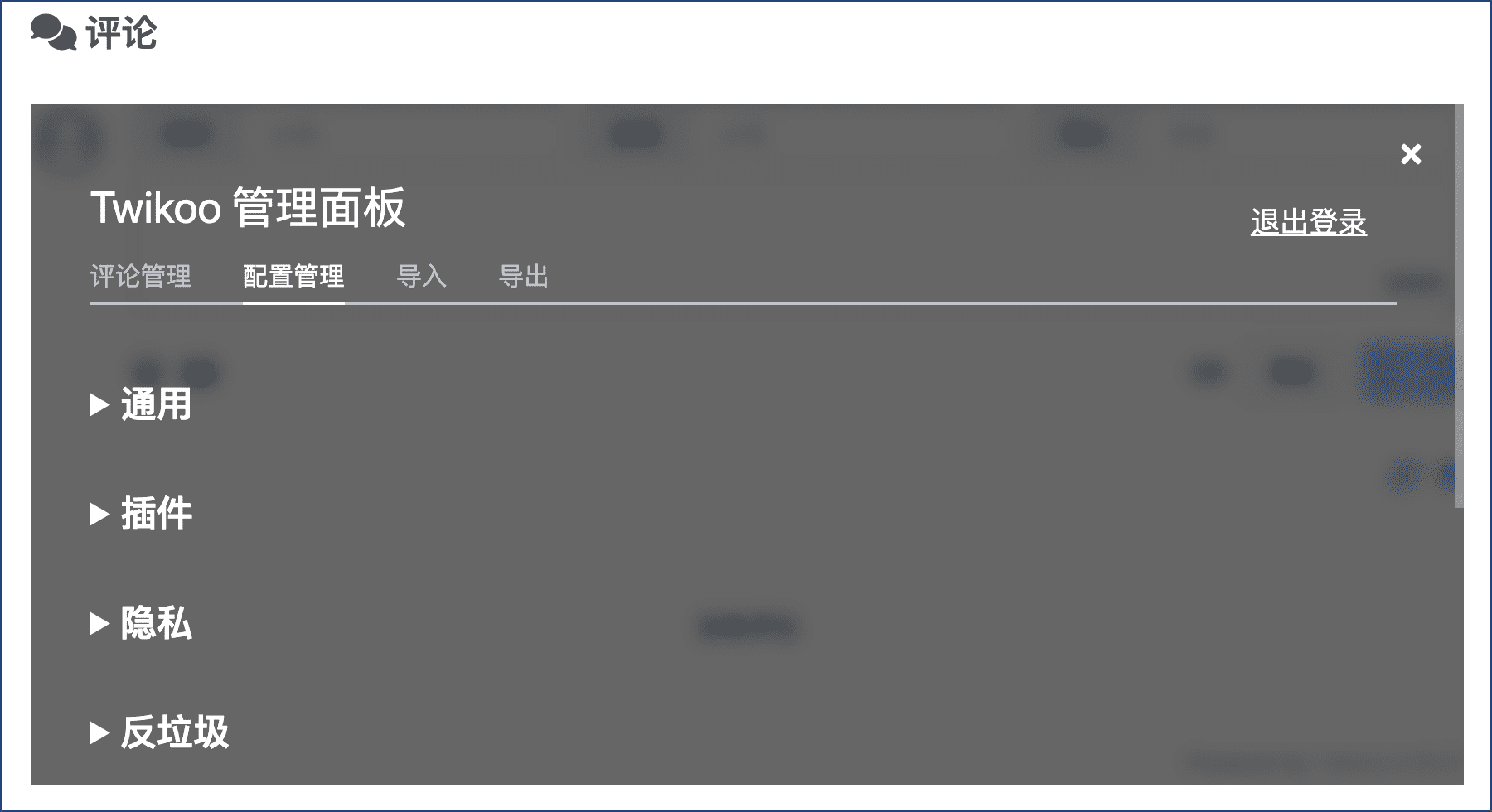
自己设置一个密码,然后点击注册,然后就可以进入 Twikoo 的后台管理了:

在后台管理这里,我们可以配置 Twikoo 的很多行为,比如插件、通知、隐私等等,下一节详述!
第四节:对Twikoo进行配置
4.1:通用配置
通用配置的部分很简单,基本没什么坑点,我这里就简单记录说明一下吧:
SITE_NAME:网站名称,设置为自己的网站名称即可SITE_URL:网站地址,设置为自己的博客网址即可BLOGGER_NICK:博主的名称,按照自己的需求设置BLOGGER_EMAIL:博主的邮箱地址,用于邮件通知、博主标识COMMENT_PAGE_SIZE:评论列表分页大小,默认为 8MASTER_TAG:博主标识自定义文字,默认为 “博主”COMMENT_BG_IMG:评论框自定义背景图片 URL 地址GRAVATAR_CDN:自定义头像 CDN 地址,我这里选择使用默认的值。可选的值有 cn.gravatar.com、cravatar.cn、sdn.geekzu.org、gravatar.loli.net
DEFAULT_GRAVATAR:默认的头像显示,我这里选择使用默认的。可选的有:”404”、”mp”、”identicon”、”monsterid”、”wavatar”、”retro”、”robohash”、”blank”,默认”identicon”
COMMENT_PLACEHOLDER:评论框提示信息,可用<br>换行,默认为空。比如我设置的是:1
留下正确的邮箱才可以收到回复哦~~<br>(在昵称处输入QQ号可以自动识别头像、昵称和邮箱)
DISPLAYED_FIELDS:界面上展示的输入框,默认:nick,mail,linkREQUIRED_FIELDS:评论必填信息。假如设为
nick,mail,link代表全必填,设为none代表全选填,默认nick,mailHIDE_ADMIN_CRYPT:隐藏管理面板入口。设置一个“暗号”,只有在“昵称”一栏输入该“暗号”时,管理面板入口才会显示,留空则不隐藏管理面板入口
4.2:图片上传
Twikoo 评论系统支持图片上传,默认是开启的,假如你是使用腾讯云开发环境部署的 Twikoo,那么就不需配置图床,评论者上传的图片会默认存储在腾讯云存储中!但是假如你不是用腾讯云开发环境部署的,比如我使用 Vercel 部署的,此时上传图片的话就会报错“博主还未进行图床设置”!
因此,假如你不是使用腾讯云开发环境部署的 Twikoo 又想开启图片上传功能的话,就要自己配置第三方图床!除了腾讯云开发环境自带的 qcloud,Twikoo 还支持另外两种图床:
7bu:这是由杜老师提供的个人公益图床,叫做“去不图床”,它使用的是阿里云和腾讯云的对象存储服务。官方保证 SLA >= 99% ,目前来看是不错的选择,但是它没有免费套餐。smms:由烧饼博客维护的个人图床,有免费和收费两种版本。
可见,也就 smms 图床的配置比较简单,下面演示如何配置。
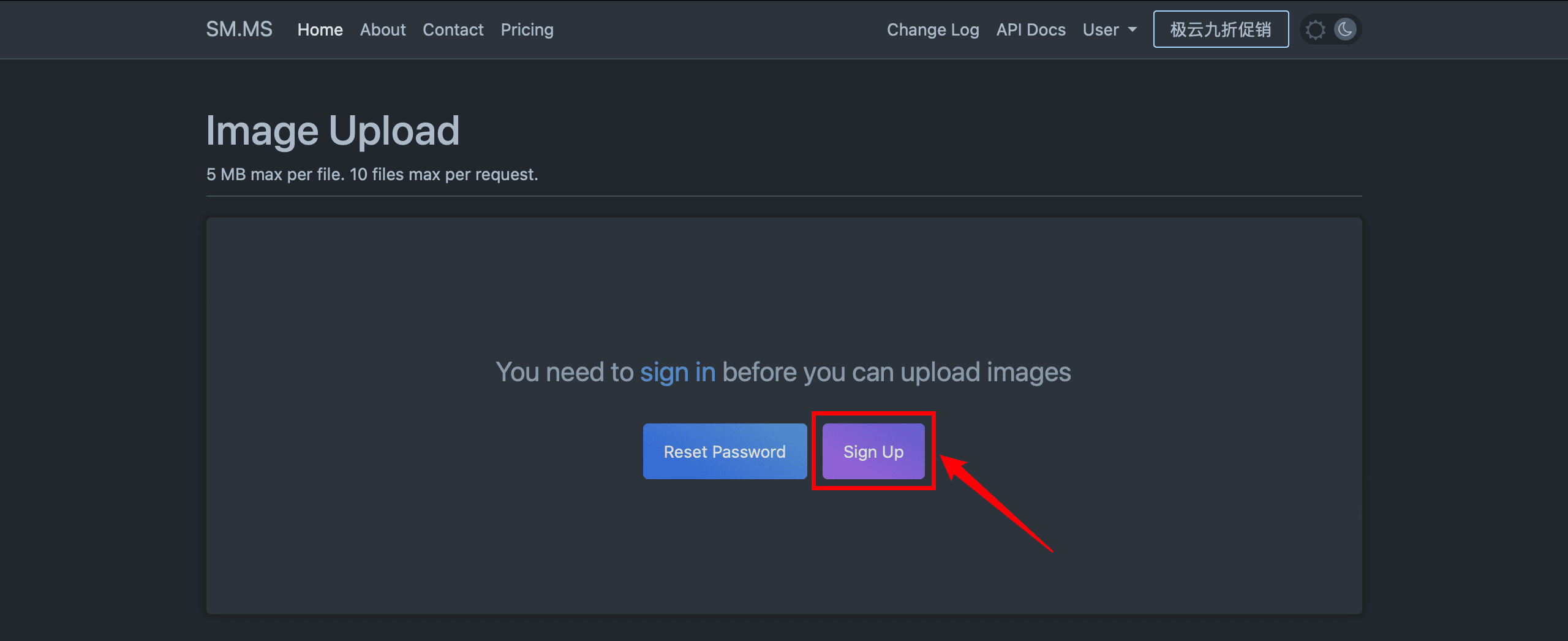
第一步:注册账号并获取 token
浏览器访问官网,点击 Sign up:

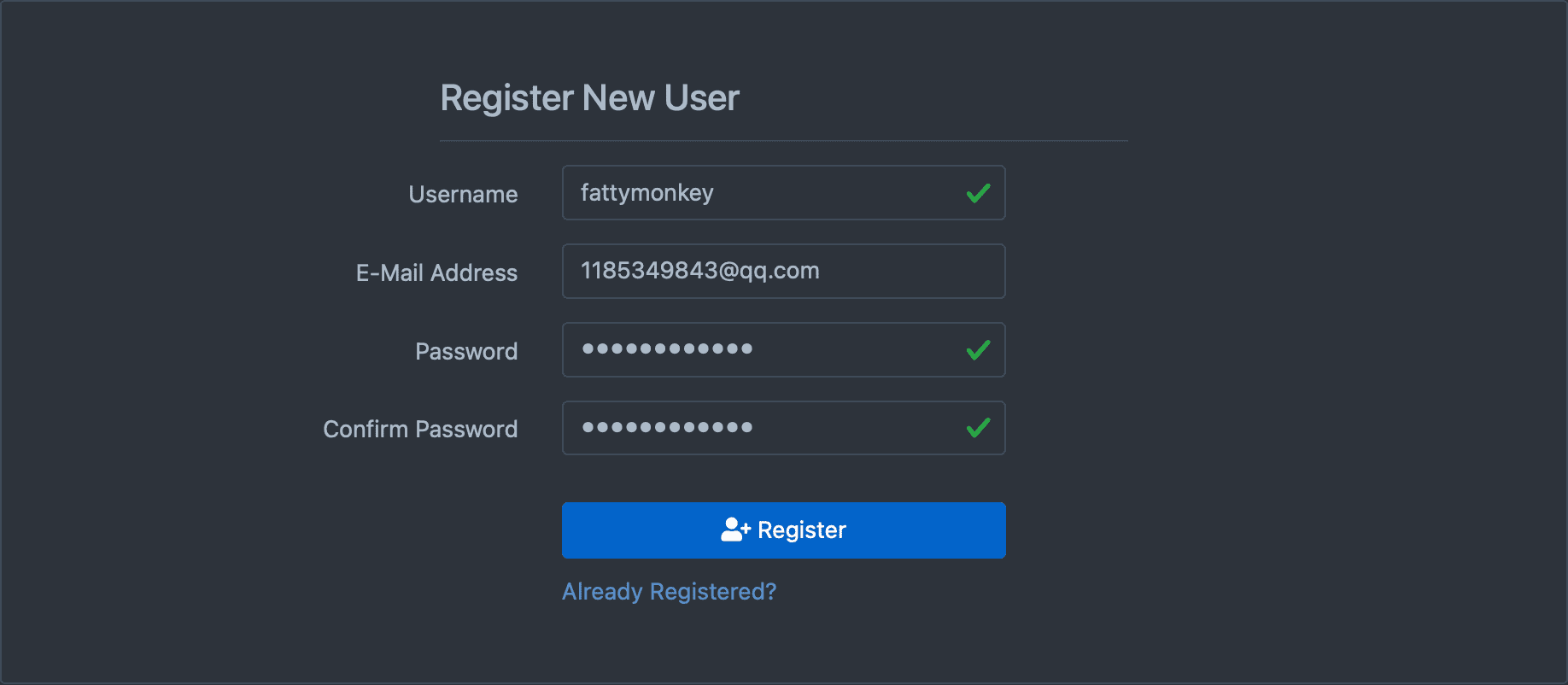
然后使用邮箱注册:

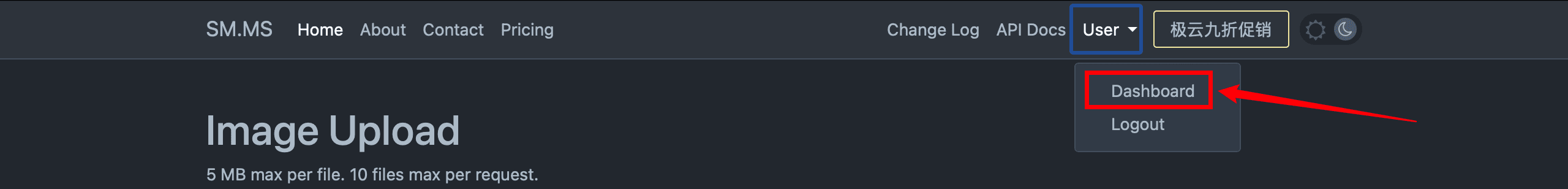
注册成功后返回官网登录,登录成功后,点击导航栏的 User 下拉框,点击 Dashboard 进入控制面板:

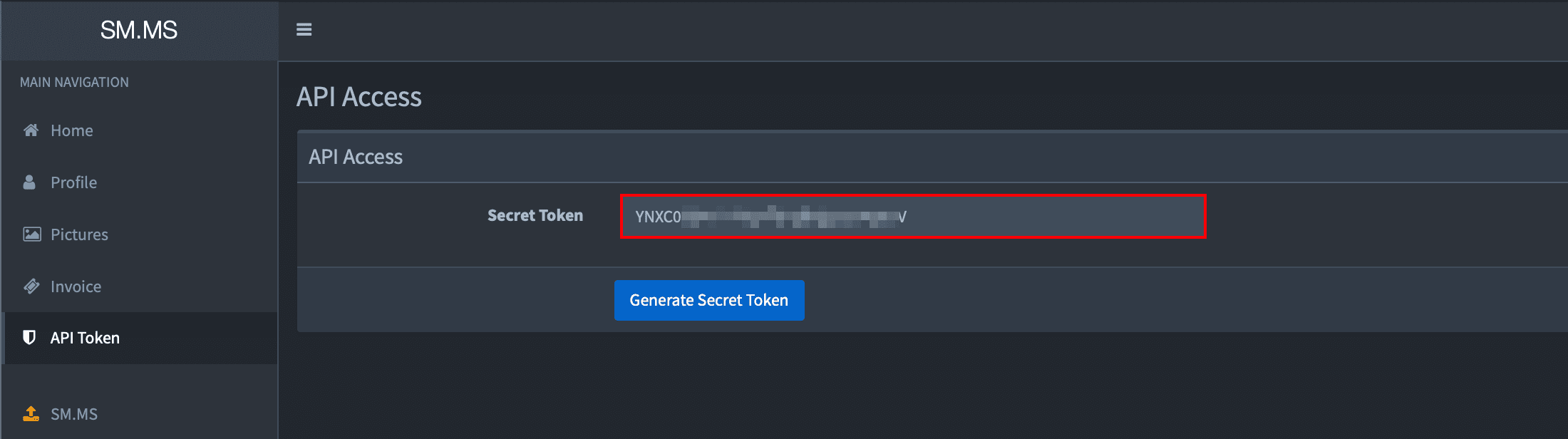
点击侧边栏的 API Token,然后点击 Generate Secret Token 按钮,生成一个 token:

第二步:给 Twikoo 配置 smms
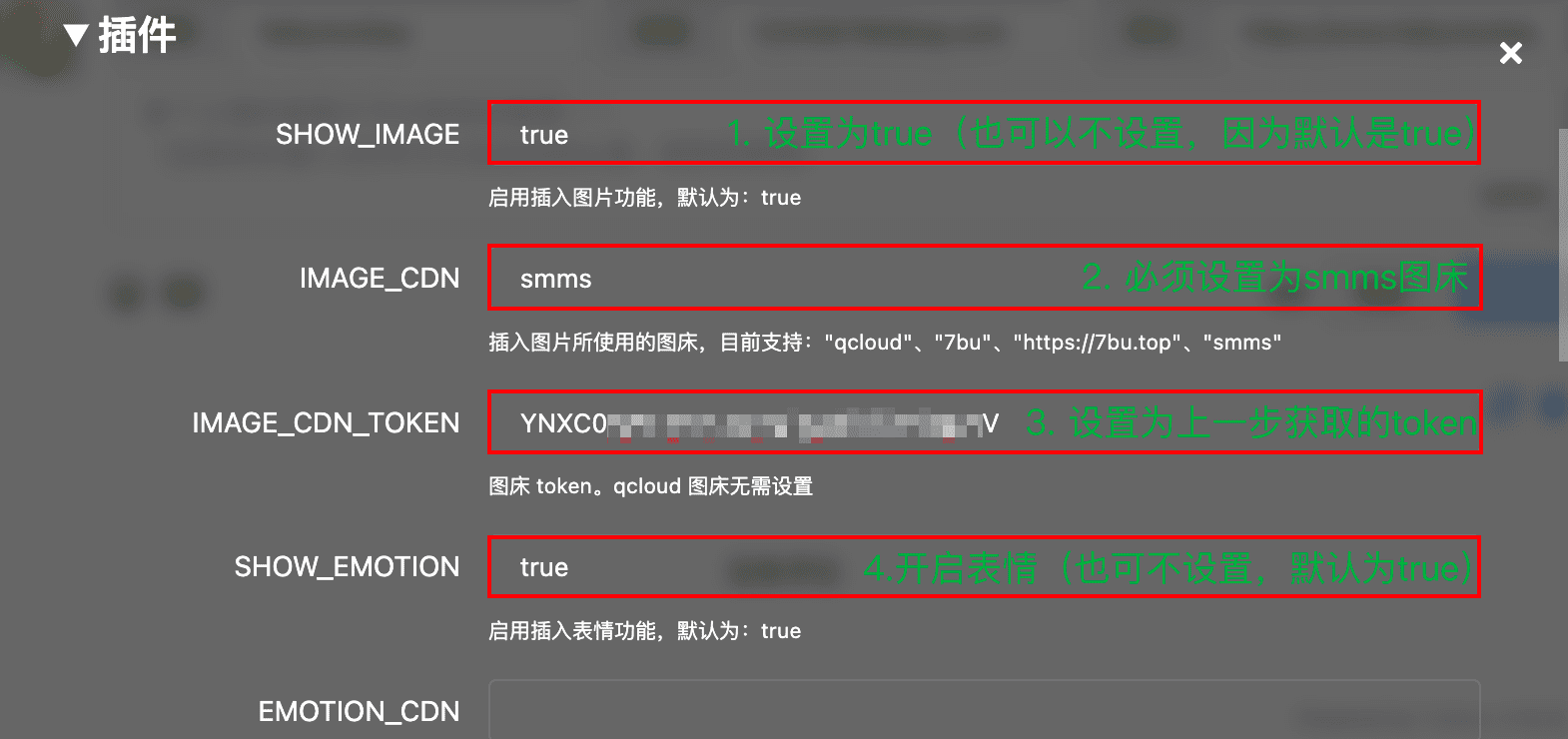
打开博客任意评论区,点击齿轮按钮,输入 Twikoo 管理员密码进入管理面板,点击配置管理>插件,进行如下配置:

填写完这些以后,不要忘记点击最下面的保存按钮,当显示“保存成功”后,表示配置成功,此时图片上传功能配置完成!
4.3:邮件通知
邮件通知的配置很简单,这里给出一个我的模板供参考:
MAIL_TEMPLATE:
1 | 亲爱的${PARENT_NICK},您好,您在${SITE_NAME}(${SITE_URL})上的评论收到了回复!!!<br><br><br>您的评论内容如下:${PARENT_COMMENT}<br>${NICK}对您的评论做出了如下回复:${COMMENT}<br>点击<a href='${POST_URL}'>这里</a>可以查看详细内容<br><br>友情提示:如果您对这里的链接不放心,可直接访问我的博客网站并搜索关键字查找相应的文章,然后在评论区查找相关评论! |
MAIL_TEMPLATE_ADMIN:
1 | 昵称:${NICK}<br>邮箱:${MAIL}<br>评论:${COMMENT}<br><br>点击<a href='${POST_URL}'>这里</a>查看详情<br> |
第五节:Twikoo的个性优化
5.1:使用懒加载
评论系统的懒加载很简单,只需要将主题配置文件中的comments.lazyload设置为true!这样一来,只要当鼠标滚轮没有滑动到最下面,就暂时不加载评论系统。
~~持续更新
~~持续更新
~~持续更新